React Native Stack with Material Top Tab Navigation Example
Jun 04, 2022 . Admin
Hi Guys,
In this tutorial we will go over the demonstration of how to create stack with material top tab navigation in react native. if you want to see example of how to implement stack with material top tab navigation in react native then you are a right place. I would like to share with you react native stack with material top tab navigation example. this example will help you how to use stack with material top tab navigation in react native. Let's get started with stack with material top tab navigation example in react native.
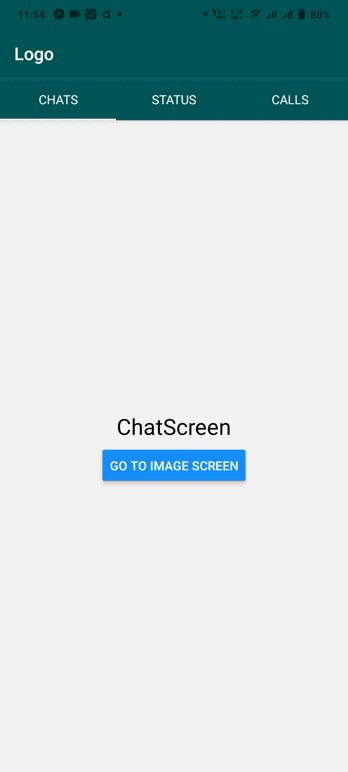
In this example, there are 3 screens (Chats, Status, and Calls) defined using the Tab.Screen component and 1 screen (Image) defined using the Stack.Screen component. Similarly, you can define as many screens as you like.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Installation and Setup
First, you need to install them in your project:
npm install @react-navigation/native @react-navigation/stack @react-navigation/material-top-tabs
You also need to install react-native-gesture-handler,react-native-tab-view and react-native-pager-view.
npm install react-native-gesture-handler react-native-tab-view react-native-pager-view
you can set drawer icon to install vector icons:
Step 3: ChatScreen.jsfirst of all you have create Screens folder inside your project.in this folder create ChatScreen.js file.
In this step, You will open the ChatScreen.js file and put the code.
Screens/ChatScreen.js
import React from 'react';
import { StyleSheet, Text, View, Button } from 'react-native';
const ChatScreen = (props) => {
const gotoTestStackScreen = () => {
props.navigation.navigate('Image');
};
return (
<View style={styles.container}>
<Text style={styles.text}>ChatScreen</Text>
<Button title='Go to Image Screen' onPress={gotoTestStackScreen} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1,
justifyContent:'center',
alignItems:'center',
},
text: {
fontSize:25,
marginBottom:10,
},
});
export default ChatScreen;
Step 4: StatutScreen.js
Next,create StatutScreen.js file inside Screens folder.
In this step, You will open the StatutScreen.js file and put the code.
Screens/StatutScreen.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const StatutScreen = () => {
return (
<View style={styles.container}>
<Text style={styles.text}>StatutScreen</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1,
justifyContent:'center',
alignItems:'center',
},
text: {
fontSize:25,
},
});
export default StatutScreen;
Step 5: CallScreen.js
Next,create CallScreen.js file inside Screens folder.
In this step, You will open the CallScreen.js file and put the code.
Screens/CallScreen.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const CallScreen = () => {
return (
<View style={styles.container}>
<Text style={styles.text}>CallScreen</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1,
justifyContent:'center',
alignItems:'center',
},
text: {
fontSize:25,
},
});
export default CallScreen;
Step 6: ImageScreen.js
Next,create ImageScreen.js file inside Screens folder.
In this step, You will open the ImageScreen.js file and put the code.
Screens/ImageScreen.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const ImageScreen = () => {
return (
<View style={styles.container}>
<Text style={styles.text}>ImageScreen</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
text: {
fontSize: 20,
},
});
export default ImageScreen;
Step 7: App.js
Now, you need to wrap the whole app in NavigationContainer. Usually, you'd do this in your entry file, such as App.js:
In this step, You will open the App.js file and put the code.
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { createMaterialTopTabNavigator } from '@react-navigation/material-top-tabs';
import ChatScreen from './Screens/ChatScreen';
import StatutScreen from './Screens/StatutScreen';
import CallScreen from './Screens/CallScreen';
import ImageScreen from './Screens/ImageScreen'
const Tab = createMaterialTopTabNavigator();
const MyStack = () => {
return (
<Tab.Navigator
screenOptions={{
tabBarStyle: { backgroundColor: '#075E54' },
tabBarLabelStyle: { color: 'white', fontSize: 14 },
tabBarIndicatorStyle: { backgroundColor: '#FFF' },
}}
>
<Tab.Screen name='Chats' component={ChatScreen} />
<Tab.Screen name='Status' component={StatutScreen} />
<Tab.Screen name='Calls' component={CallScreen} />
</Tab.Navigator>
);
}
const Stack = createStackNavigator();
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="MyStack" component={MyStack}
options={{
headerStyle:{
backgroundColor:'#075E54',
},
headerTitleStyle:{ color: 'white' },
headerTitle:'Logo',
}}
/>
<Stack.Screen name='Image' component={ImageScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
Output :
It will help you...
