How to use the ActivityIndicator in React Native?
Apr 16, 2022 . Admin
Hi Guys,
In this post, we will learn how to use the ActivityIndicator in react native. I explained simply react native ActivityIndicator example. Here you will learn how to add ActivityIndicator in react native. This tutorial will give you a simple example of how to create ActivityIndicator using react native.
I will give you a simple example of ActivityIndicator example in react native.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init ActivityIndicatorStep 2 - App.js
In this step, You will open App.js file and put the code.
import React from "react";
import { StyleSheet, View, ActivityIndicator, Text } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.title}>How to use the ActivityIndicator in React Native?</Text>
<View style={styles.horizontal}>
<ActivityIndicator
color='#f21515'
/>
<ActivityIndicator
size='large'
animating = {true}
color="#00ff00"
/>
<ActivityIndicator
size='small'
color="#1717ed"
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
marginTop:50,
},
horizontal: {
flexDirection:'row',
justifyContent: "space-around",
},
title: {
textAlign:'center',
fontSize:16,
backgroundColor:'#f21515',
padding:15,
color:'#FFFF',
marginBottom:60
},
});
Step 3 - Run project
In the last step run your project using bellow command.
expo start --web
Now run your project in browser.
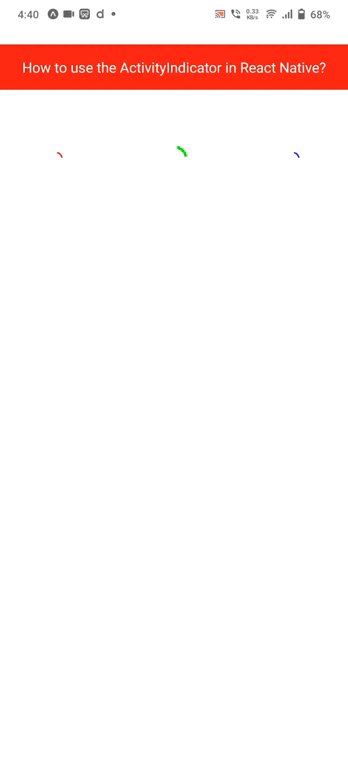
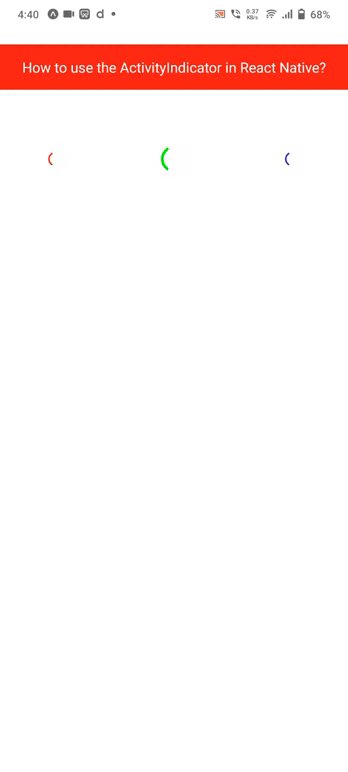
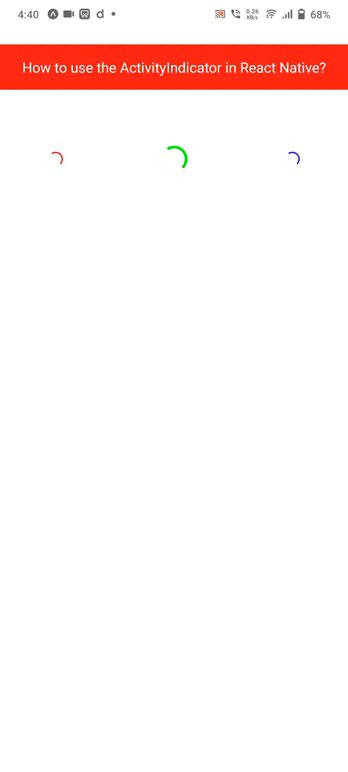
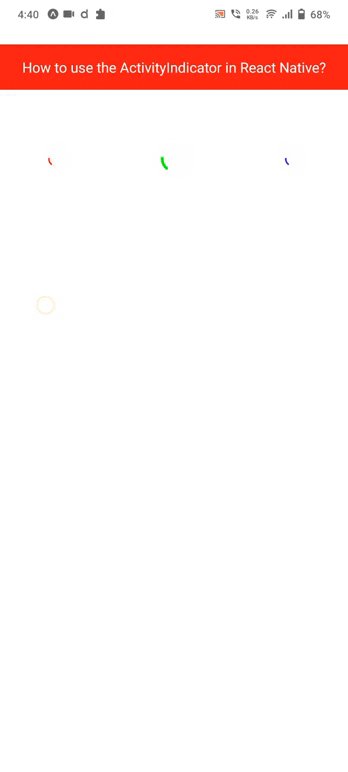
port : http://localhost:19006/Output

It will help you...
