React Native Element ListItem Example
Apr 08, 2021 . Admin

Hi Guys,
In this blog, I will explain you how to use element ListItem in react native. You can easily use element ListItem in react native. First i will create import namespace ListItem from react-native-elements, after I will using element ListItem using for element ListItem tag add in react native example.
Here, I will give you full example for simply display element listitem using react native as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init elementListItemStep 2 - Installation of Dependency In the step, Run the following command for installation of dependency. To use element listitem you need to npm install react-native-elements --save. To install this open the terminal and jump into your project
cd elementListItem
Run the following command
npm install react-native-elements --save
In this step, You will open App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View ,StatusBar ,Button } from 'react-native';
import { Header , ListItem, Avatar } from 'react-native-elements';
export default function App() {
const list = [
{
name: 'Dharmik Tank',
avatar_url: 'https://www.mywebtuts.com/user-defualt-images.jpg',
subtitle: 'Laravel Devloper'
},
{
name: 'Mehul Bagada',
avatar_url: 'https://www.mywebtuts.com/user-defualt-images.jpg',
subtitle: 'React Native Devloper'
},
{
name: 'Bhavesh Sonagra',
avatar_url: 'https://www.mywebtuts.com/user-defualt-images.jpg',
subtitle: 'Designer'
},
,
{
name: 'keval kashiyani',
avatar_url: 'https://www.mywebtuts.com/user-defualt-images.jpg',
subtitle: 'PHP Devloper'
},
]
return (
<View style={styles.container}>
<Header
barStyle="light-content"
leftComponent={{ icon: 'menu', color: '#fff',paddingTop: 10 }}
centerComponent={{ text: 'King Infotech.', style: { color: '#fff' ,paddingTop: 10 } }}
rightComponent={{ icon: 'logout', color: '#fff' ,paddingTop: 10 }}
containerStyle={{
backgroundColor: '#f4554a',
justifyContent: 'space-around',
}}
/>
<StatusBar
animated={true}
backgroundColor="#f4554a"
/>
<View style={styles.mainbox}>
{
list.map((l, i) => (
<ListItem key={i} bottomDivider>
<Avatar source={{uri: l.avatar_url}} />
<ListItem.Content>
<ListItem.Title>{l.name}</ListItem.Title>
<ListItem.Subtitle>{l.subtitle}</ListItem.Subtitle>
</ListItem.Content>
</ListItem>
))
}
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textinfo:{
margin:10,
textAlign: 'center',
fontSize: 17,
},
});
Step 4 - Run project
In the last step run your project using bellow command.
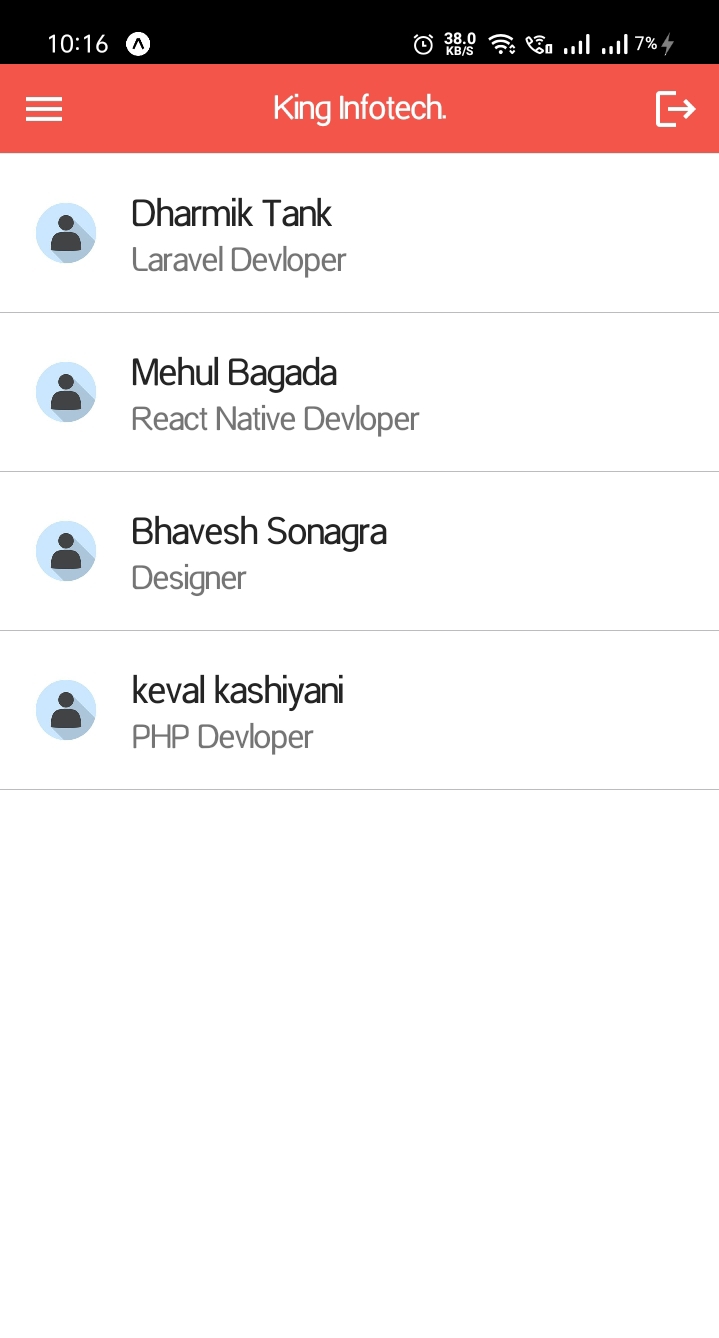
expo startOutput

It will help you...
