React Native Google Maps Polyline Example
Jun 12, 2021 . Admin
 Hi Guys,
Today,I will learn you how to draw google maps polyline in react native.we will show example of react native maps polyline.First i will create import namespace MapView and Polyline from npm i react-native-maps, after I will using MapView using for MapView and polyline tag add polyline in react native example.
Hi Guys,
Today,I will learn you how to draw google maps polyline in react native.we will show example of react native maps polyline.First i will create import namespace MapView and Polyline from npm i react-native-maps, after I will using MapView using for MapView and polyline tag add polyline in react native example.
Here, I will give you full example for simply display google maps polyline using react native as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MyWebtutsStep 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To use MapView and Polyline you need to install react-native-maps package.
To install this open the terminal and jump into your project
cd paper MyWebtutsRun the following command
yarn add react-native-maps
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { View,StyleSheet} from 'react-native';
import { Provider ,Appbar,Card} from 'react-native-paper';
import MapView ,{Marker,Polyline} from 'react-native-maps';
const MyWebtutsComponent = () => {
const [coordinates] = React.useState([
{
latitude: 22.306885,
longitude: 70.780538,
},
{
latitude: 22.310696,
longitude: 70.803152,
},
{
latitude: 22.293067,
longitude: 70.791559,
},
{
latitude: 22.306885,
longitude: 70.780538,
},
]);
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="My App" subtitle="Subtitle" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<MapView
style={styles.mapView}
initialRegion={{
latitude: 22.310617,
longitude: 70.789841,
latitudeDelta: 0.0322,
longitudeDelta: 0.0321,
}}
>
<Marker coordinate={coordinates[0]} />
<Marker coordinate={coordinates[1]} />
<Marker coordinate={coordinates[2]} />
<Polyline
coordinates={coordinates}
strokeColor="#000"
strokeColors={['#7F0000']}
strokeWidth={3}
/>
</MapView>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
mainbox:{
textAlign:'center',
margin: 0,
flex: 5,
justifyContent: 'space-between',
},
mapView:{
flex: 25,
}
});
export default MyWebtutsComponent;
Step 3 - Run project
In the last step run your project using bellow command.
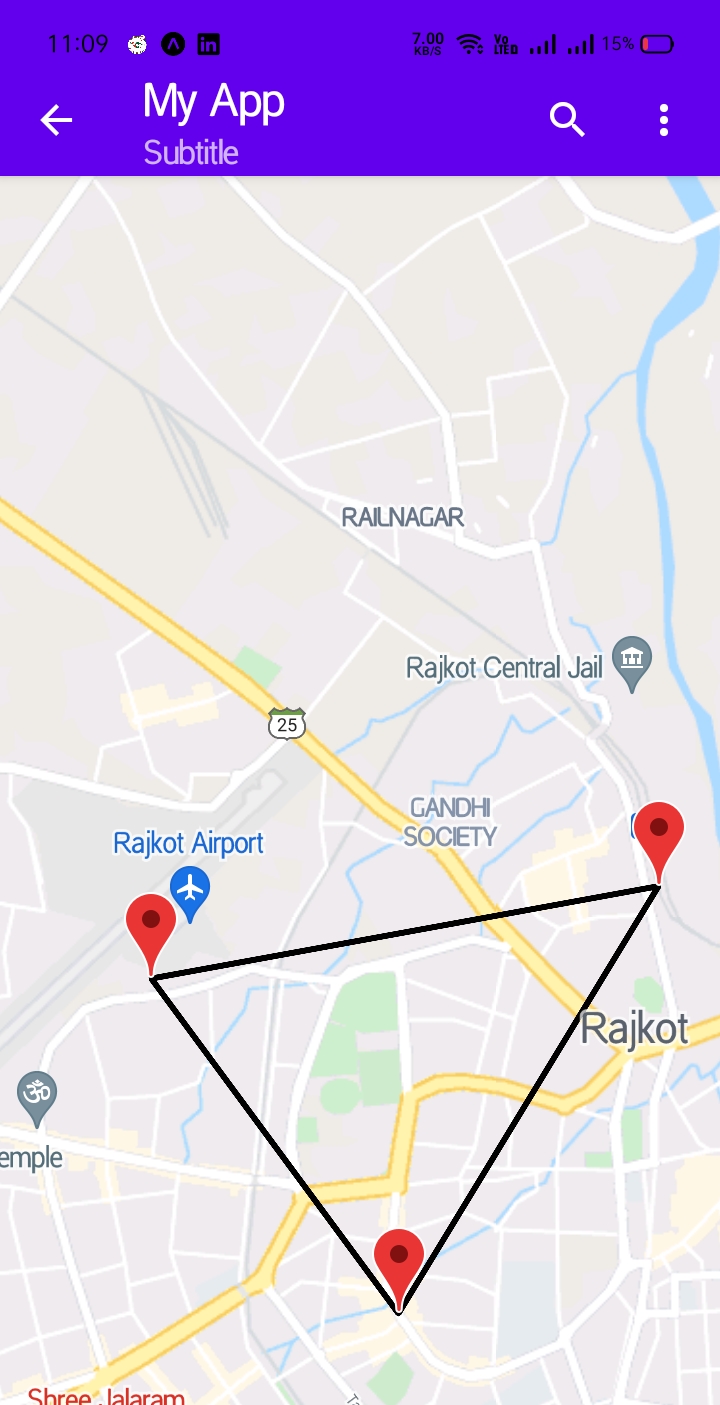
expo startOutput

It will help you...
