React Native View Component Example
May 16, 2022 . Admin
Hi Guys,
In this example, you will learn to react native View component example. This post will give you a simple example of how to use View in react native. We will look at example of how to create a view in react native. you can see the View component example in react native. So, let's follow a few steps to create example of how to create flex View in react native.
The most fundamental component for building a UI, View is a container that supports layout with flexbox, style, some touch handling, and accessibility controls. View maps directly to the native view equivalent on whatever platform React Native is running on, whether that is a UIView, <div> android.view, etc.
View is designed to be nested inside other views and can have 0 to many children of any type.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ViewDemoStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View, StatusBar, Alert } from 'react-native';
const App = () => {
return (
View
View
View
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'space-around',
flexDirection: 'row',
},
textView: {
padding: 10,
backgroundColor: 'red',
},
text: {
color: 'white',
fontSize: 18,
}
});
export default App;
Run Project
In the last step run your project using bellow command.
expo start
You can QR code scan in Expo Go Application on mobile.
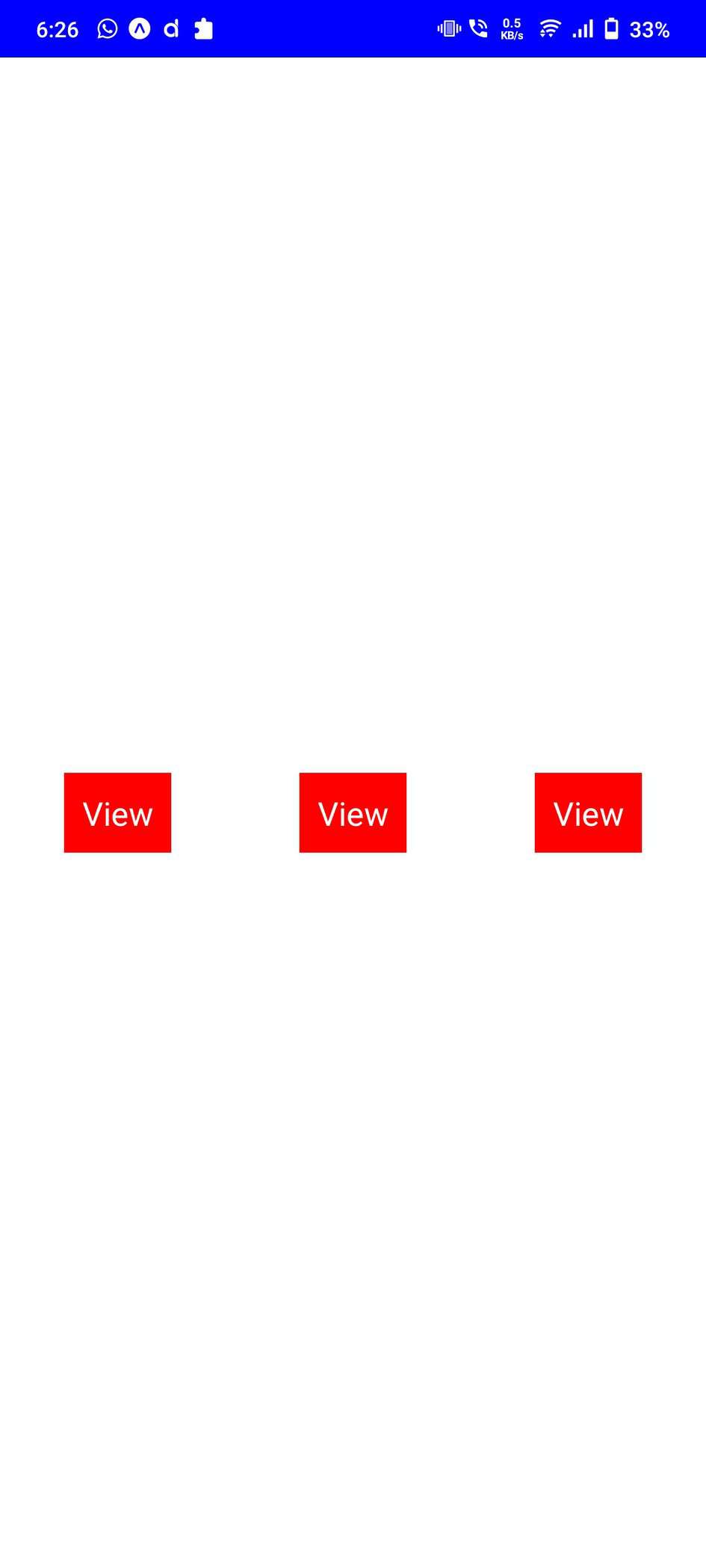
Output :
It will help you...
