How to Make Header of FlatList Sticky in React Native?
Nov 15, 2022 . Admin

This article will provide an example of a flat list sticky header example. let’s discuss flat list sticky header react native. I would like to show you react native sticky header on scroll. Here you will learn how to make a header sticky in react native.
In this example, I am writing about how to make the header component of FlatList sticky. Adding a header component is easy by making use of FlatList prop ListHeaderComponent. Let's below this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React, {useState, useEffect} from 'react';
import {View, Text, StyleSheet, FlatList, StatusBar} from 'react-native';
const MyClass = () => {
const [data, setData] = useState('');
useEffect(() => {
fetch('https://jsonplaceholder.typicode.com/posts')
.then((response) => response.json())
.then((json) => setData(json));
}, []);
const headerTop = () => {
return (
<View style={styles.headerStyle}>
<Text style={styles.titleStyle}>POSTS</Text>
</View>
);
};
return (
<View style={styles.container}>
<FlatList
keyExtractor={(item) => item.id.toString()}
data={data}
ListHeaderComponent={headerTop}
stickyHeaderIndices={[0]}
renderItem={({item}) => <Text>{item.title}</Text>}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'white',
marginTop:StatusBar.currentHeight
},
buttonView: {
flexDirection: 'row',
},
headerStyle: {
flex: 1,
height: 40,
width: '100%',
backgroundColor: 'gray',
justifyContent: 'center',
alignItems: 'center',
},
titleStyle: {
color: 'white',
},
});
export default MyClass;
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
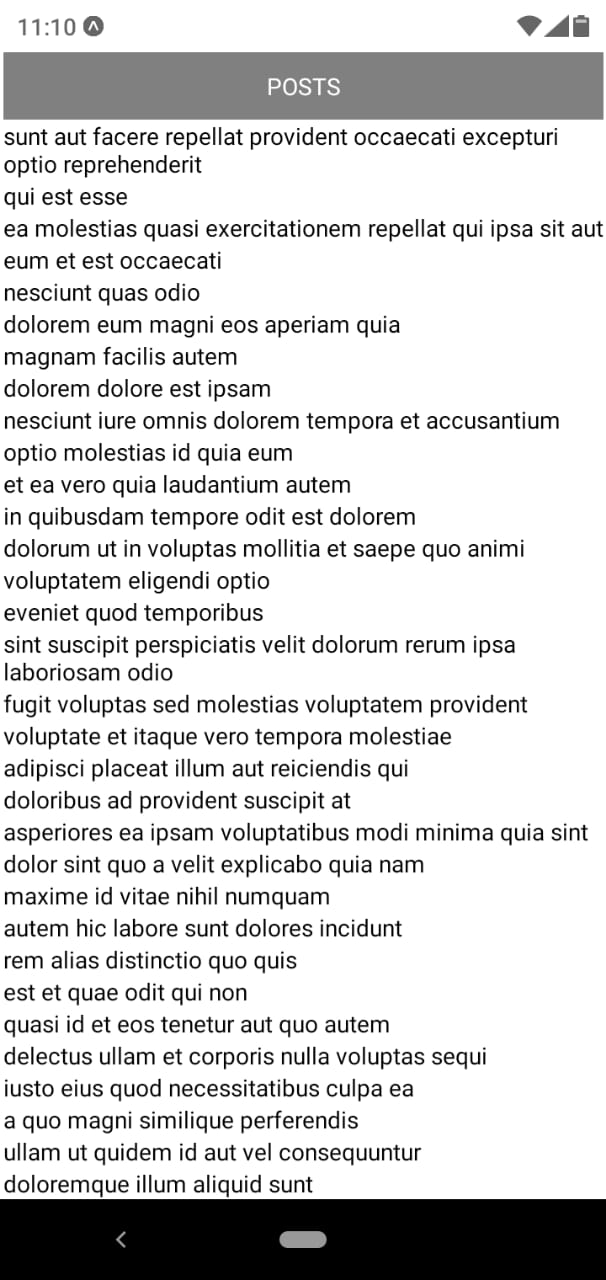
Output:

It will help you...
