How to Make Clickable Text in React Native?
Jan 10, 2023 . Admin

In this tutorial, I will show you how to make text clickable in react native. step by step explain how to make a text link in react native. you can understand a concept of how to turn text into clickable link. if you want to see example of how to make clickable text in react native then you are a right place.
In this example,you can wrap it in either a Pressable component or a TouchableOpacity component. Then you just need to assign onPress to define what happens after the click.Below this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
App.js
import React from 'react';
import {View, Text, StyleSheet,Pressable, Alert} from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Pressable onPress={() => Alert.alert('The text is clicked!')}>
<Text>This is clickable text</Text>
</Pressable>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default App;
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
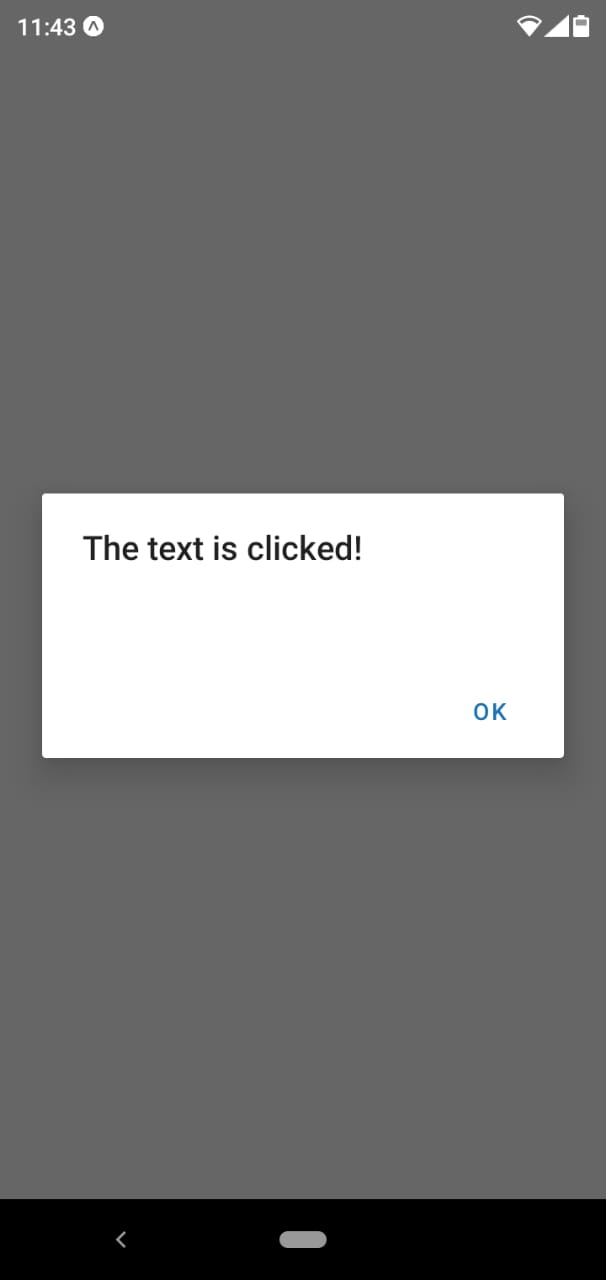
Output:

It will help you...
