How to Create a Laravel 10 CRUD App with Tailwind CSS
Feb 23, 2023 . Admin

Hi friends,
Let's look at the article on laravel 10 css example using tailwind now. With the help of a tailwind CSS example, you will understand laravel 10 crud operation step-by-step. In this tutorial, we'll use Tailwind CSS to implement a Laravel 10 crud operation. The Laravel 10 CRUD Example - Laravel 10 CRUD Beginners Tutorial is described in this post. Let's begin with a basic CSS example and the Laravel 10 CRUD.
In this post, we will give you information about Laravel 10 CRUD Example – Laravel 10 CRUD Beginners Tutorial. Here we will give you detail about Laravel 10 CRUD with tailwind css Example | Laravel 10 CRUD Beginners Tutorial And how to use it also give you a demo for it if it is necessary.
In this example, we will create a post-crud operation using laravel 10 tailwind css. we will create a posts table with title and body column using laravel 10 migration, then we will create routes, controller, view, and model files for the post module.
Let's start following step by step example:
Step 1: Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-appStep 2: Add Database Configuration
pAfter the complete installation of laravel. we have to database configuration. now we will open the .env file and change the database name, username, password in the .env file. See below changes in a .env file.
.envDB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=your-database-name DB_USERNAME=your-database-user-name DB_PASSWORD=your-database-passwordStep 3: Add Table using migration
Create Post Model & Migration For Laravel 10 CRUD Application.
Open again your command prompt. And run the following command on it.
php artisan make:migration create_posts_table --create=posts
After that, open create_posts_table.php file inside LaravelCRUD/database/migrations/ directory. And the update the function up() with following code:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('title');
$table->text('body');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
};
php artisan migrateStep 4: Add Resource Route
We have to need put below student resource route in routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group that
| contains the "web" middleware group. Now create something great!
|
*/
Route::resource('posts', PostController::class);
Step 5: Add Model and Controller
Here below command help to create the controller and model.
php artisan make:controller PostController --resource --model=PostPost.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
protected $fillable = [
'title', 'body'
];
}
PostController.php
<?php
namespace App\Http\Controllers;
use App\Models\Post;
use Illuminate\Http\Request;
class PostController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$post = Post::latest()->get();
return view('post.index',compact('post'))
->with('i', (request()->input('page', 1) - 1) * 5);
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('post.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'title' => 'required',
'body' => 'required',
]);
Post::create($request->all());
return redirect()->route('posts.index')
->with('success','Post created successfully.');
}
/**
* Display the specified resource.
*
* @param \App\Models\Post $Post
* @return \Illuminate\Http\Response
*/
public function show(Post $post)
{
return view('post.show',compact('post'));
}
/**
* Show the form for editing the specified resource.
*
* @param \App\Models\Post $post
* @return \Illuminate\Http\Response
*/
public function edit(Post $post)
{
return view('post.edit',compact('post'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param \App\Models\Post $Post
* @return \Illuminate\Http\Response
*/
public function update(Request $request, Post $post)
{
$request->validate([
'title' => 'required',
'body' => 'required',
]);
$post->update($request->all());
return redirect()->route('posts.index')
->with('success','Post updated successfully');
}
/**
* Remove the specified resource from storage.
*
* @param \App\Models\Post $Post
* @return \Illuminate\Http\Response
*/
public function destroy(Post $post)
{
$post->delete();
return redirect()->route('posts.index')
->with('success','Post deleted successfully');
}
}
Step 6: Create Blade Files
(1). layout.blade.php
(2). index.blade.php
(3). create.blade.php
(4). edit.blade.php
(5). show.blade.php
So let's just create the following file and put bellow code.
resources/views/post/layout.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 CRUD With Tailwind CSS Tutorial</title>
<script src="https://cdn.tailwindcss.com/?plugins=forms"></script>
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
resources/views/post/index.blade.php
@extends('post.layout')
@section('content')
<div class="max-w-4xl mx-auto mt-8">
<div class="mb-4">
<h1 class="text-3xl font-bold text-center">
Laravel 10 CRUD With Tailwind CSS Tutorial
</h1>
</div>
<div class="flex justify-end mt-10">
<a href="{{ route('posts.create') }}" class="px-2 py-1 rounded-md bg-blue-500 text-sky-100 hover:bg-blue-700">+ Create New Post</a>
</div>
<div class="flex flex-col mt-10">
<div class="flex flex-col">
<div class="inline-block min-w-full overflow-hidden align-middle border-b border-gray-200 shadow sm:rounded-lg">
@if ($message = Session::get('success'))
<div class="p-3 rounded bg-green-500 text-green-100 mb-4 m-3">
<span>{{ $message }}</span>
</div>
@endif
<table class="min-w-full">
<tr>
<th class="px-6 py-3 text-xs font-medium leading-4 tracking-wider text-left text-gray-500 uppercase border-b border-gray-200 bg-gray-50">No</th>
<th class="px-6 py-3 text-xs font-medium leading-4 tracking-wider text-left text-gray-500 uppercase border-b border-gray-200 bg-gray-50">Name</th>
<th class="px-6 py-3 text-xs font-medium leading-4 tracking-wider text-left text-gray-500 uppercase border-b border-gray-200 bg-gray-50">Body</th>
<th class="px-6 py-3 text-xs font-medium leading-4 tracking-wider text-left text-gray-500 uppercase border-b border-gray-200 bg-gray-50" width="180px">Action</th>
</tr>
<tbody class="bg-white">
@foreach ($post as $post)
<tr>
<td class="px-6 whitespace-no-wrap border-b border-gray-200">{{ ++$i }}</td>
<td class="px-6 py-4 whitespace-no-wrap border-b border-gray-200">{{ $post->title }}</td>
<td class="px-6 py-4 whitespace-no-wrap border-b border-gray-200">{{ $post->body }}</td>
<td class="px-6 py-4 whitespace-no-wrap border-b border-gray-200">
<form action="{{ route('posts.destroy',$post->id) }}" method="POST">
<a class="text-indigo-600 hover:text-indigo-1000" href="{{ route('posts.show',$post->id) }}">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 inline-block" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 12a3 3 0 11-6 0 3 3 0 016 0z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M2.458 12C3.732 7.1043 7.523 5 12 5c4.478 0 8.268 2.1043 10.542 7-1.274 4.057-5.064 7-10.542 7-4.477 0-8.268-2.1043-10.542-7z" />
</a>
<a href="{{ route('posts.edit',$post->id) }}" class="text-indigo-600 hover:text-indigo-1000 text-gray-600">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 inline-block" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-10.414a2 2 0 112.828 2.828L11.828 15H10v-2.828l8.586-8.586z" />
</svg>
</a>
@csrf
@method('DELETE')
<button type="submit">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-red-600 hover:text-red-800 inline-block" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M110 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.105-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
@endsection
resources/views/post/create.blade.php
@extends('post.layout')
@section('content')
<div class="max-w-4xl mx-auto mt-8">
<div class="mb-4">
<h1 class="text-3xl font-bold">
Add New Post
</h1>
<div class="flex justify-end mt-5">
<a class="px-2 py-1 rounded-md bg-sky-500 text-sky-100 hover:bg-sky-600" href="{{ route('posts.index') }}">< Back</a>
</div>
</div>
<div class="flex flex-col mt-5">
<div class="flex flex-col">
<div class="inline-block min-w-full overflow-hidden align-middle border-b border-gray-200 shadow sm:rounded-lg">
@if ($errors->any())
<div class="p-3 rounded bg-red-500 text-white m-3">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="w-full px-6 py-4 bg-white rounded shadow-md ring-1 ring-gray-1000/10">
<form action="{{ route('posts.store') }}" method="POST">
@csrf
<div>
<label class="block text-sm font-bold text-gray-700" for="title">Title</label>
<input type="text" name="title" class="block w-full mt-1 border-gray-300 rounded-md shadow-sm placeholder:text-gray-400 focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50" placeholder="Name">
</div>
<div class="mt-4">
<label class="block text-sm font-bold text-gray-700" for="title">Body:</label>
<textarea class="block w-full mt-1 border-gray-300 rounded-md shadow-sm placeholder:text-gray-400 focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50" name="body" placeholder="Body"></textarea>
</div>
<div class="flex items-center justify-start mt-4 gap-x-2">
<button type="submit" class="px-6 py-2 text-sm font-semibold rounded-md shadow-md text-green-100 bg-green-500 hover:bg-green-700 focus:outline-none focus:border-gray-1000 focus:ring ring-gray-300">Submit</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
resources/views/post/edit.blade.php
@extends('post.layout')
@section('content')
<div class="max-w-4xl mx-auto mt-8">
<div class="mb-4">
<h1 class="text-3xl font-bold">
Edit Post
</h1>
<div class="flex justify-end mt-5">
<a class="px-2 py-1 rounded-md bg-sky-500 text-sky-100 hover:bg-sky-600" href="{{ route('posts.index') }}">< Back</a>
</div>
</div>
<div class="flex flex-col mt-5">
<div class="flex flex-col">
<div class="inline-block min-w-full overflow-hidden align-middle border-b border-gray-200 shadow sm:rounded-lg">
@if ($errors->any())
<div class="p-5 rounded bg-red-500 text-white m-3">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="w-full px-6 py-4 bg-white rounded shadow-md ring-1 ring-gray-1000/10">
<form action="{{ route('posts.update',$post->id) }}" method="POST">
@csrf
@method('PUT')
<div>
<label class="block text-sm font-bold text-gray-700" for="title">Title:</label>
<input type="text" name="title" value="{{ $post->title }}" class="block w-full mt-1 border-gray-300 rounded-md shadow-sm placeholder:text-gray-400 placeholder:text-right focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50" placeholder="Title">
</div>
<div class="mt-4">
<label class="block text-sm font-bold text-gray-700" for="title">Body:</label>
<textarea class="block w-full mt-1 border-gray-300 rounded-md shadow-sm placeholder:text-gray-400 placeholder:text-right focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50" name="body" placeholder="Body">{{ $post->body }}</textarea>
</div>
<div class="flex items-center justify-start mt-4 gap-x-2">
<button type="submit" class="px-6 py-2 text-sm font-semibold rounded-md shadow-md text-green-100 bg-green-500 hover:bg-green-600 focus:outline-none focus:border-gray-1000 focus:ring ring-gray-300">Submit</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
resources/views/post/show.blade.php
@extends('post.layout')
@section('content')
<div class="max-w-4xl mx-auto mt-8">
<div class="mb-4">
<h1 class="text-3xl font-bold">
Show Post
</h1>
<div class="flex justify-end mt-5">
<a class="px-2 py-1 rounded-md bg-sky-500 text-sky-100 hover:bg-sky-600" href="{{ route('posts.index') }}">< Back</a>
</div>
</div>
<div class="flex flex-col mt-5">
<div class="w-full px-6 py-4 bg-white rounded shadow-md ring-1 ring-gray-1000/10">
<h3 class="text-2xl font-semibold">{{ $post->title }}</h3>
<p class="text-base text-gray-700 mt-5">{{ $post->body }}</p>
</div>
</div>
</div>
@endsection
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/posts
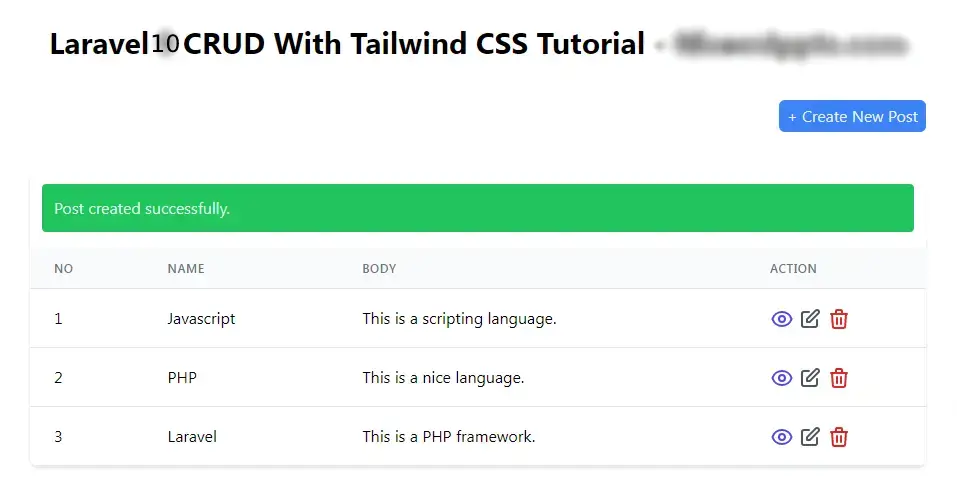
You will see layout as like bellow:
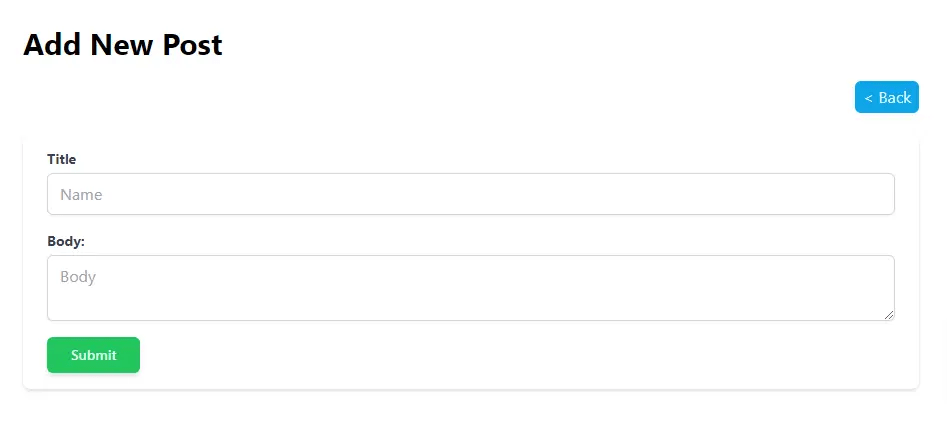
List Page: Add Page:
Add Page:
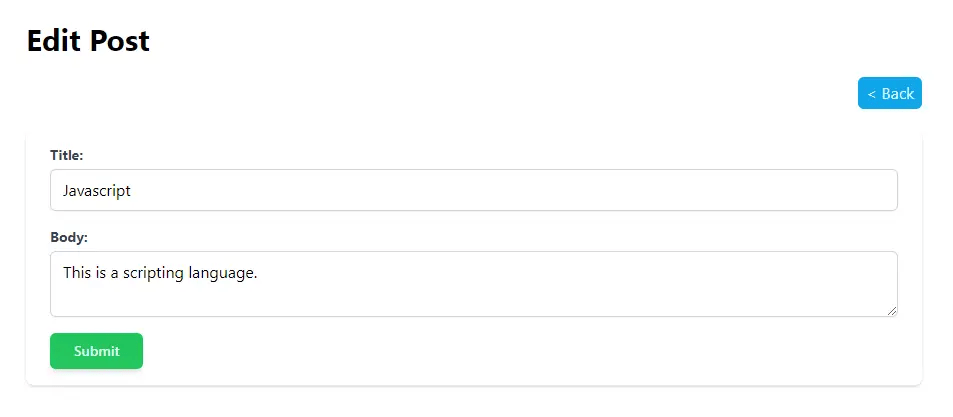
 Edit Page:
Edit Page:
 Show Page:
Show Page:

I hope it can help you...
