Laravel Signature Pad Example Tutorial
Jul 06, 2021 . Admin

Hello Artisan,
Today, In this article i am going to show you example of laravel signature pad. this example will help you laravel signature pad example. Here you will learn signature pad example in laravel. you can understand a concept of laravel signature pad example. You just require to some few step to done laravel signature pad upload tutorial.
In this tutorial, I will explain how to engender signature pad in laravel 8.You can easily use jquery ui signature pad and save image using laravel. i would like to give you full example of larevel signature pad and save image to database. we will use jquery signature pad & canvas image.
So,you can use this tutorial code and you can implement your laravel project.
We will use keith-wood jquery ui signature pad for you can create your signature on it. we will take laravel form and submit that signature image and store that image into folder. you just have to just create bellow two files and you can get example.
Here,i will show you full example of signature pad in laravel so follow my bellow steps.
Step: 1 Add RouteIn this first step, we are doing from scratch so we will add two routes, one for signature pad and another for signature upload. So you have to simply add two new routes in your laravel application.
Path : /routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\SignController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
// SignController
Route::get('sign-pad',[SignController::class ,'index']);
Route::post('sign-pad',[SignController::class ,'upload'])->name('sign.pad');
Step: 2 Create SignController
In second step, we will create new SignController file to handle request of created two new route. In this Controller we define two method, index() and upload(). Both method will handle route request. So let's create new controller and put code.
Path : /app/Http/Controllers/SignController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class SignController extends Controller
{
/**
* Write Your Code..
*
* @return string
*/
public function index()
{
return view('signaturePad');
}
/**
* Write Your Code..
*
* @return string
*/
public function upload(Request $request)
{
$folderPath = public_path('upload/');
$image_parts = explode(";base64,", $request->signed);
$image_type_aux = explode("image/", $image_parts[0]);
$image_type = $image_type_aux[1];
$image_base64 = base64_decode($image_parts[1]);
$file = $folderPath . time() . '.'.$image_type;
file_put_contents($file, $image_base64);
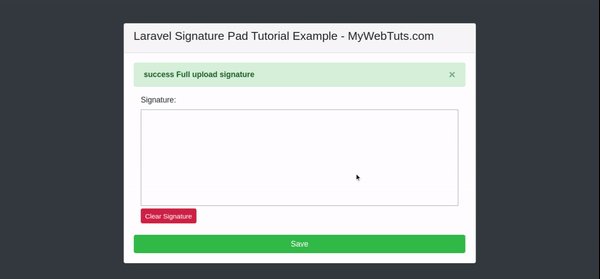
return back()->with('success', 'success Full upload signature');
}
}
Step 3: Create Blade File
In last step we will create signaturePad.blade.php file and write code of signature pad code.
Path : resources/views/signaturePad.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Signature Pad Tutorial Example - MyWebTuts.com</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.css">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/south-street/jquery-ui.css" rel="stylesheet">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://keith-wood.name/js/jquery.signature.js"></script>
<link rel="stylesheet" type="text/css" href="http://keith-wood.name/css/jquery.signature.css">
<style>
.kbw-signature { width: 100%; height: 200px;}
#sig canvas{
width: 100% !important;
height: auto;
}
</style>
</head>
<body class="bg-dark">
<div class="container">
<div class="row">
<div class="col-md-8 offset-md-2 mt-5">
<div class="card">
<div class="card-header">
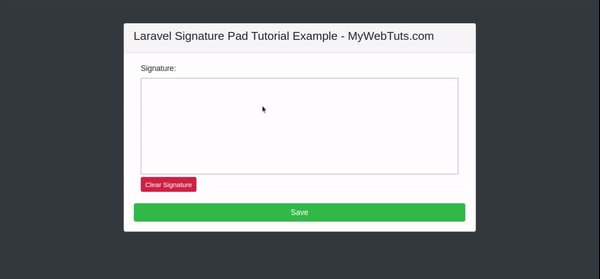
<h4>Laravel Signature Pad Tutorial Example - MyWebTuts.com</h4>
</div>
<div class="card-body">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>{{ $message }}</strong>
</div>
@endif
<form method="POST" action="{{ route('sign.pad') }}">
@csrf
<div class="col-md-12">
<label class="" for="">Signature:</label>
<br/>
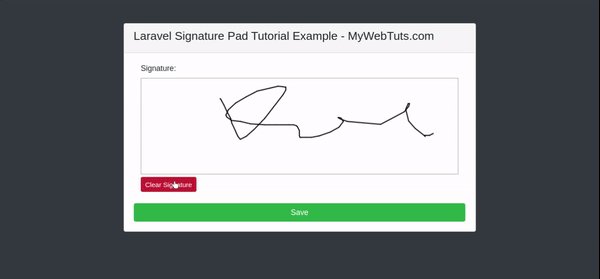
<div id="sig"></div>
<br/>
<button id="clear" class="btn btn-danger btn-sm">Clear Signature</button>
<textarea id="signature64" name="signed" style="display: none"></textarea>
</div>
<br/>
<button class="btn btn-success btn-block">Save</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var sig = $('#sig').signature({syncField: '#signature64', syncFormat: 'PNG'});
$('#clear').click(function(e) {
e.preventDefault();
sig.signature('clear');
$("#signature64").val('');
});
</script>
</body>
</html>
After Create one "upload" name folder in the public folder.
Now we are ready to run our example so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
http://localhost:8000/sign-pad
It will help you...
