React Native Fetch Http Get Request Example
May 11, 2021 . Admin
 Hi Guys,
Today, I will learn you how to use fetch https get request in react native. We will show example of react native fetch https get request,
you can easliy use react native fetch get response.
In this example import stylesheet namespace from react-native-paper. React Native provides the fetch get API for your networking needs. fetch get will seem familiar if you have used XMLHttpRequest or other networking APIs before. You may refer to MDN's guide on Using fetch get for additional information.
Here, I will give you full example for simply react native fetch https get request as bellow.
Step 1 - Create project
Hi Guys,
Today, I will learn you how to use fetch https get request in react native. We will show example of react native fetch https get request,
you can easliy use react native fetch get response.
In this example import stylesheet namespace from react-native-paper. React Native provides the fetch get API for your networking needs. fetch get will seem familiar if you have used XMLHttpRequest or other networking APIs before. You may refer to MDN's guide on Using fetch get for additional information.
Here, I will give you full example for simply react native fetch https get request as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MywebtutsAppStep 2 - Install Package
In the step,I will install npm i react-native-paper package.
npm i react-native-paperStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { Text, View,StyleSheet} from 'react-native';
import { Provider ,Appbar,Card,IconButton,Avatar} from 'react-native-paper';
const MyWebtutsComponent = () => {
const [data, setData] = React.useState([]);
const [isLoading, setLoading] = React.useState(true);
React.useEffect(() => {
fetch('https://api.mywebtuts.com/api/users?page=1')
.then((response) => response.json())
.then((json) => setData(json.data))
.catch((error) => console.error(error))
.finally(() => setLoading(false));
}, []);
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="User" subtitle="Subtitle" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
{
data.map((l, i) => (
<Card key={i} >
<Card.Title
style={styles.cardbox}
title= {l.first_name}
subtitle={l.email}
left={(props) => <Avatar.Image size={50} source={{ uri: l.avatar }} />}
right={(props) => <IconButton {...props} icon="more" onPress={() => {}} />}
/>
</Card>
))
}
</View>
</Provider>
);
};
const styles = StyleSheet.create({
title:{
margin: 10,
fontSize: 15,
fontSize: 35
},
mainbox:{
textAlign:'center',
margin: 15,
flex: 1,
justifyContent: 'space-between',
},
cardbox:{
margin: 10,
}
});
export default MyWebtutsComponent;
Step 4 - Run project
In the last step run your project using bellow command.
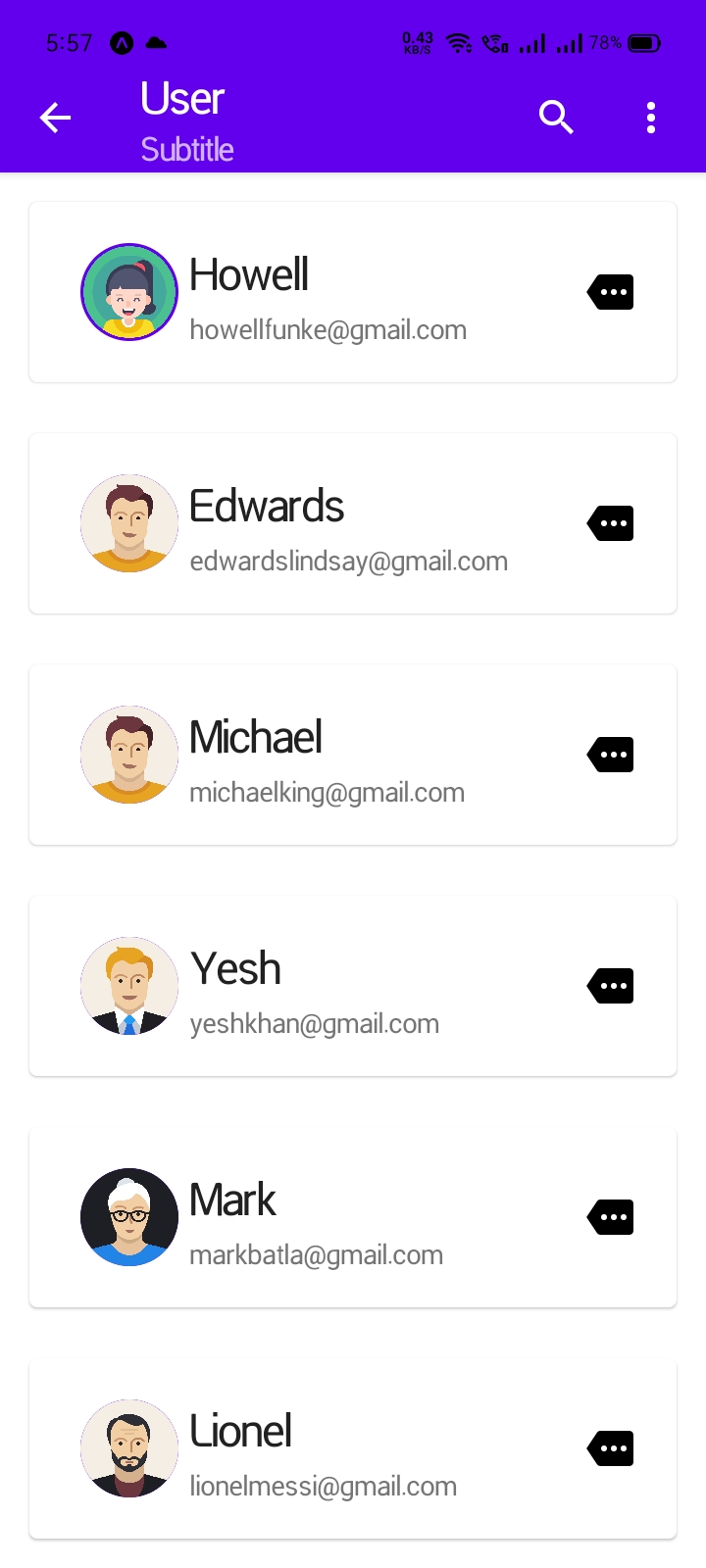
npm startOutput

It will help you...
