How to Autocomplete Search With Ajax in PHP and MySQL Example
Mar 24, 2022 . Admin

Hello dev,
I am going to explain you How to Autocomplete Search With Ajax in PHP and MySQL Example. You will learn jQuery AJAX Autocomplete – User name Example. In side this article we will see PHP - Ajax Auto Complete Search.
This article will give you simple example of PHP Ajax Autocomplete Search from Database. We will use get simple PHP MySQL ajax search autocomplete example.
I will give you simple Example of How to jQuery Autocomplete Search using PHP, MySQL and Ajax.
So, let's see bellow solution:
index.php
<!DOCTYPE html>
<html>
<head>
<title>How to Autocomplete Search With Ajax in PHP and MySQL Example</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
ul
{
background-color:#eee;
cursor:pointer;
}
li
{
padding:12px;
}
</style>
</head>
<body class="bg-dark">
<div class="container pt-5">
<div class="content">
<div class="card mt-5">
<div class="card-header">
<h2 class="text-center">How to Autocomplete Search With Ajax in PHP and MySQL Example</h2>
</div>
<div class="card-body">
<label>Search User Name :</label>
<input type="text" name="user" id="user" class="form-control mt-2" placeholder="Enter User Name" />
<div id="userList"></div>
</div>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$('#user').keyup(function(){
var query = $(this).val();
if(query != '')
{
$.ajax({
url:"search.php",
method:"POST",
data:{query:query},
success:function(data)
{
$('#userList').fadeIn();
$('#userList').html(data);
}
});
}
});
$(document).on('click', 'li', function(){
$('#user').val($(this).text());
$('#userList').fadeOut();
});
});
</script>
search.php
<?php
$connect = mysqli_connect("localhost", "root", "root", "aatman");
if(isset($_POST["query"])){
$output = '';
$query = "SELECT * FROM students WHERE first_name LIKE '%".$_POST["query"]."%'";
$result = mysqli_query($connect, $query);
$output = '<ul class="list-unstyled">';
if(mysqli_num_rows($result) > 0){
while($row = mysqli_fetch_array($result)){
$output .= '<li>'.$row["first_name"].'</li>';
}
}else{
$output .= '<li>User Not Found</li>';
}
$output .= '</ul>';
echo $output;
}
?>
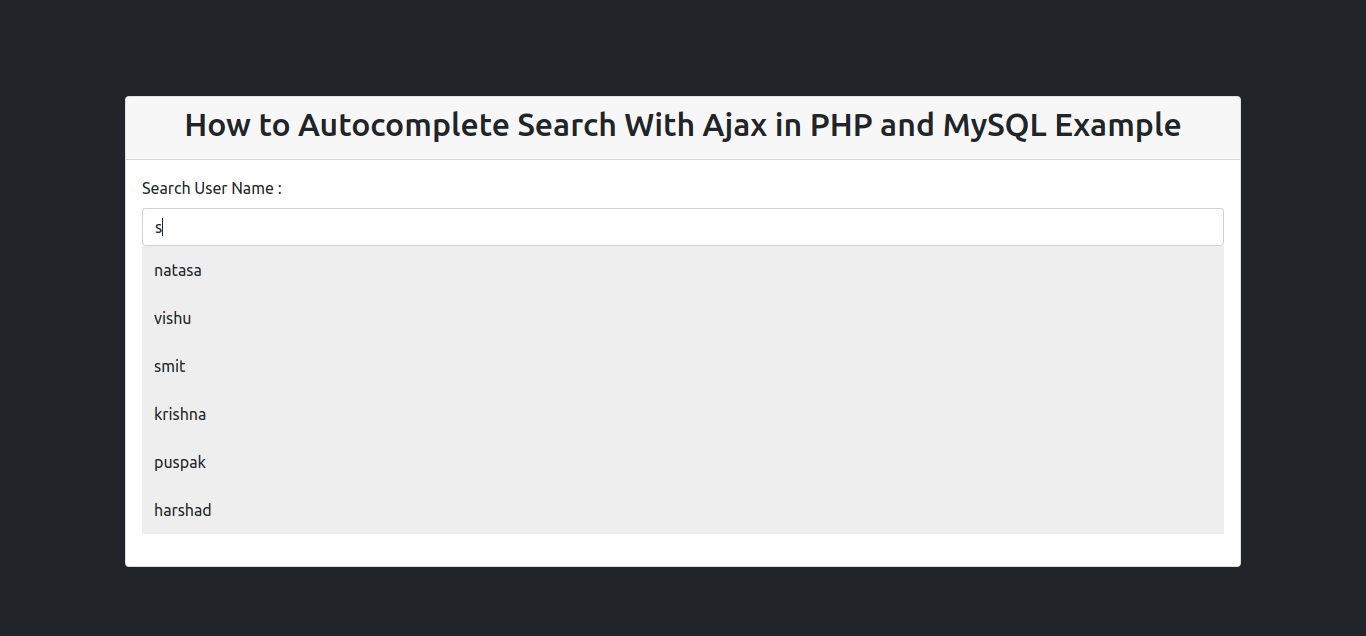
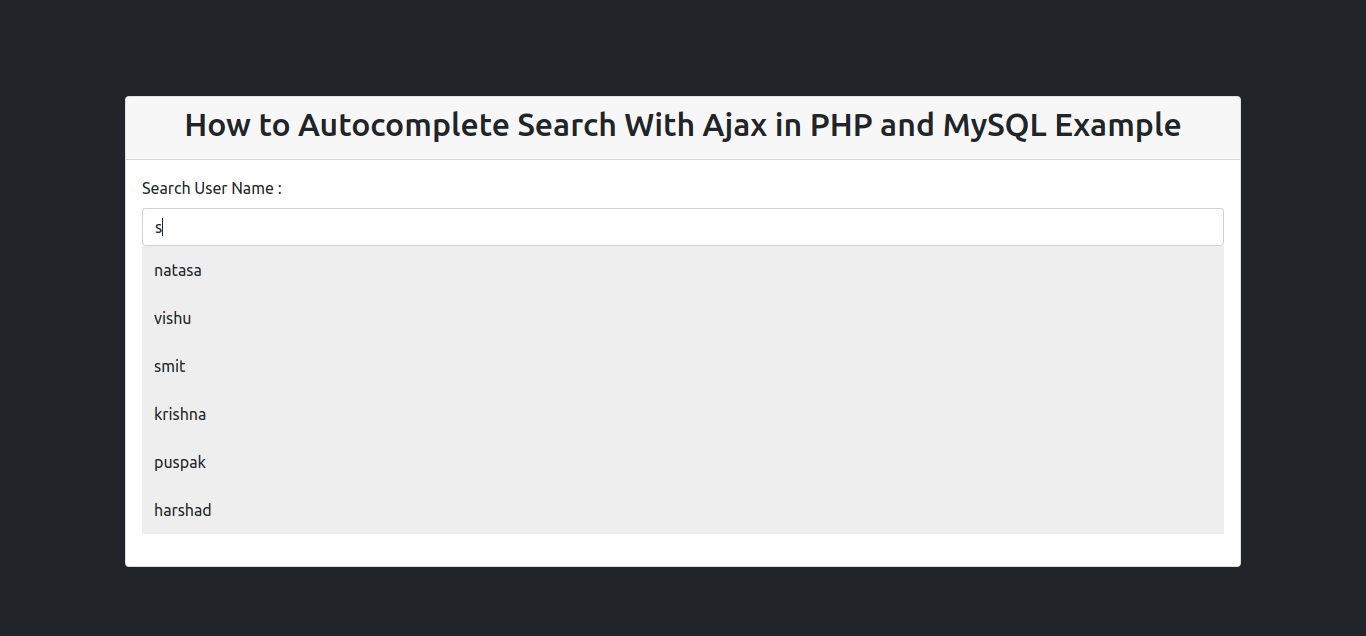
Output:

It will help you...
