React Native Paper Snackbar Example
May 10, 2021 . Admin

Hi Guys,
In this blog, I will explain you how to use paper snackbar in react native. You can easily use paper snackbar in react native. First i will create import namespace paper Snackbar from npm i react-native-paper, after I will using paper snackbar using for paper Snackbar tag add in react native example.
Here, I will give you full example for simply display paper snackbar using react native as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init paper SnackbarStep 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To use paper Snackbar you need to install react-native paper-snackbar-componentr package.
To install this open the terminal and jump into your project
cd paper SnackbarRun the following command
npm i react-native-paper
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { Text, View,StyleSheet} from 'react-native';
import { Provider ,Appbar,Snackbar,Button} from 'react-native-paper';
const MyWebtutsComponent = () => {
const [visible, setVisible] = React.useState(false);
const onToggleSnackBar = () => setVisible(!visible);
const onDismissSnackBar = () => setVisible(false);
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="Mywebtuts" subtitle="Subtitle" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<Button onPress={onToggleSnackBar}>{visible ? 'Hide' : 'Show'}</Button>
<Snackbar
visible={visible}
onDismiss={onDismissSnackBar}
action={{
label: 'Undo',
onPress: () => {
// Do something
},
}}>
Hey there! I'm a Snackbar.
</Snackbar>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
title:{
margin: 10,
fontSize: 15,
fontSize: 35
},
mainbox:{
textAlign:'center',
margin: 15,
flex: 1,
justifyContent: 'space-between',
}
});
export default MyWebtutsComponent;
Step 3 - Run project
In the last step run your project using bellow command.
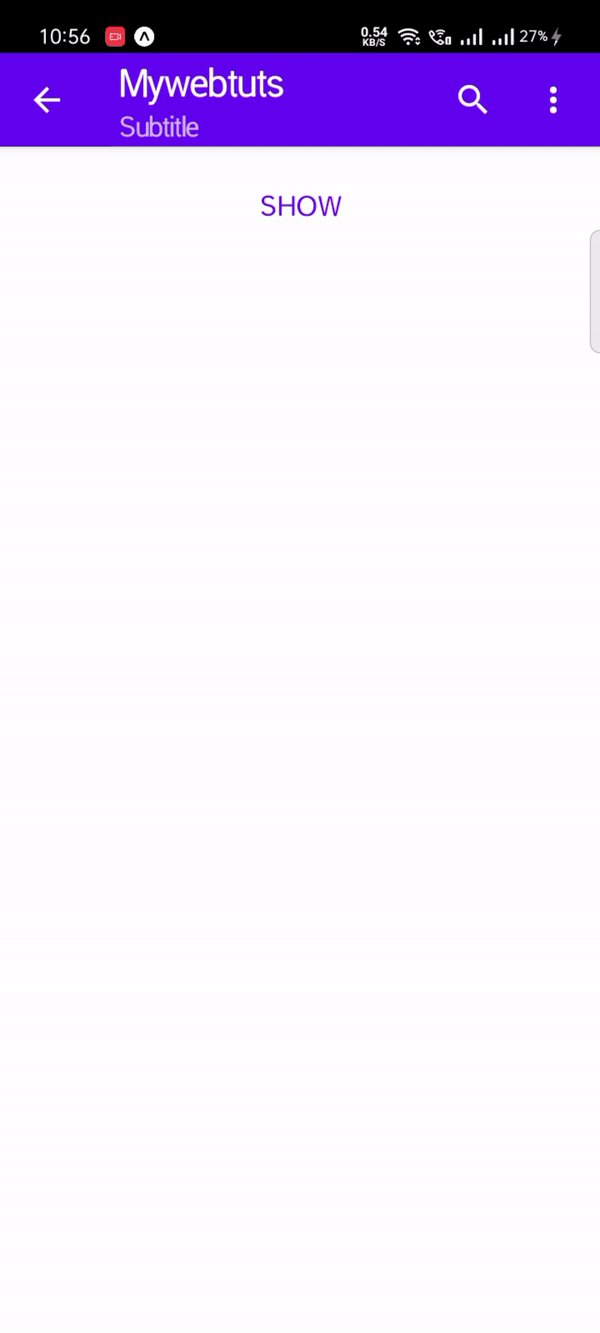
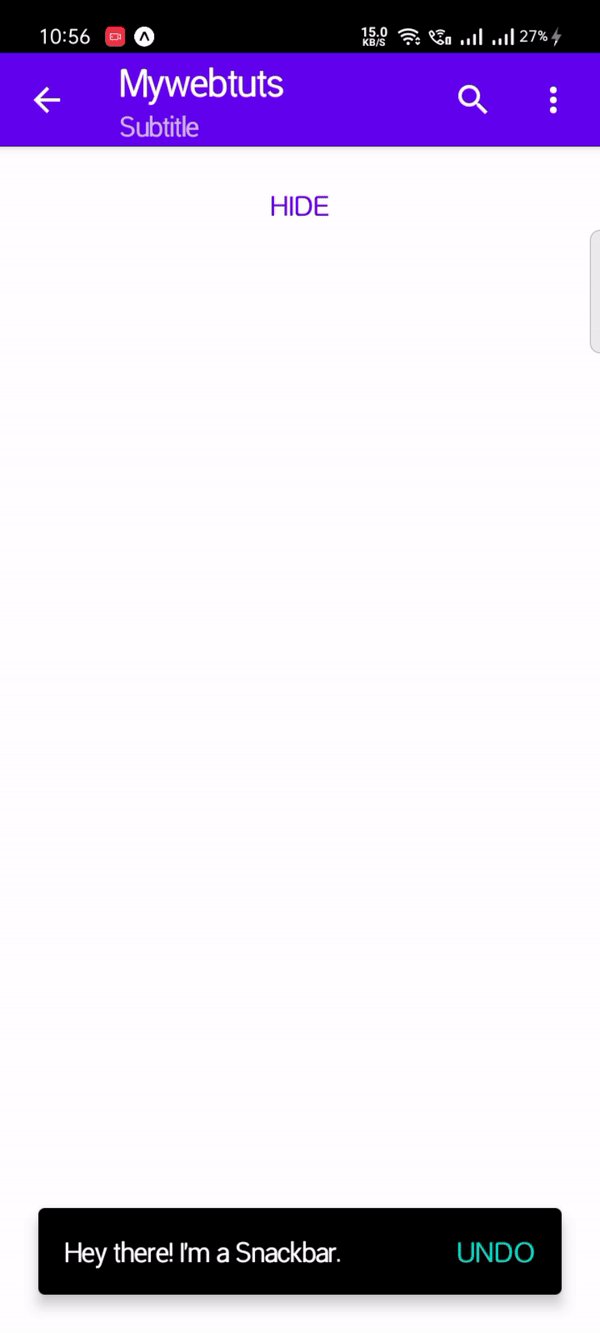
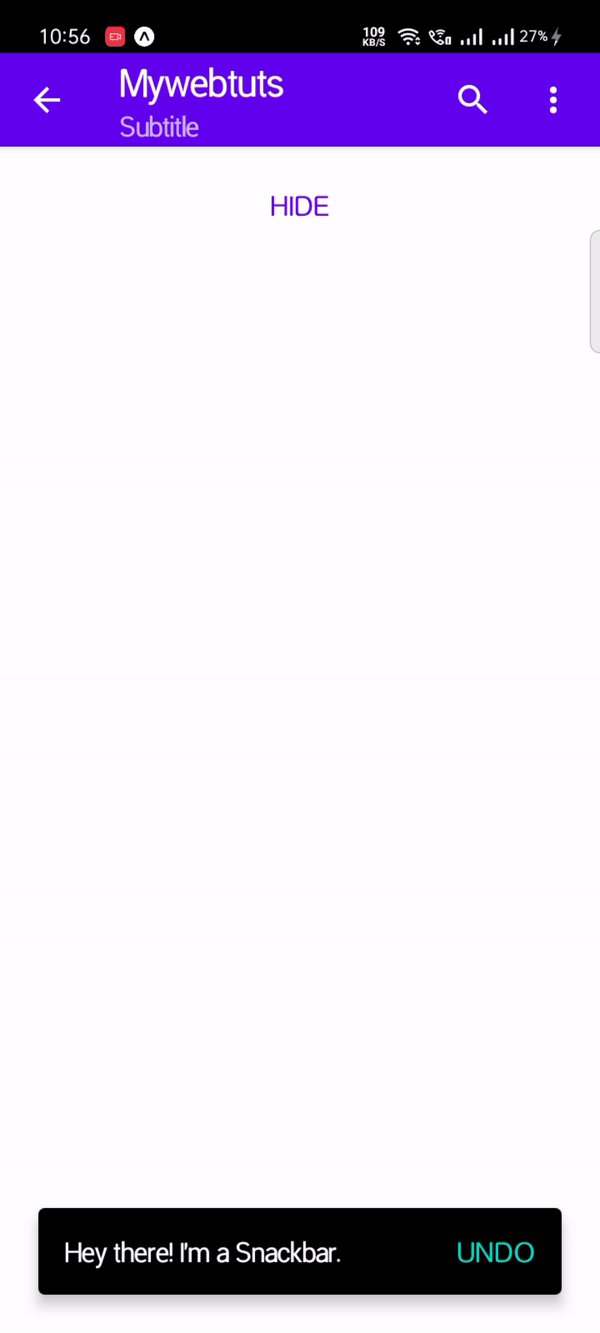
npm startOutput

It will help you...
