React Native FlatList Example
Apr 19, 2022 . Admin
Hi Guys,
I am going to show you an example of react native FlatList example. if you want to see an example of how to use FlatList in react native then you are in the right place. you will learn the FlastList example in react native. you can understand a concept of how to create a FlatList in react native. Follow bellow tutorial step on how to use the FlatList component using react native.
I will give you a simple example of how to implement FlatList in react native.
So, let's following example:
Step 1 - Create projectIn the first step run the following command for creating a project.
expo init FlatListStep 2 - App.js
In this step, You will open App.js file and put the code.
import React from 'react';
import { SafeAreaView, View, FlatList, StyleSheet, Text, StatusBar } from 'react-native';
const DATA = [
{
id:"1",
title:"Data Structures"
},
{
id:"2",
title:"STL"
},
{
id:"3",
title:"C++"
},
{
id:"4",
title:"Java"
},
{
id:"5",
title:"Python"
},
{
id:"6",
title:"CP"
},
{
id:"7",
title:"ReactJs"
},
{
id:"8",
title:"NodeJs"
},
{
id:"9",
title:"MongoDb"
},
{
id:"10",
title:"ExpressJs"
},
{
id:"11",
title:"PHP"
},
{
id:"12",
title:"MySql"
},
{
id:"13",
title:"React Native"
},
{
id:"14",
title:"Node JS"
},
{
id:"15",
title:"Laravel"
},
];
const Item = ({ title }) =>(
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
export default function App() {
const renderItem = ({ item }) => (
<Item title={item.title} />
);
return (
<SafeAreaView style={styles.container}>
<FlatList
data={DATA}
renderItem={renderItem}
keyExtractor={item => item.id}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
marginTop: StatusBar.currentHeight || 0,
},
item: {
backgroundColor: '#f9c2ff',
padding: 15,
marginVertical: 4,
marginHorizontal: 16,
},
title: {
fontSize: 32,
},
});
Step 3 - Run project
In the last step run your project using bellow command.
expo start --web
Now run your project in browser.
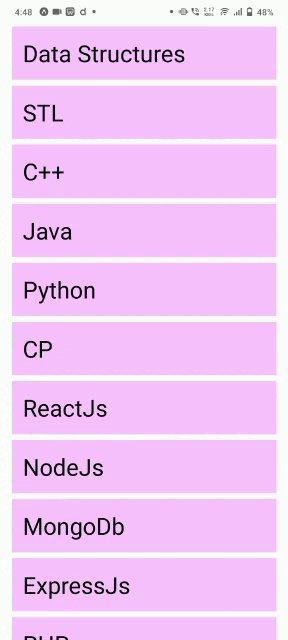
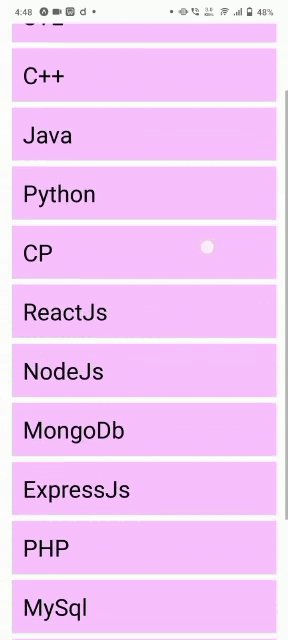
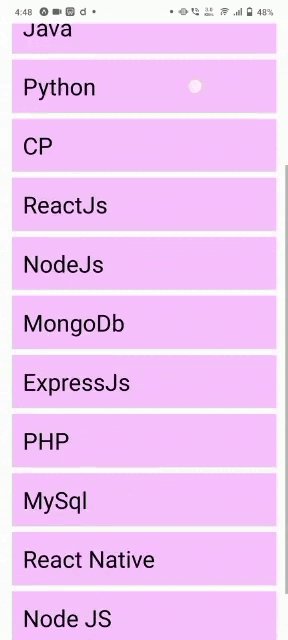
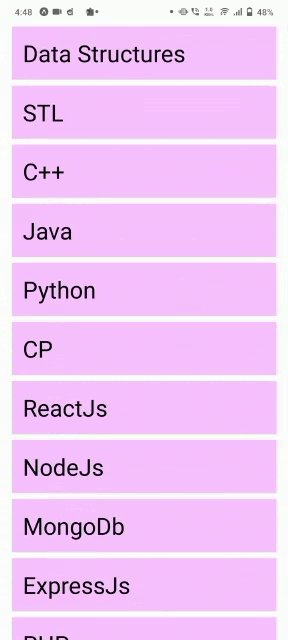
port : http://localhost:19006/Output

I hope It will help you...
