Laravel 10 Merge Multiple PDF Files Code Example
Mar 24, 2023 . Admin

Hey Folks,
Laravel 10 combine PDF files is the main topic of this essay. You have come to the right place if you want to see an example of php laravel 10 merge pdf. Laravel 10 pdf merge is what I'll demonstrate to you. Lara-pdf-merge in Laravel 10 is conceptually understandable. So, let's get started with the steps.
As we know almost document written on pdf. so it you need to send email or fax then you might be require to merge one pdf file instead of multiple pdf files. If you need to create one pdf file from multiple pdf files then you can follow this tutorial.
In this tutorial, we will use the lara-pdf-merger composer package to create an example. We will also create two routes, GET and POST, and then create a controller file with a blade file. When the user selects multiple PDF files, it will return a single merged file.
So, let's follow a few steps and get an easy example.
Step 1: Install Laravel 10This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appStep 2: Install webklex/laravel-pdfmerger Package
first of all we will install webklex/laravel-pdfmerger composer package by following composer command in your laravel application.
composer require webklex/laravel-pdfmerger
After successfully install package, open config/app.php file and add service provider and alias.
config/app.php'providers' => [ .... Webklex\PDFMerger\Providers\PDFMergerServiceProvider::class ], 'aliases' => [ .... 'PDFMerger' => Webklex\PDFMerger\Facades\PDFMergerFacade::class, ]Step 3: Create Routes
In this is step we need to create routes for display form. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PDFController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('merge-pdf', [PDFController::class, 'index']);
Route::post('merge-pdf', [PDFController::class, 'store'])->name('merge.pdf.post');
Step 4: Create Controller
Here,we require to create new controller PDFController that will manage get and post method of route. So let's put bellow code.
app/Http/Controllers/PDFController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\View\View;
use Webklex\PDFMerger\Facades\PDFMergerFacade as PDFMerger;
class PDFController extends Controller
{
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index(): View
{
return view('mergePDF');
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$this->validate($request, [
'filenames' => 'required',
'filenames.*' => 'mimes:pdf'
]);
if($request->hasFile('filenames')){
$pdf = PDFMerger::init();
foreach ($request->file('filenames') as $key => $value) {
$pdf->addPDF($value->getPathName(), 'all');
}
$fileName = time().'.pdf';
$pdf->merge();
$pdf->save(public_path($fileName));
}
return response()->download(public_path($fileName));
}
}
Step 5: Create Blade File
In Last step, let's create mergePDF.blade.php(resources/views/mergePDF.blade.php) for layout of pdf file and put following code:
resources/views/mergePDF.blade.php
<html lang="en">
<head>
<title>Laravel 10 Merge Multiple PDF Files Example</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Sorry!</strong> There were more problems with your HTML input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<h3 class="well">Laravel Merge Multiple PDF Files Example</h3>
<form method="post" action="{{ route('merge.pdf.post') }}" enctype="multipart/form-data">
{{csrf_field()}}
<input type="file" name="filenames[]" class="myfrm form-control" multiple="">
<button type="submit" class="btn btn-success" style="margin-top:10px">Submit</button>
</form>
</div>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
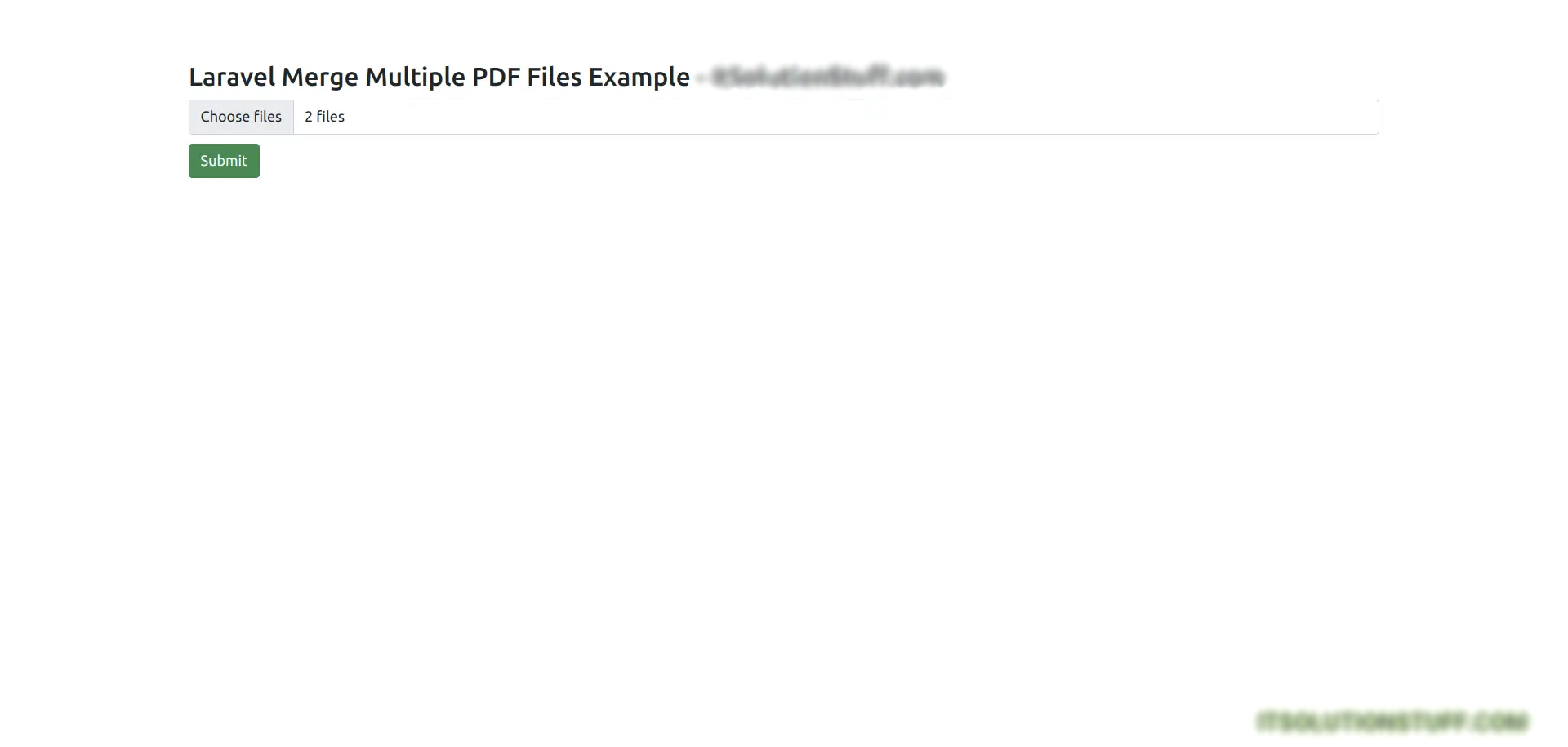
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/merge-pdfOutput: