Laravel 9 Install React Example
May 07, 2022 . Admin
Hi Guys,
Now let's see example of how to install react in laravel 9 application. We will implement a laravel 9 react install. you can understand a concept of laravel 9 install react js. we will also install react with laravel and also laravel 9 react auth using laravel ui.
If you are beginner with laravel 9 then i am sure i can help you to install react in laravel 9. it's very simple way to install using laravel ui composer package. It is easy way to install using laravel composer package. Laravel UI provide simple way to install react and react setup then you can see fully tutorial.
Step 1: Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-appStep 2: Install Laravel UI
If you want to install react in your laravel 9 project then install following laravel ui composer package to get command:
composer require laravel/ui
After successfully install above package then we are ready for install react with our appliation.
We can two way to one is install react setup and second one is install react with auth. So, Let's see both.
You can install simply react then you can use bellow command.
Step 3: Install Reactphp artisan ui react
You can install react with auth then you can use bellow command.
Step 4: Install React with Authphp artisan ui react --auth
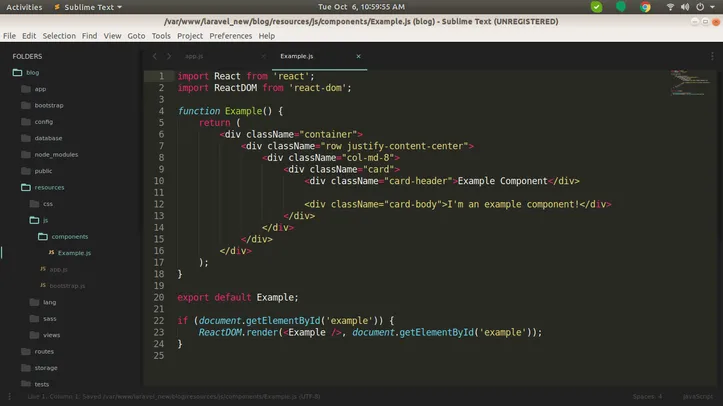
Now we installed react, you can see your resource directory js folder. it will be like as bellow screen shot:


You also need to install npm and run it. so let's run bellow command:
Step 5: Install NPMnpm installStep 6: Run NPM
npm run dev
It will help you...
