React Native Image Onpress Example
Aug 22, 2022 . Admin

Now, let's see example of how to set onpress function to an image in react native. We will use react-native how to add image and onpress into touchable. you will learn how to add image and onpress into touchable with react native. you can see onpress event on image react native.
In this example,we will add onpress function on image in react native.we will onpress event set to image then dispaly alert in react native.let's below example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View, Image, TouchableOpacity, Alert } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<TouchableOpacity onPress={() => Alert.alert('image clicked')}>
<Image
style={styles.img}
source={require('./assets/images.jpeg')}
/>
</TouchableOpacity>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
img: {
height: 200,
width: 200,
}
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
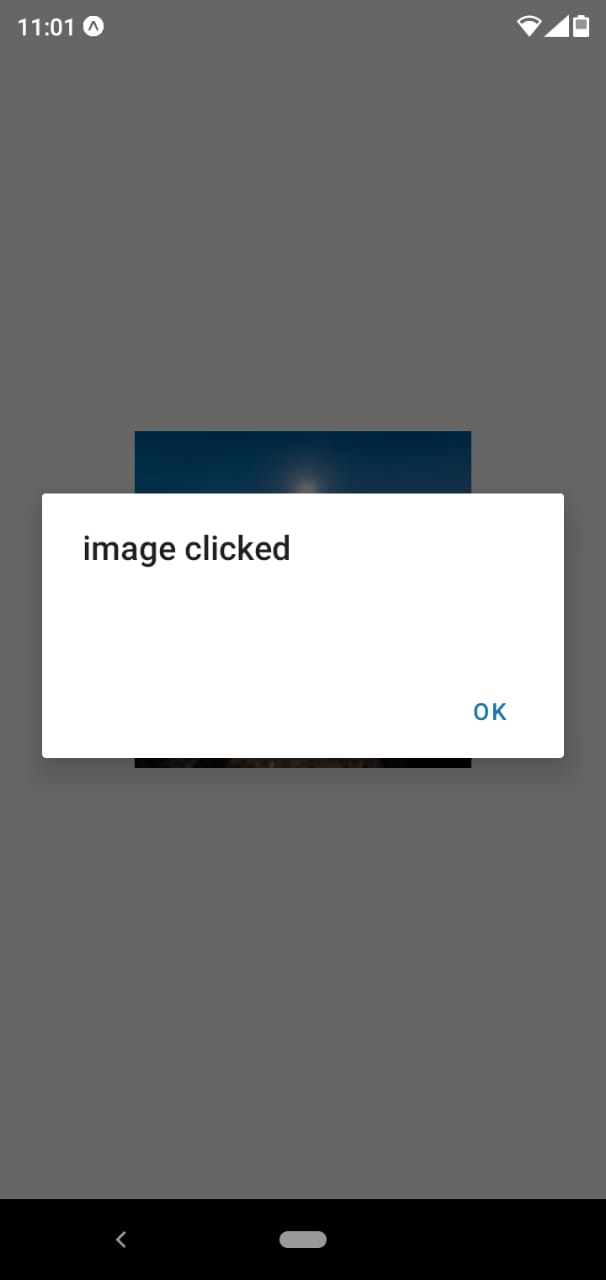
Output:

It will help you...
