Laravel 10 Excel & CSV File Export Tutorial
Mar 02, 2023 . Admin

Hi all,
This article is focused on laravel 10 import export excel & csv files. I would like to share with you laravel 10 import export excel. I explained simply step by step step by step how to import and export excel & csv file to database in laravel 10 using maatwebsite/excel package. I explained simply about Maatwebsite Package to import export large excel and csv file into mysql database in PHP Laravel 10.
This tutorial helps you understand how to comfortably import and export excel or CSV files to a Database with Laravel 10.
If you want to create easy import and export, excel file functionality, this laravel maatwebsite/excel tutorial is best for you.
Let's start for following example:
Step 1: Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip the following step.
composer create-project laravel/laravel example-appStep 2 : Install maatwebsite/excel Package
In this step we need to install maatwebsite/excel package via the Composer package manager, so one your terminal and fire bellow command:
composer require psr/simple-cache:^1.0 maatwebsite/excel
If, you are using less the laravel 10 versions then use bellow command:
composer require maatwebsite/excelStep 3 : Add Dummy Records
In this step, we will create some dummy records for users table, so we can export them to that users. so let's run below tinker command:
php artisan tinker User::factory()->count(10)->create()Step 4 : Add Import Class
In maatwebsite 3 versions provide a way to build import class and we have to use it in the controller. So it would be a great way to create a new Import class. So you have to run the following command and change the following code on that file:
php artisan make:import UsersImport --model=Userapp/Imports/UsersImport.php
<?php
namespace App\Imports;
use App\Models\User;
use Maatwebsite\Excel\Concerns\ToModel;
use Maatwebsite\Excel\Concerns\WithHeadingRow;
use Hash;
class UsersImport implements ToModel, WithHeadingRow
{
/**
* @param array $row
*
* @return \Illuminate\Database\Eloquent\Model|null
*/
public function model(array $row)
{
return new User([
'name' => $row['name'],
'email' => $row['email'],
'password' => Hash::make($row['password']),
]);
}
}
You can download demo csv file from here: Demo CSV File.
Step 5 : Add Export Classmaatwebsite 3 version provide way to built export class and we have to use in controller. So it would be great way to create new Export class. So you have to run following command and change following code on that file:
php artisan make:export UsersExport --model=Userapp/Exports/UsersExport.php
<?php
namespace App\Exports;
use App\Models\User;
use Maatwebsite\Excel\Concerns\FromCollection;
use Maatwebsite\Excel\Concerns\WithHeadings;
class UsersExport implements FromCollection, WithHeadings
{
/**
* @return \Illuminate\Support\Collection
*/
public function collection()
{
return User::select("id", "name", "email")->get();
}
/**
* Write code on Method
*
* @return response()
*/
public function headings(): array
{
return ["ID", "Name", "Email"];
}
}
Step 6 : Add Controller
In this step, we will create UserController with index(), export() and import() method. so first let's create controller by following command and update code on it.
php artisan make:controller UserController
Now, update code on UserController file.
app/Http/Controllers/UserController.php
file('file'));
return back();
}
}
Step 7 : Add Routes
In this step, we need to create routes for list of users, import users and export users. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(UserController::class)->group(function(){
Route::get('users', 'index');
Route::get('users-export', 'export')->name('users.export');
Route::post('users-import', 'import')->name('users.import');
});
Step 8 : Add Blade File
In Last step, let's create users.blade.php(resources/views/users.blade.php) for layout and we will write design code here and put following code:
resources/views/users.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Import Export Excel & CSV File Example</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="card mt-3 mb-3">
<div class="card-header text-center">
<h4>Laravel 10 Import Export Excel & CSV File Example</h4>
</div>
<div class="card-body">
<form action="{{ route('users.import') }}" method="POST" enctype="multipart/form-data">
@csrf
<input type="file" name="file" class="form-control">
<br>
<button class="btn btn-primary">Import User Data</button>
</form>
<table class="table table-bordered mt-3">
<tr>
<th colspan="3">
List Of Users
<a class="btn btn-danger float-end" href="{{ route('users.export') }}">Export User Data</a>
</th>
</tr>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
</tr>
@foreach($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
</table>
</div>
</div>
</div>
</body>
</html>
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open a web browser, type the given URL and view the app output:
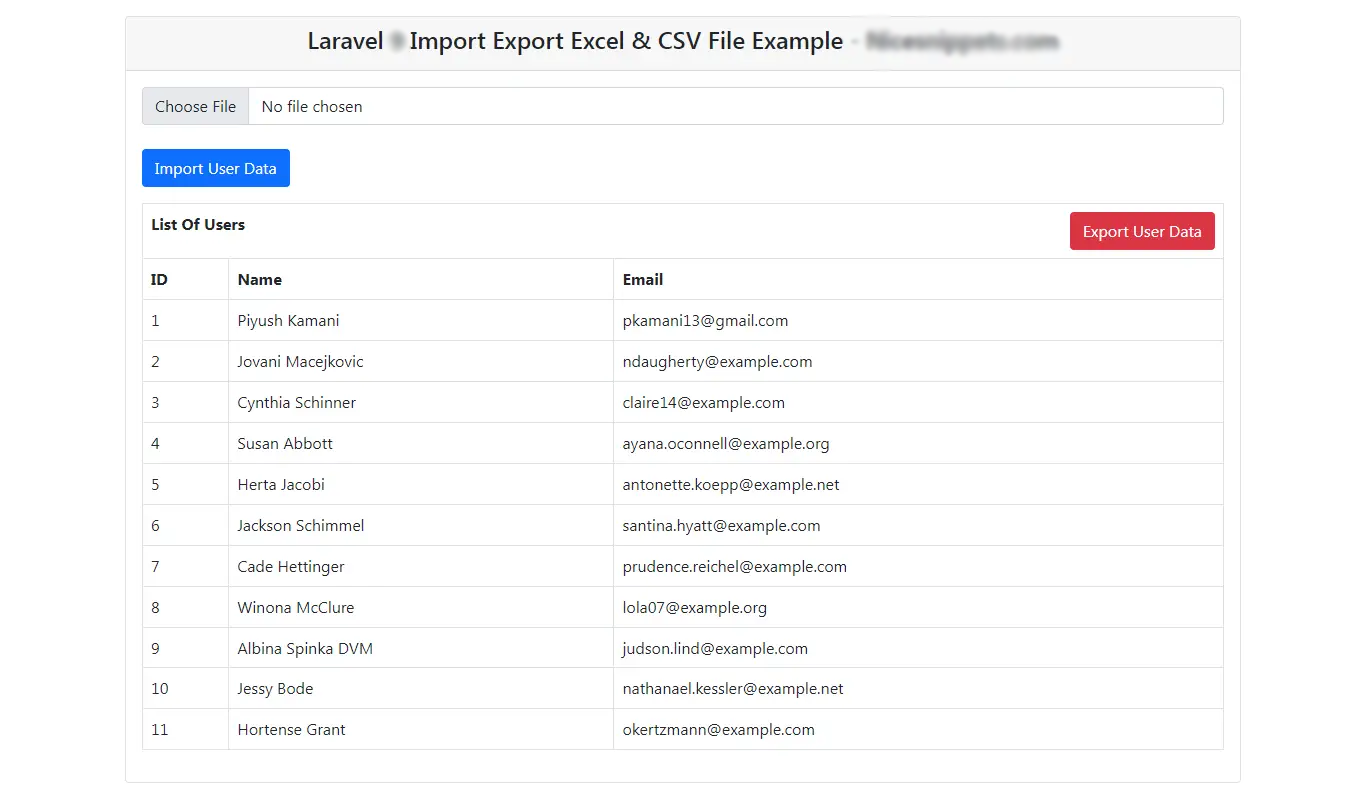
http://localhost:8000/usersOutput:

I hope it can help you...
