How to Open Modal in Top React Native?
Dec 30, 2022 . Admin

Today, I would like to show you how to open modal in top of screen. This article goes in detailed on top modal react native. This post will give you simple example of how to open modal in react native. if you have question about how to open modal in top react native then I will give simple example with solution. follow bellow step for react native modal example.
In this example, We will create to open model in top react native.you can easy to style add to open top model in react native.below this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import { StyleSheet, Text, TouchableOpacity, View, Alert, Modal, TextInput} from 'react-native'
import React from 'react'
const App = () => {
const [modalVisible, setModalVisible] = React.useState(false);
const [name, setName] = React.useState('');
const submit = () => {
setModalVisible(false)
}
const showModal = () => {
setModalVisible(true);
}
return (
<View style={{
flex: 1,
justifyContent: 'center',
alignItems: 'center'
}}>
<Modal
animationType="slide"
transparent={true}
visible={modalVisible}
onRequestClose={() => {
Alert.alert("Modal has been closed.");
setModalVisible(!modalVisible);
}}
>
<View style={styles.centeredView}>
<View style={styles.modalView}>
<Text>User Name</Text>
<TextInput
style={{
borderWidth: 1,
borderRadius: 8,
padding: 5,
marginTop: 5
}}
value={name}
onChangeText={(name) => setName(name)}
>
</TextInput>
<TouchableOpacity
style={{
backgroundColor: 'green',
marginTop: 10,
padding: 5,
alignItems: 'center'
}}
onPress={() => submit()}
>
<Text style={{ color: 'white' }}>Submit</Text>
</TouchableOpacity>
</View>
</View>
</Modal>
<TouchableOpacity style={{ backgroundColor: 'green', padding: 5 }} onPress={showModal}>
<Text style={{ color: 'white' }}>Show Modal</Text>
</TouchableOpacity>
</View>
)
}
const styles = StyleSheet.create({
centeredView: {
flex: 1,
padding: 20
},
modalView: {
width: "100%",
backgroundColor: "white",
borderRadius: 20,
padding: 35,
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.25,
shadowRadius: 4,
elevation: 5
},
})
export default App
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
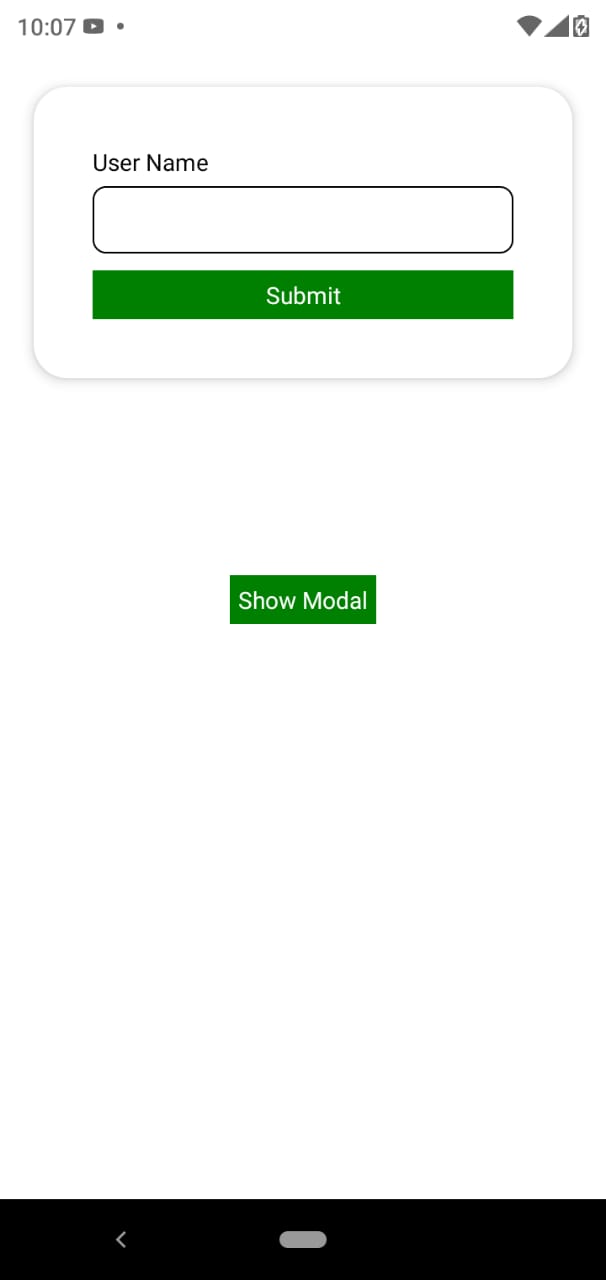
Output:

It will help you...
