React Native Circle Button Example
Oct 16, 2021 . Admin

Hi Guys,
Today, I will learn you how to add circle button with in react native. we will show example of react native circle button.You can easily implement circle button in react native. First i will import react-native-circle-button package after I will implement circle button in react native.
Here, I will give you full example for circle button using react native as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MyWebtutsProjectStep 2 - Install Package
In the step,I will install package react-native-animatable for animation and react-native-collapsible for accorsion using yarn.
yarn add react-native-circle-buttonStep 3 - App.js
In this step, You will open App.js file and put the code.
import React from 'react';
import { SafeAreaView, StyleSheet, View, Text } from 'react-native';
import CircleButton from 'react-native-circle-button';
console.disableYellowBox = true;
const CircleButtonExample = () => {
return (
<SafeAreaView style={styles.container}>
<View style={styles.container}>
<CircleButton
size={50}
primaryColor="#EFB01D"
secondaryColor="#163D56"
onPressButtonTop={() => alert('Clicked On Mail Button')}
onPressButtonRight={() => alert('Clicked On Link Button')}
onPressButtonBottom={() => alert('Clicked On Setting Button')}
onPressButtonLeft={() => alert('Clicked On Mail Button')}
/>
</View>
</SafeAreaView>
);
};
export default CircleButtonExample;
const styles = StyleSheet.create({
container: {
flex: 1,
},
titleStyle: {
fontSize: 28,
fontWeight: 'bold',
textAlign: 'center',
padding: 10,
},
});
Step 4 - Run project
In the last step run your project using bellow command.
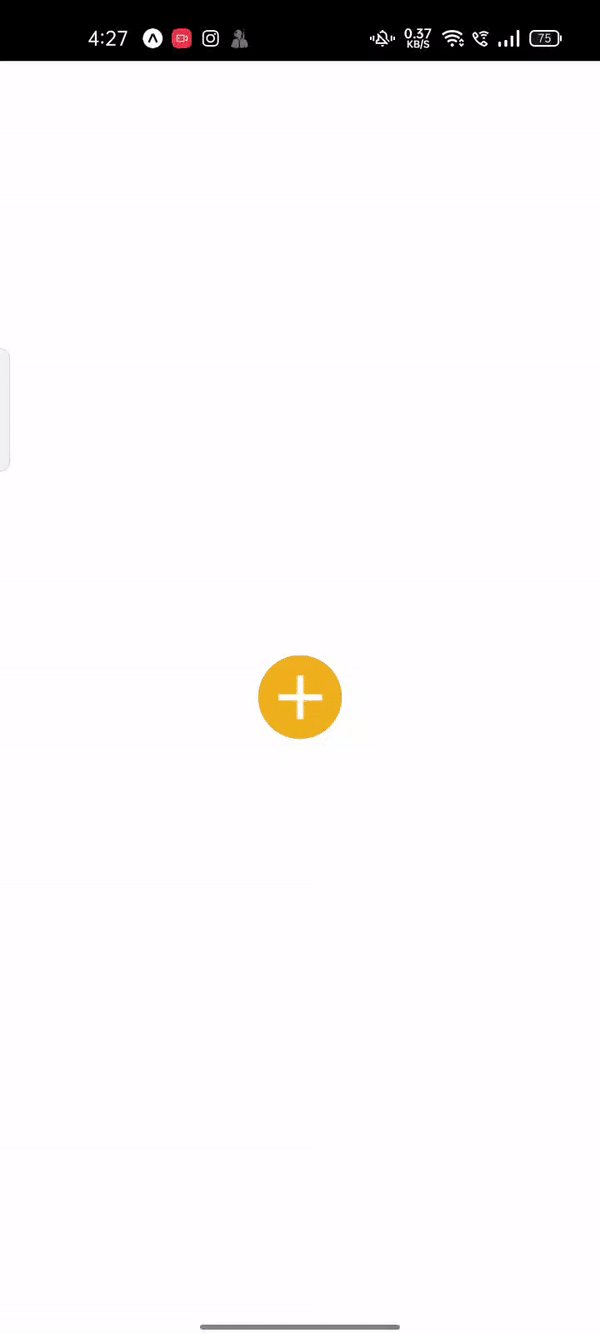
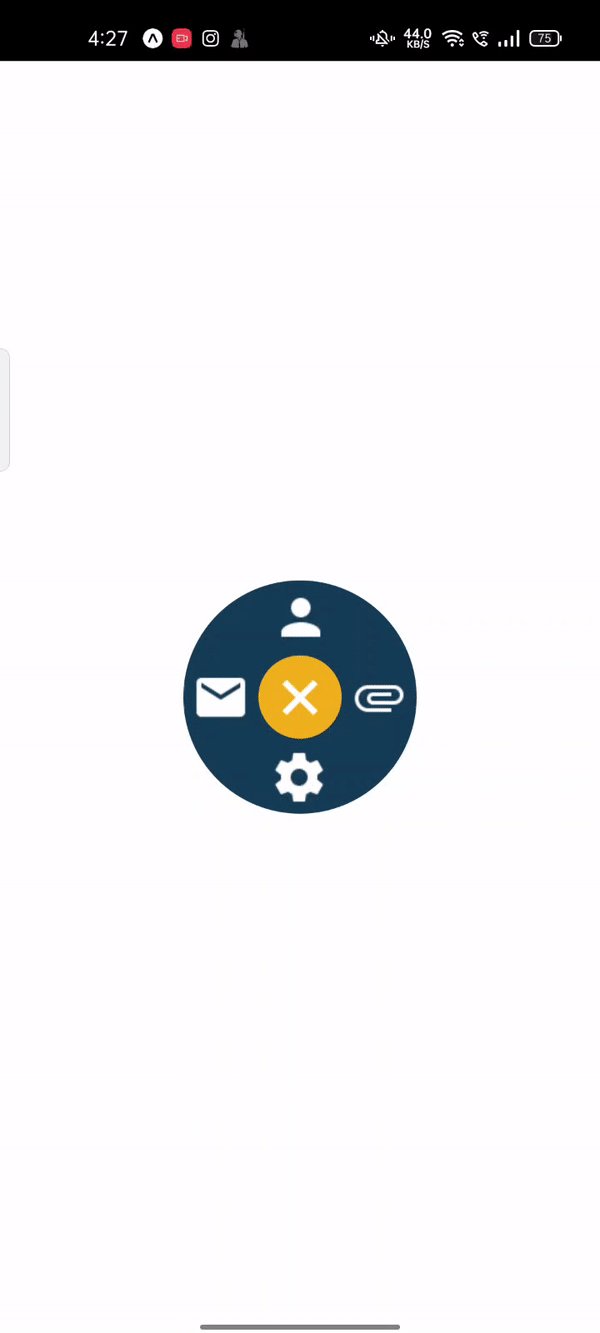
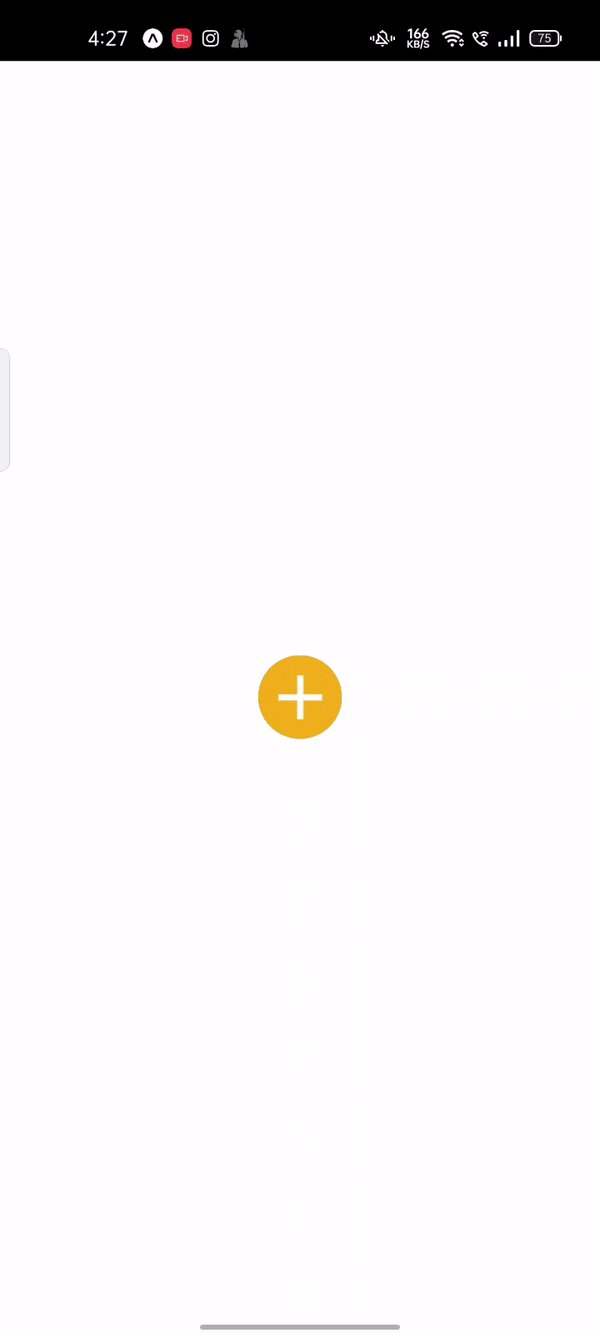
expo startOutput

It will help you..
