PHP Jquery DataTables Example
Apr 08, 2022 . Admin

Hello dev,
I am going to explain you how to php with jquery datatables example. You will learn jquery datatable example in php.
This article will give you simple example of how to jquery datatable with php example. We will use get simple how to use jQuery datatable plugin in php mysql.
I will give you simple Example of how to jquery datatables plugin example with php & mysql.
So, let's see bellow solution:
index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>PHP Jquery DataTables Example - Mywebtuts.com</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs5/dt-1.11.5/datatables.min.css"/>
</head>
<body>
<?php
$connect = mysqli_connect("localhost", "root", "", "demos");
$query ="SELECT * FROM developers ORDER BY ID DESC";
$result = mysqli_query($connect, $query);
?>
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-header text-center text-white" style="background: #1aa924;">
<h3>PHP Jquery DataTables Example - Mywebtuts.com</h3>
</div>
<div class="card-body">
<table id="employee_data" class="table table-bordered table-striped">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Skills</th>
<th>Address</th>
<th>Gender</th>
<th>Designation</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<?php
while($row = mysqli_fetch_array($result))
{
echo'<tr>
<td>'.$row["id"].'</td>
<td>'.$row["name"].'</td>
<td>'.$row["skills"].'</td>
<td>'.$row["address"].'</td>
<td>'.$row["gender"].'</td>
<td>'.$row["designation"].'</td>
<td>'.$row["age"].'</td>
</tr>
';
}
?>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!-- Script -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/js/bootstrap.bundle.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs5/dt-1.11.5/datatables.min.js"></script>
<script>
$(document).ready(function(){
$('#employee_data').DataTable();
});
</script>
</body>
</html>
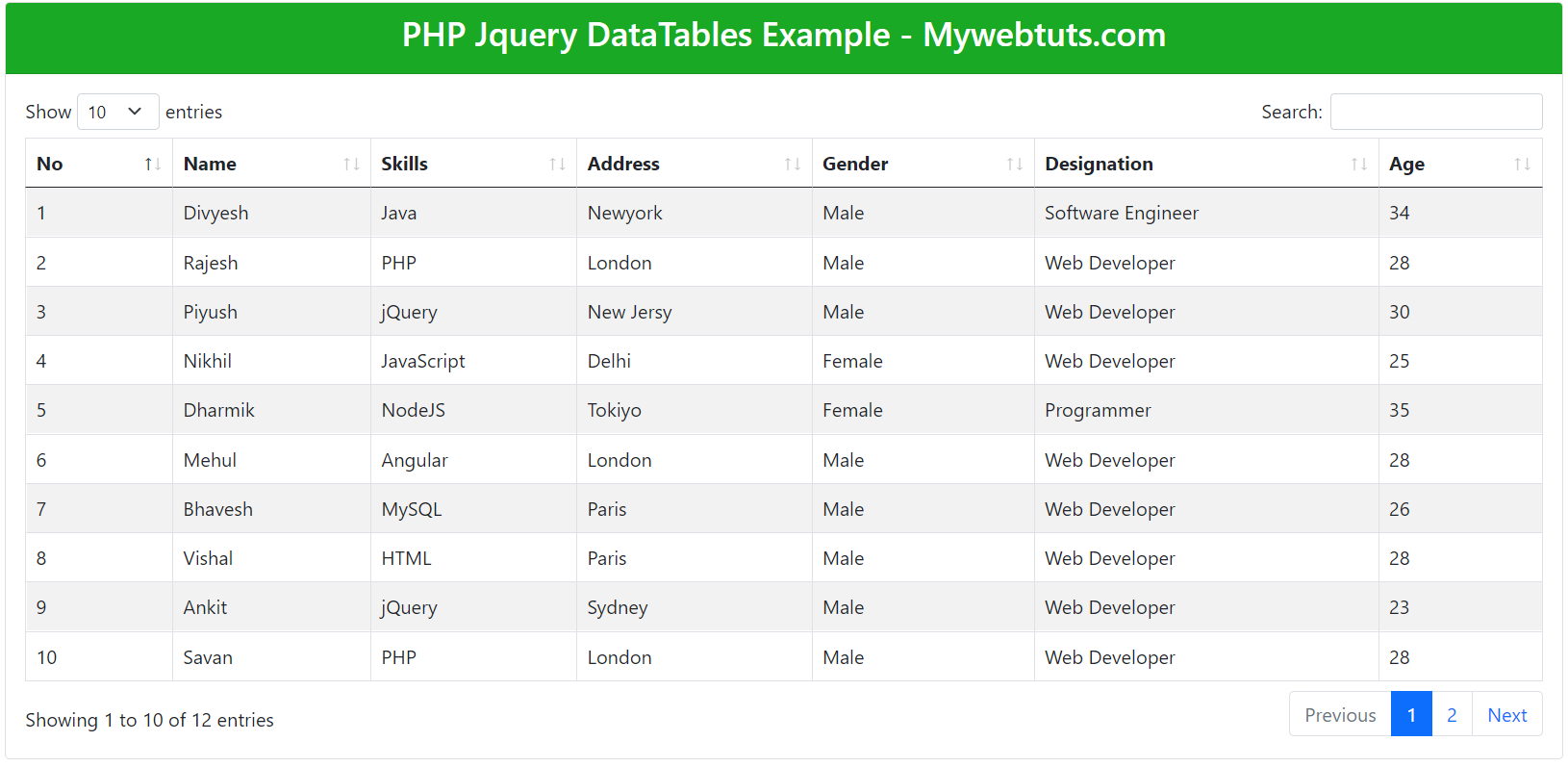
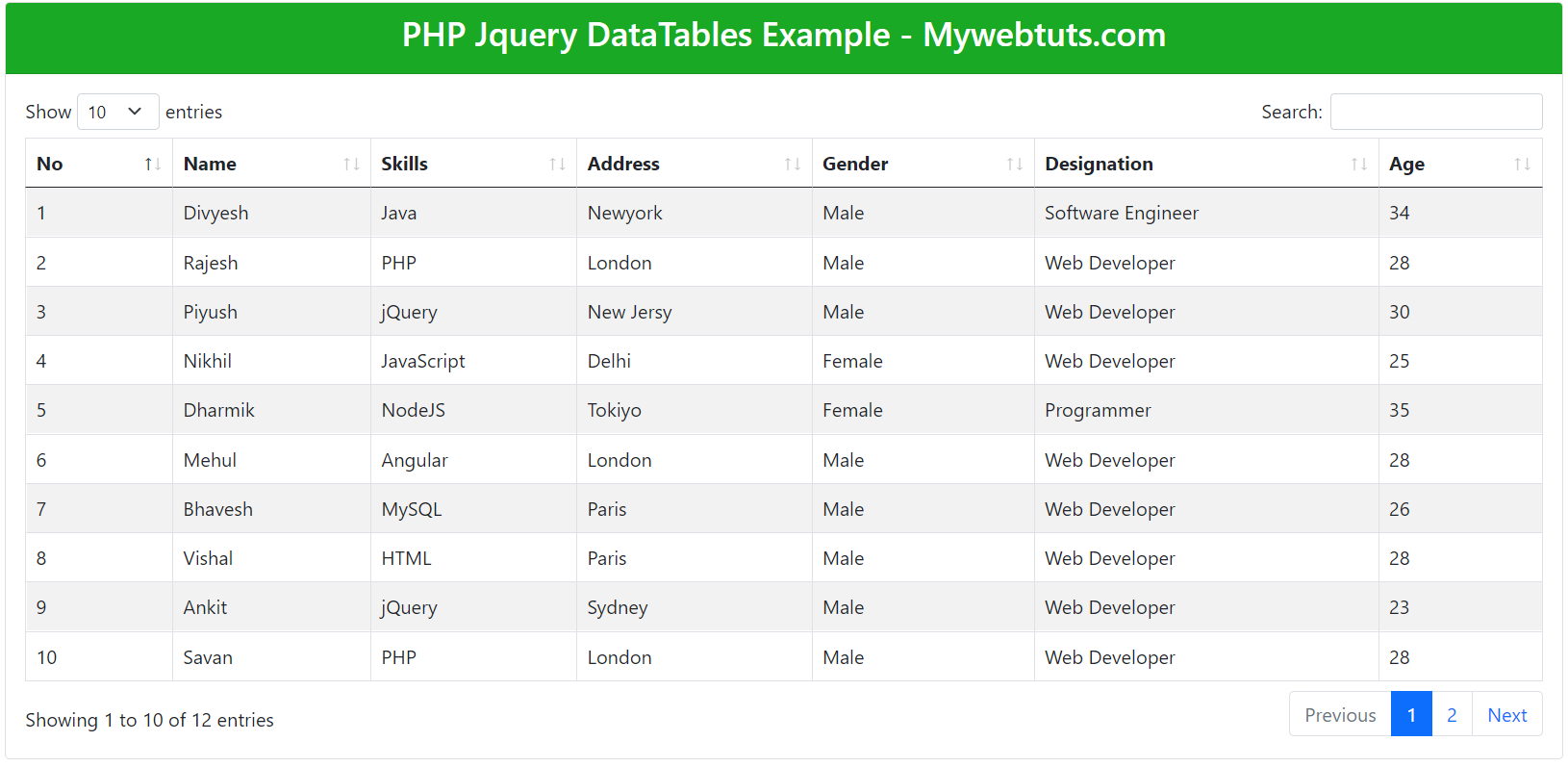
Output:

It will help you...
