React Native Convert String to Boolean Example
Sep 22, 2022 . Admin

This article will provide example of how to convert string to boolean in react native. it's simple example of convert string to boolean in react native. This article goes in detailed on react native convert string to boolean example. We will look at example of false string to boolean react native. So, let's follow few step to create example of check if string is boolean react native.
In this example,We will learn you convert string to boolean inreact native.you can easy and simply check string to boolean in react native.below's this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
const [str, setStr] = useState("");
useEffect(() => {
const myString = "Test";
const boolOutput = (myString.toLowerCase() === "true");
console.log(boolOutput);
if(boolOutput === true){
return setStr('true');
}else{
return setStr('false');
}
}, []);
return (
<View style={styles.container}>
<Text>{ str }</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#ecf0f1',
padding: 8,
},
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
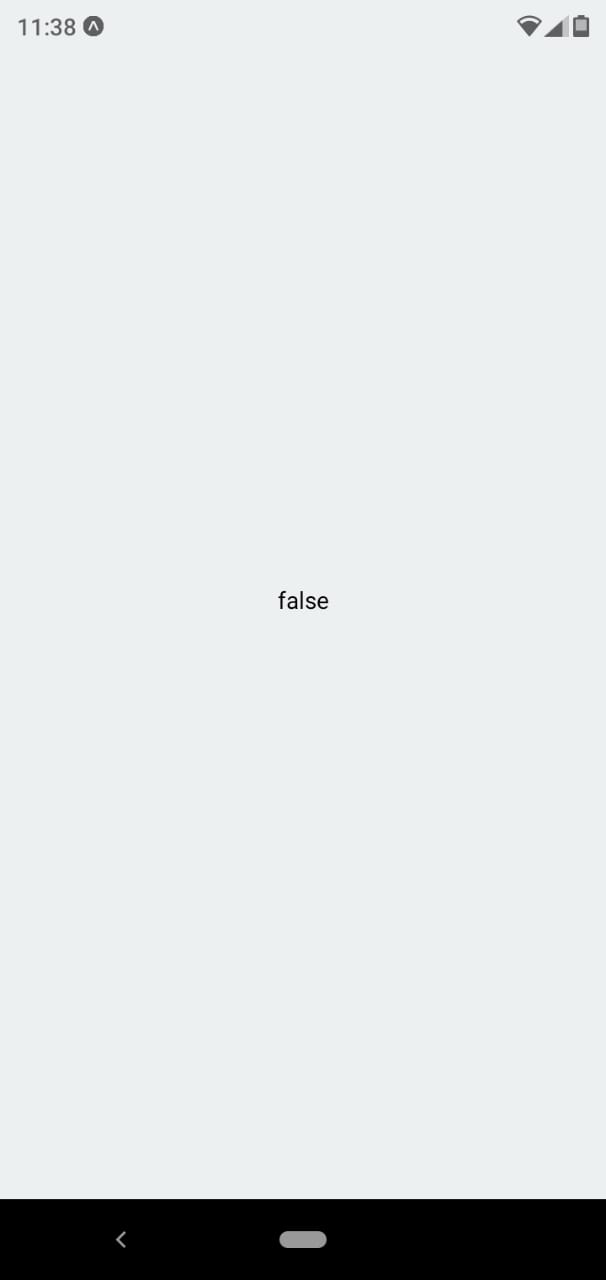
Output:

It will help you...
