Laravel 10 Authentication Livewire Jetstream Tutorial
Feb 28, 2023 . Admin

Hi Dev,
This article will give you example of laravel 10 jetstream auth using livewire. step by step explain laravel 10 livewire auth scaffolding using jetstream. you'll learn laravel 10 auth with livewire jetstream. This tutorial will give you simple example of laravel 10 auth with livewire tutorial. Follow bellow tutorial step of step by step laravel 10 authentication livewire example.
Livewire provides a indite to your ajax with laravel blade, validation, etc. you can utilize a javascript framework. so you can visually perceive bellow step to engender auth utilizing laravel 10 livewire.
So let's start by following an example.
Step 1: Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-appStep 2: Install Jetstream:
Now, in this step, we need to use composer command to install jetstream, so let's run bellow command and install bellow library.
composer require laravel/jetstreamStep 3: Create Auth with Livewire:
now, we need to create authentication using bellow command. you can create basic login, register and email verification. if you want to create team management then you have to pass addition parameter. you can see bellow commands:
php artisan jetstream:install livewire OR php artisan jetstream:install livewire --teams
Now, let's node js package:
npm install
let's run package:
npm run dev
now, we need to run migration command to create database table:
php artisan migrate
Now, you can run and check. they installed all views, actions and all in your laravel 10 application.
Step 4: Laravel 10 Jetstream FeaturesLaravel 10 Jetstream provides new all feature are configurable. you can see there is a configuration file fortify.php and jetstream.php file where you can enable and disable option for that feature:
config/fortify.php
....
'features' => [
Features::registration(),
Features::resetPasswords(),
Features::emailVerification(),
Features::updateProfileInformation(),
Features::updatePasswords(),
Features::twoFactorAuthentication(),
],
...
config/jetstream.php
....
'features' => [
Features::profilePhotos(),
Features::api(),
Features::teams(),
],
...
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/
now you can see layout bellow as here:
Home Page: Login Page:
Login Page:
 Register Page:
Register Page:
 Dashboard Page:
Dashboard Page:
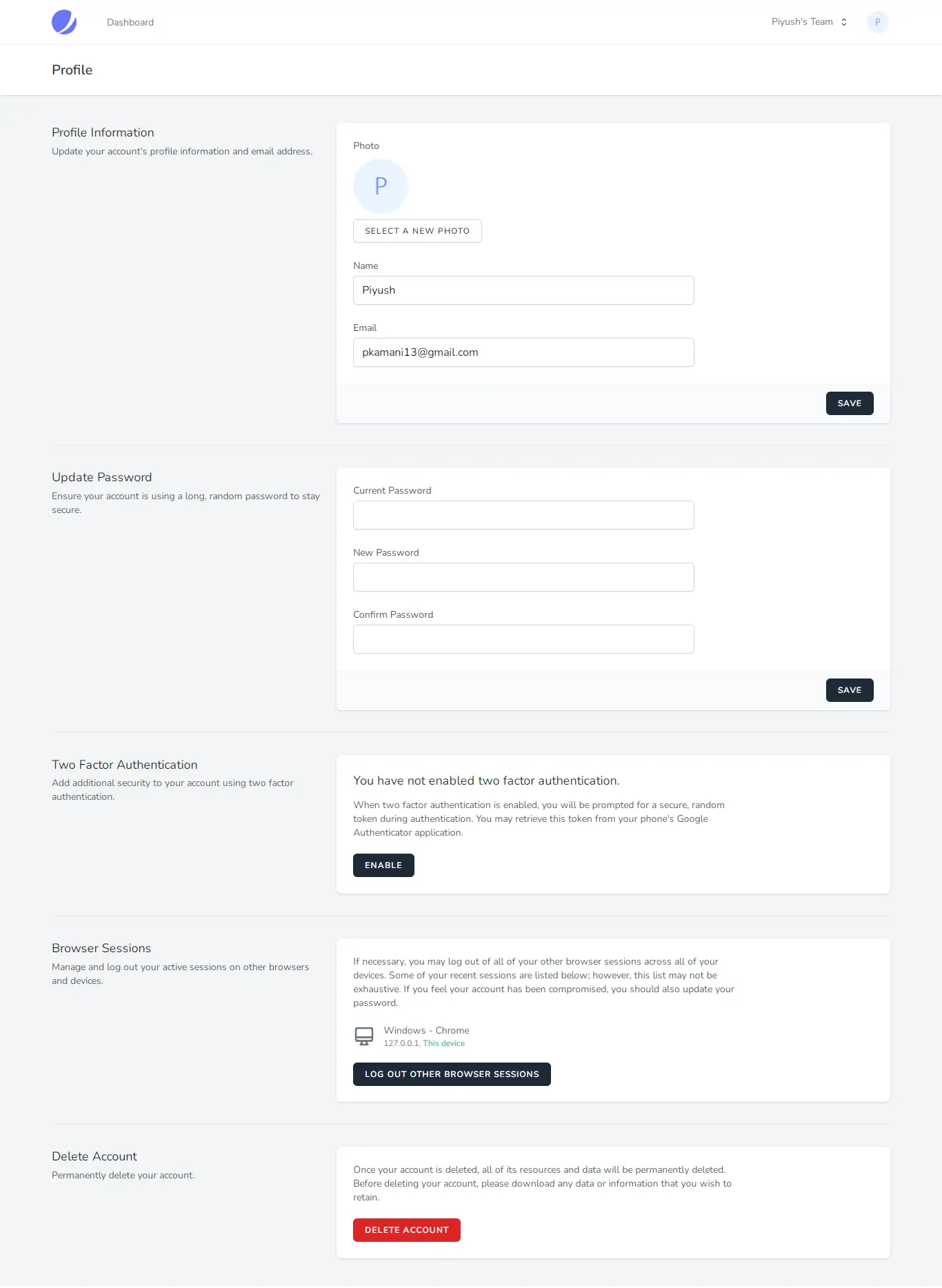
 Profile Page:
Profile Page:
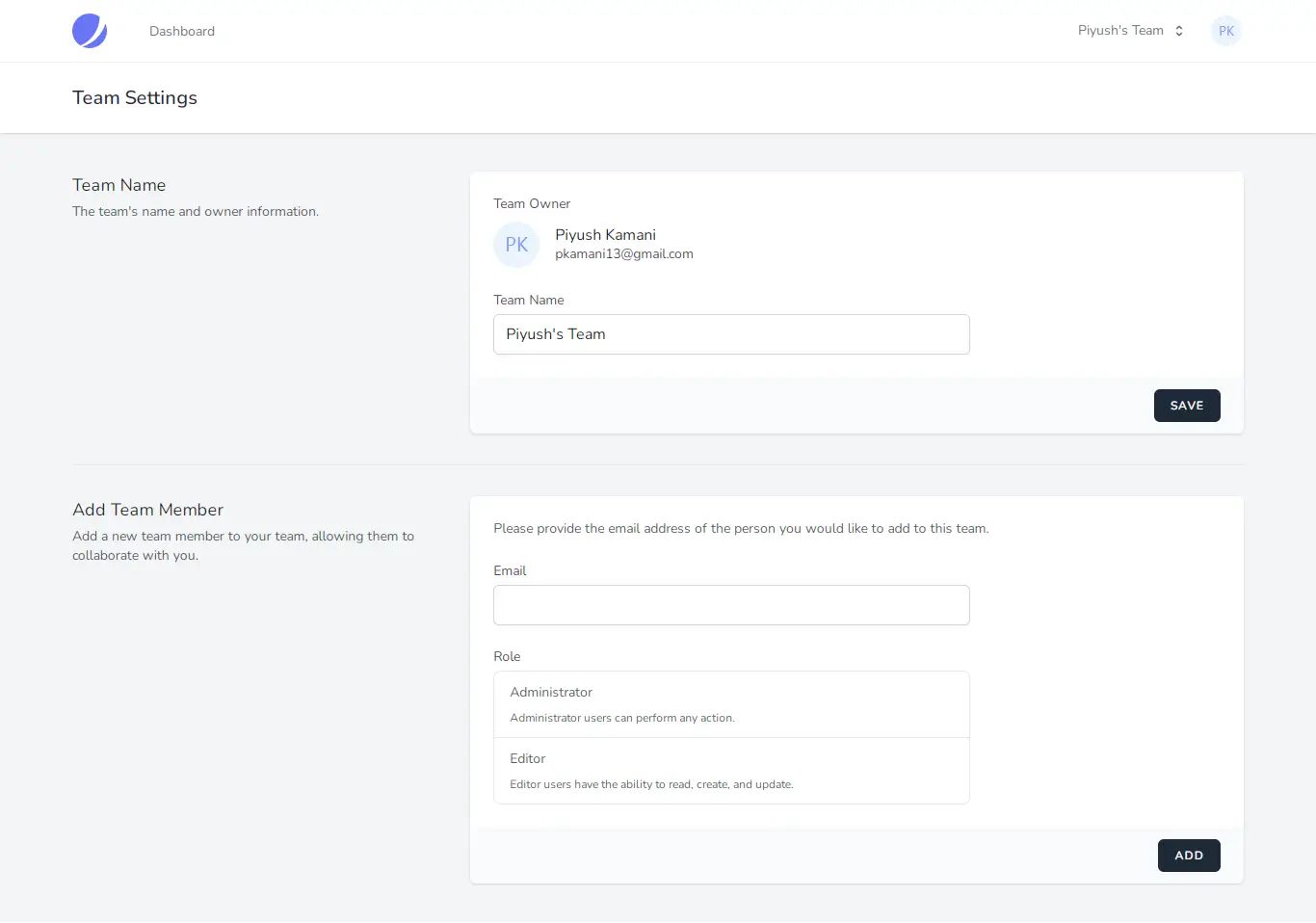
 Team Page:
Team Page:

I hope it can help you...
