React JS Bootstrap Alert Component Example
Sep 02, 2022 . Admin
Hello,
Today, I would like to show you react js bootstrap alert example. This article will give you a simple example of react js bootstrap alert component example. you'll learn react bootstrap alert not working. This article will give you a simple example of how to use bootstrap alert in react.js.
Bootstrap is a wold best design framework right now. Currently bootstrap 4 and bootstrap 5 version is running. Bootstrap provides alerts, buttons, badge, card, modal, forms, collapse, navs, pagination etc.
In this post, i will show you step by step how to use bootstrap alert component in reactjs app. we will create new react js project and install "react-bootstrap and bootstrap" npm packages for bootstrap, then we will use bootstrap alert component with primary, secondary, success, danger, warning, info, light and dark. so let's follow below command:
Step 1: Create React JS AppIn this step, open your terminal and execute the following command on your terminal to create a new react app:
npx create-react-app bootstrap-appStep 2: Install React-Bootstrap
In this step, we will install bootstrap and react-bootstrap npm package for bootstrap design component. let's run below command:
npm install react-bootstrap bootstrapStep 3: Import Bootstrap CSS File
In this step, we will import bootstrap css file in index.js file of react js app. so let's add it.
src/index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import 'bootstrap/dist/css/bootstrap.min.css';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
Step 4: Update App.js Component
Here, we will use bootstrap design class and button component for demo. so just update App.js file as the below:
src/App.js
import Alert from 'react-bootstrap/Alert';
function App() {
return (
<div className="container">
<h1>React JS Bootstrap Alert Component Example - MyWebTus.com</h1>
<Alert key="primary" variant="primary">
This is a primary alert—check it out!
</Alert>
<Alert key="secondary" variant="secondary">
This is a secondary alert—check it out!
</Alert>
<Alert key="success" variant="success">
This is a success alert—check it out!
</Alert>
<Alert key="danger" variant="danger">
This is a danger alert—check it out!
</Alert>
</div>
);
}
export default App;
Step 5: Run React JS App
All the required steps have been done, now you have to type the given below command and hit enter to run the React app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:3000
In the last step run your project using bellow command.
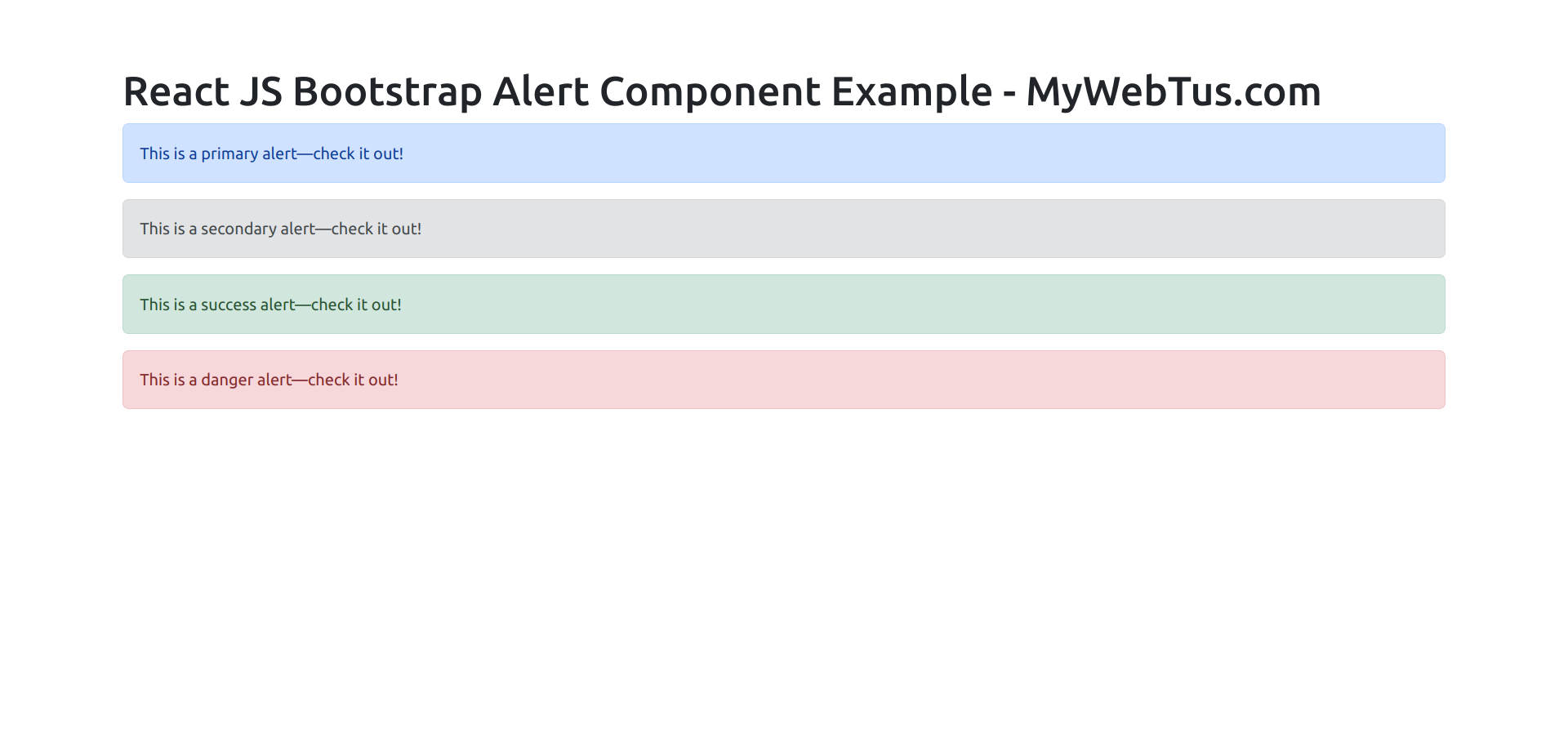
Output
I hope it can help you...
