React Native Barcode Scanner Example
Jul 06, 2021 . Admin

Hi Guys,
Today, I will learn you how to get barcode scanner in react native app. We will show example of barcode scanner information in react native. You can easliy create react native barcode scanner. First i will import BarCodeScanner namespace from expo-barcode-scanner, after I will make barcode scanner using in react native.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MyWebtutsStep 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To use Brightness you need to install expo-barcode-scanner package.
To install this open the terminal and jump into your project
cd paper MyWebtutsRun the following command
yarn add expo-barcode-scannerStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet, Button } from 'react-native';
import { BarCodeScanner } from 'expo-barcode-scanner';
export default function App() {
const [hasPermission, setHasPermission] = useState(null);
const [scanned, setScanned] = useState(false);
useEffect(() => {
(async () => {
const { status } = await BarCodeScanner.requestPermissionsAsync();
setHasPermission(status === 'granted');
})();
}, []);
const handleBarCodeScanned = ({ type, data }) => {
setScanned(true);
alert(`Bar code with type ${type} and data ${data} has been scanned!`);
};
if (hasPermission === null) {
return <Text>Requesting for camera permission</Text>;
}
if (hasPermission === false) {
return <Text>No access to camera</Text>;
}
return (
<View style={styles.container}>
<BarCodeScanner
onBarCodeScanned={scanned ? undefined : handleBarCodeScanned}
style={StyleSheet.absoluteFillObject}
/>
{scanned && <Button title={'Tap to Scan Again'} onPress={() => setScanned(false)} />}
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'column',
justifyContent: 'center',
},
});
Step 3 - Run project
In the last step run your project using bellow command.
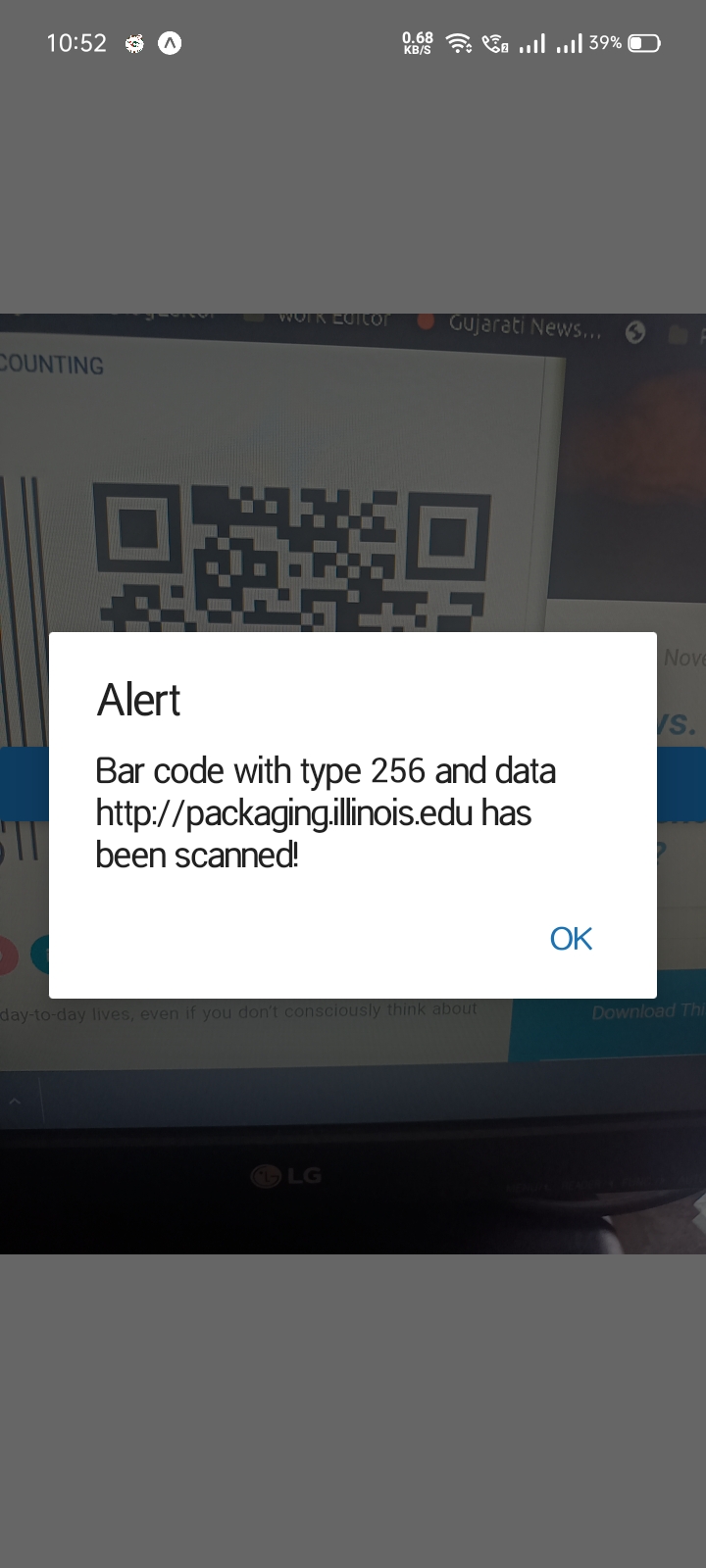
expo startOutput

It will help you...
