React Native Get Device Information Example
Jun 30, 2021 . Admin

Hi Guys,
In this blog,I will learn you how to use get device information in react native. We will show example of get device information in react native. You can easliy create react native get device information. First i will import Device namespace from expo-Device, after I will make get device information using in react native.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MyWebtutsStep 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To use Device you need to install expo-device package.
To install this open the terminal and jump into your project
cd paper MyWebtutsRun the following command
yarn add expo-deviceStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { Text, View,StyleSheet} from 'react-native';
import * as Device from 'expo-device';
const MyWebtutsComponent = () => {
return (
<View style={styles.mainbox}>
<Text style={styles.lineText}>React Native Device Information</Text>
<Text style={styles.lineText}>Manufacturer :- { Device.manufacturer }</Text>
<Text style={styles.lineText}>Brand :- { Device.brand }</Text>
<Text style={styles.lineText}>Model Name :- { Device.modelName }</Text>
<Text style={styles.lineText}>Design Name :- { Device.designName }</Text>
<Text style={styles.lineText}>Product Name :- { Device.productName }</Text>
<Text style={styles.lineText}>Total Memory :- { Device.totalMemory }</Text>
<Text style={styles.lineText}>SupportedCpu.. :- { Device.supportedCpuArchitectures }</Text>
<Text style={styles.lineText}>Os Name :- { Device.osName }</Text>
<Text style={styles.lineText}>Os Version :- { Device.osVersion }</Text>
<Text style={styles.lineText}>Os Build Id :- { Device.osBuildId }</Text>
<Text style={styles.lineText}>Os Build Fingerprint :- { Device.osBuildFingerprint }</Text>
<Text style={styles.lineText}>Plat Form Api Level :- { Device.platformApiLevel }</Text>
<Text style={styles.lineText}>Device Name :- { Device.deviceName }</Text>
</View>
);
};
const styles = StyleSheet.create({
mainbox:{
marginTop:50,
margin:10,
},
lineText:{
marginTop:10,
}
});
export default MyWebtutsComponent;
Step 3 - Run project
In the last step run your project using bellow command.
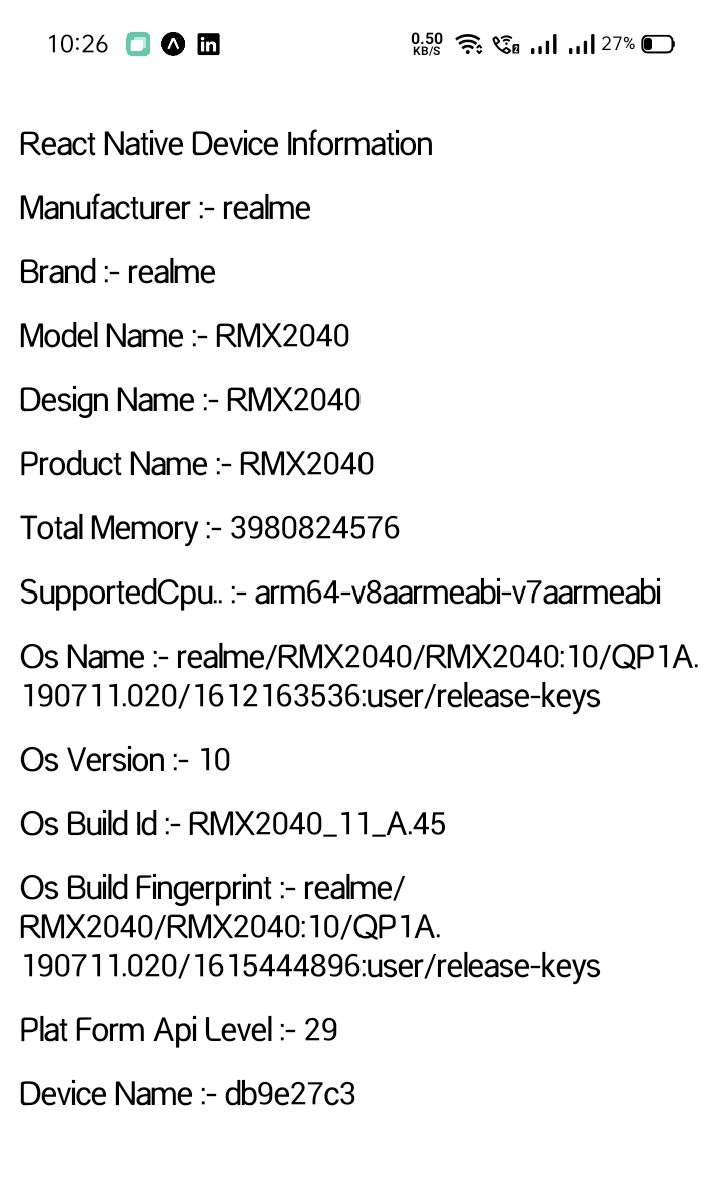
expo startOutput

It will help you...
