Laravel Vue JS CRUD App using Vite Example
Jul 21, 2022 . Admin
Hello Friends,
Here, I will show you how to works laravel vue js vite. I would like to share with you Laravel Vue 3 CRUD App using Vite Example. Here you will learn laravel vue 3 crud. we will help you to give example of explain vue js crud example with laravel API. This article goes in detailed on laravel vue 3 crud with vite.
In this tutorial, we will use laravel breeze, inertia js, vite and tailwind css to create vue crud in laravel app. we will create "posts" table with title and body columns. then we will create insert update and delete tasks using vue 3 with laravel api.
So, let's follow the below step to do vue js crud with laravel vite. you can see below a preview screenshot of the example as well.
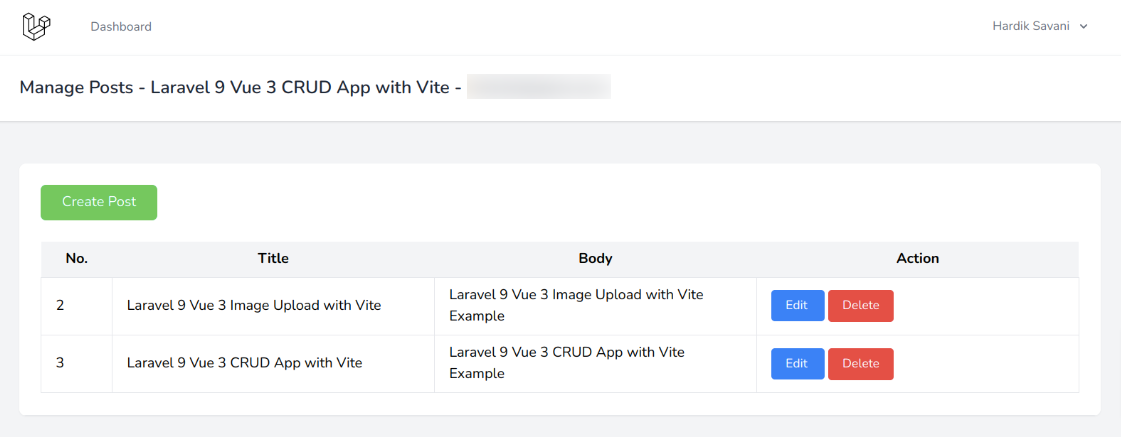
List View:

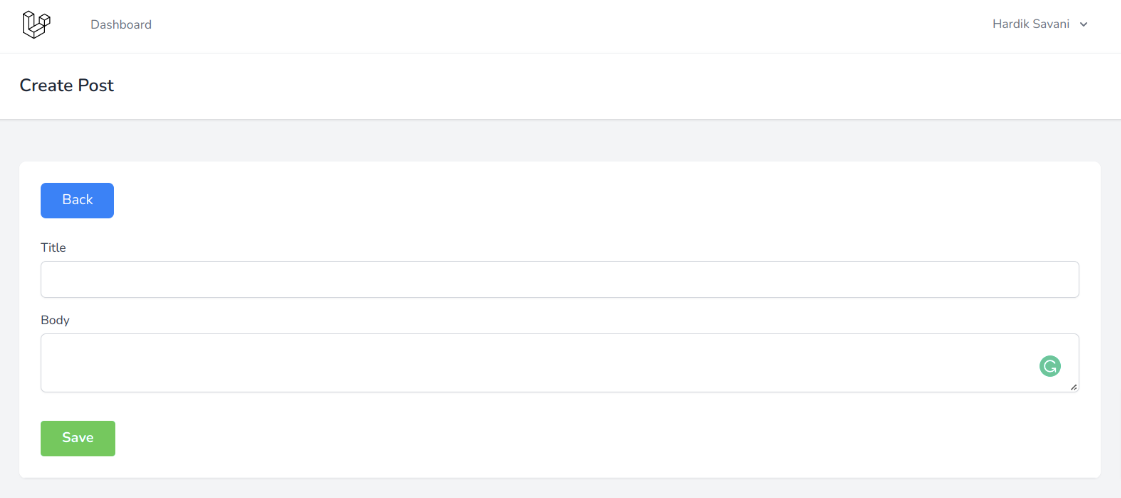
Create View:

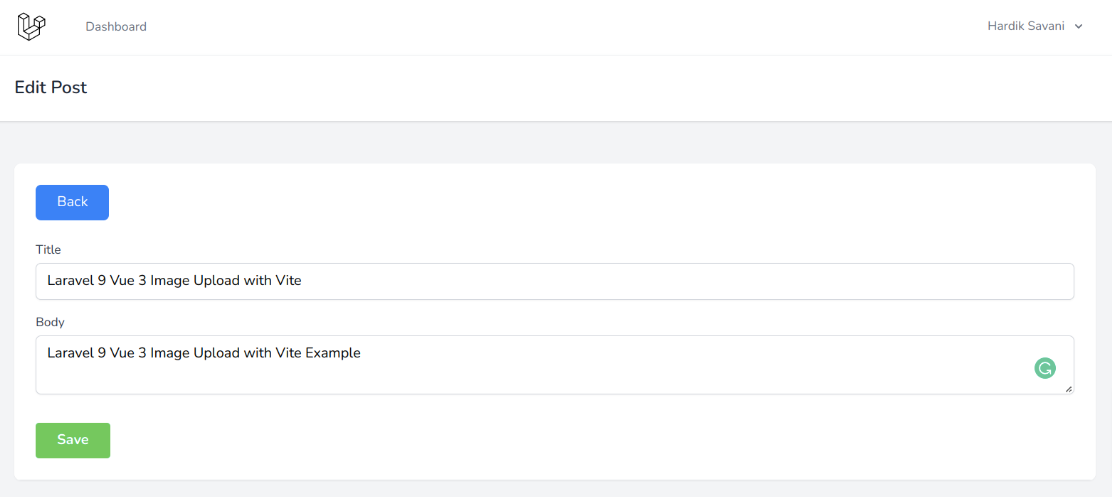
Edit View:

Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-appStep 2: Create Auth with Breeze
Now, in this step, we need to use composer command to install breeze, so let's run bellow command and install bellow library.
composer require laravel/breeze --dev
now, we need to create authentication using the below command. you can create basic login, register and email verification using vue js. if you want to create team management then you have to pass the addition parameter. you can see the below commands:
php artisan breeze:install vue
Now, let's node js package:
npm install
let's run vite, you have to keep start this command:
npm run dev
now, we need to run migration command to create database table:
php artisan migrateStep 3: Create Migration and Model
Here, we need create database migration for Posts table and also we will create model for files table.
php artisan make:migration create_posts_tableMigration:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('body');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}
php artisan migrate
now we will create Post.php model by using following command:
php artisan make:model PostApp/Models/Post.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'title', 'body'
];
}
Step 4: Create Route
In third step, we will create routes for vue js image upload example. so create get and post routes here.
routes/web.php
Route::has('login'),
'canRegister' => Route::has('register'),
'laravelVersion' => Application::VERSION,
'phpVersion' => PHP_VERSION,
]);
});
Route::get('/dashboard', function () {
return Inertia::render('Dashboard');
})->middleware(['auth', 'verified'])->name('dashboard');
require __DIR__.'/auth.php';
Step 5: Create Controller
In this step, we will create PostController file and add following code on it.
Files will upload on "uploads" folder in public directory.
app/Http/Controllers/PostController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Inertia\Inertia;
use App\Models\Post;
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function index()
{
$posts = Post::all();
return Inertia::render('Posts/Index', ['posts' => $posts]);
}
/**
* Write code on Method
*
* @return response()
*/
public function create()
{
return Inertia::render('Posts/Create');
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function store(Request $request)
{
Validator::make($request->all(), [
'title' => ['required'],
'body' => ['required'],
])->validate();
Post::create($request->all());
return redirect()->route('posts.index');
}
/**
* Write code on Method
*
* @return response()
*/
public function edit(Post $post)
{
return Inertia::render('Posts/Edit', [
'post' => $post
]);
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function update($id, Request $request)
{
Validator::make($request->all(), [
'title' => ['required'],
'body' => ['required'],
])->validate();
Post::find($id)->update($request->all());
return redirect()->route('posts.index');
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function destroy($id)
{
Post::find($id)->delete();
return redirect()->route('posts.index');
}
}
Step 6: Create vue Pages
Here, in this step we will create vue js file for Index.vue,Create.vue and Edit.vue
so, let's create it and add bellow code on it.
resources/js/Pages/Posts/Index.vue
<script setup>
import BreezeAuthenticatedLayout from '@/Layouts/Authenticated.vue';
import { Head, Link, useForm } from '@inertiajs/inertia-vue3';
defineProps({
posts: Array,
});
const form = useForm();
function destroy(id) {
if (confirm("Are you sure you want to Delete")) {
form.delete(route('posts.destroy', id));
}
}
</script>
<template>
<Head title="Dashboard" />
<BreezeAuthenticatedLayout>
<template #header>
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
Laravel Vue JS CRUD App using Vite Example - Mywebtuts.com
</h2>
</template>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 bg-white border-b border-gray-200">
<div className="flex items-center justify-between mb-6">
<Link
className="px-6 py-2 text-white bg-green-500 rounded-md focus:outline-none"
:href="route('posts.create')"
>
Create Post
</Link>
</div>
<table className="table-fixed w-full">
<thead>
<tr className="bg-gray-100">
<th className="px-4 py-2 w-20">No.</th>
<th className="px-4 py-2">Title</th>
<th className="px-4 py-2">Body</th>
<th className="px-4 py-2">Action</th>
</tr>
</thead>
<tbody>
<tr v-for="post in posts">
<td className="border px-4 py-2">{{ post.id }}</td>
<td className="border px-4 py-2">{{ post.title }}</td>
<td className="border px-4 py-2">{{ post.body }}</td>
<td className="border px-4 py-2">
<Link
tabIndex="1"
className="px-4 py-2 text-sm text-white bg-blue-500 rounded"
:href="route('posts.edit', post.id)"
>
Edit
</Link>
<button
@click="destroy(post.id)"
tabIndex="-1"
type="button"
className="mx-1 px-4 py-2 text-sm text-white bg-red-500 rounded"
>
Delete
</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</BreezeAuthenticatedLayout>
</template>
resources/js/Pages/Posts/Create.vue
<script setup>
import BreezeAuthenticatedLayout from '@/Layouts/Authenticated.vue';
import BreezeLabel from '@/Components/Label.vue';
import BreezeInput from '@/Components/Input.vue';
import BreezeTextArea from '@/Components/Textarea.vue';
import { Head, Link, useForm } from '@inertiajs/inertia-vue3';
const form = useForm({
title: '',
body: ''
});
const submit = () => {
form.post(route('posts.store'));
};
</script>
<template>
<Head title="Dashboard" />
<BreezeAuthenticatedLayout>
<template #header>
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
Create Post
</h2>
</template>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 bg-white border-b border-gray-200">
<div className="flex items-center justify-between mb-6">
<Link
className="px-6 py-2 text-white bg-blue-500 rounded-md focus:outline-none"
:href="route('posts.index')"
>
Back
</Link>
</div>
<form name="createForm" @submit.prevent="submit">
<div className="flex flex-col">
<div className="mb-4">
<BreezeLabel for="title" value="Title" />
<BreezeInput
id="title"
type="text"
class="mt-1 block w-full"
v-model="form.title"
autofocus />
<span className="text-red-600" v-if="form.errors.title">
{{ form.errors.title }}
</span>
</div>
<div className="mb-4">
<BreezeLabel for="body" value="Body" />
<BreezeTextArea
id="body"
class="mt-1 block w-full"
v-model="form.body"
autofocus />
<span className="text-red-600" v-if="form.errors.body">
{{ form.errors.body }}
</span>
</div>
</div>
<div className="mt-4">
<button
type="submit"
className="px-6 py-2 font-bold text-white bg-green-500 rounded"
>
Save
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</BreezeAuthenticatedLayout>
</template>
resources/js/Pages/Posts/Edit.vue
<script setup>
import BreezeAuthenticatedLayout from '@/Layouts/Authenticated.vue';
import BreezeLabel from '@/Components/Label.vue';
import BreezeInput from '@/Components/Input.vue';
import BreezeTextArea from '@/Components/Textarea.vue';
import { Head, Link, useForm } from '@inertiajs/inertia-vue3';
const props = defineProps({
post: Object,
});
const form = useForm({
title: props.post.title,
body: props.post.body
});
const submit = () => {
form.put(route('posts.update', props.post.id));
};
</script>
<template>
<Head title="Dashboard" />
<BreezeAuthenticatedLayout>
<template #header>
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
Edit Post
</h2>
</template>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 bg-white border-b border-gray-200">
<div className="flex items-center justify-between mb-6">
<Link
className="px-6 py-2 text-white bg-blue-500 rounded-md focus:outline-none"
:href="route('posts.index')"
>
Back
</Link>
</div>
<form name="createForm" @submit.prevent="submit">
<div className="flex flex-col">
<div className="mb-4">
<BreezeLabel for="title" value="Title" />
<BreezeInput
id="title"
type="text"
class="mt-1 block w-full"
v-model="form.title"
autofocus />
<span className="text-red-600" v-if="form.errors.title">
{{ form.errors.title }}
</span>
</div>
<div className="mb-4">
<BreezeLabel for="body" value="Body" />
<BreezeTextArea
id="body"
class="mt-1 block w-full"
v-model="form.body"
autofocus />
<span className="text-red-600" v-if="form.errors.body">
{{ form.errors.body }}
</span>
</div>
</div>
<div className="mt-4">
<button
type="submit"
className="px-6 py-2 font-bold text-white bg-green-500 rounded"
>
Save
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</BreezeAuthenticatedLayout>
</template>
resources/js/Pages/Components/Textarea.vue
<script setup>
import { onMounted, ref } from 'vue';
defineProps(['modelValue']);
defineEmits(['update:modelValue']);
const input = ref(null);
onMounted(() => {
if (input.value.hasAttribute('autofocus')) {
input.value.focus();
}
});
</script>
<template>
<textarea class="border-gray-300 focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50 rounded-md shadow-sm" :value="modelValue" @input="$emit('update:modelValue', $event.target.value)" ref="input"></textarea>
</template>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Also keep run following command for vite:
npm run dev
If you want to build then you can run following command:
npm run build
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000
now it works...
I hope it can help you...
