How to Get Select Box Value in React JS?
Oct 08, 2022 . Admin
Hello Dev,
Today, how to get select box value in react js is our main topic. This article will give you a simple example of how to get selectbox field value in react js. This article goes in detailed on react js get select box value. This article goes in detailed on react js get select box value on button click. Let's get started with how to get select box value in react js.
In this example, i will show you how to get select box value in react js. we will create form with "name" and "email" select box. Then we will get select box fields value on form submit. so, let's see the simple example
Step 1: Create React JS AppIn this step, open your terminal and execute the following command on your terminal to create a new react app:
npx create-react-app reactjs-my-exampleStep 2: Install Bootstrap
In this step, we will install bootstrap npm package to use design css. let's run below command:
npm install bootstrap --saveStep 3: Create Form.js Component
Here, we will create Form.js component and make form. Then we will add form with "name" and "city_name" input fields. so let's update code on following file.
src/Form.js
import React from 'react';
class Form extends React.Component {
state = {
name: '',
city_name: ''
};
/*------------------------------------------
--------------------------------------------
handleChange() Code
--------------------------------------------
--------------------------------------------*/
handleChange = (event) => {
const input = event.target;
const value = input.value;
this.setState({ [input.name]: value });
};
/*------------------------------------------
--------------------------------------------
handleFormSubmit() Code
--------------------------------------------
--------------------------------------------*/
handleFormSubmit = (e) => {
e.preventDefault();
const inputData = this.state;
console.log(inputData);
};
render() {
return (
<div>
<form onSubmit={this.handleFormSubmit}>
<div className="form-group">
<label>Name:</label>
<input
name="name"
className="form-control"
value={this.state.name}
onChange={this.handleChange}/>
</div>
<div className="form-group">
<label>City:</label>
<select
className="form-control"
name="city_name"
value={this.state.selectValue}
onChange={this.handleChange}
>
<option value="Rajkot">Rajkot</option>
<option value="Surat">Surat</option>
<option value="Ahmadabad">Ahmadabad</option>
<option value="Vadodara">Vadodara</option>
</select>
</div>
<button type="submit" className="btn btn-success">Submit</button>
</form>
</div>
)
}
}
export default Form;
Step 4: Update App.js File
Here, we will update our App.js file code. we will import Form component and import bootstrap for design. so let's update code on App.js file.
src/App.js
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import Form from './Form';
function App() {
return (
<div className="App container">
<h1>How to Get Select Box Value in React JS? - MyWebtuts.com</h1>
<Form />
</div>
);
}
export default App;
Step 5: Run React JS App
In the last step run your project using bellow command.
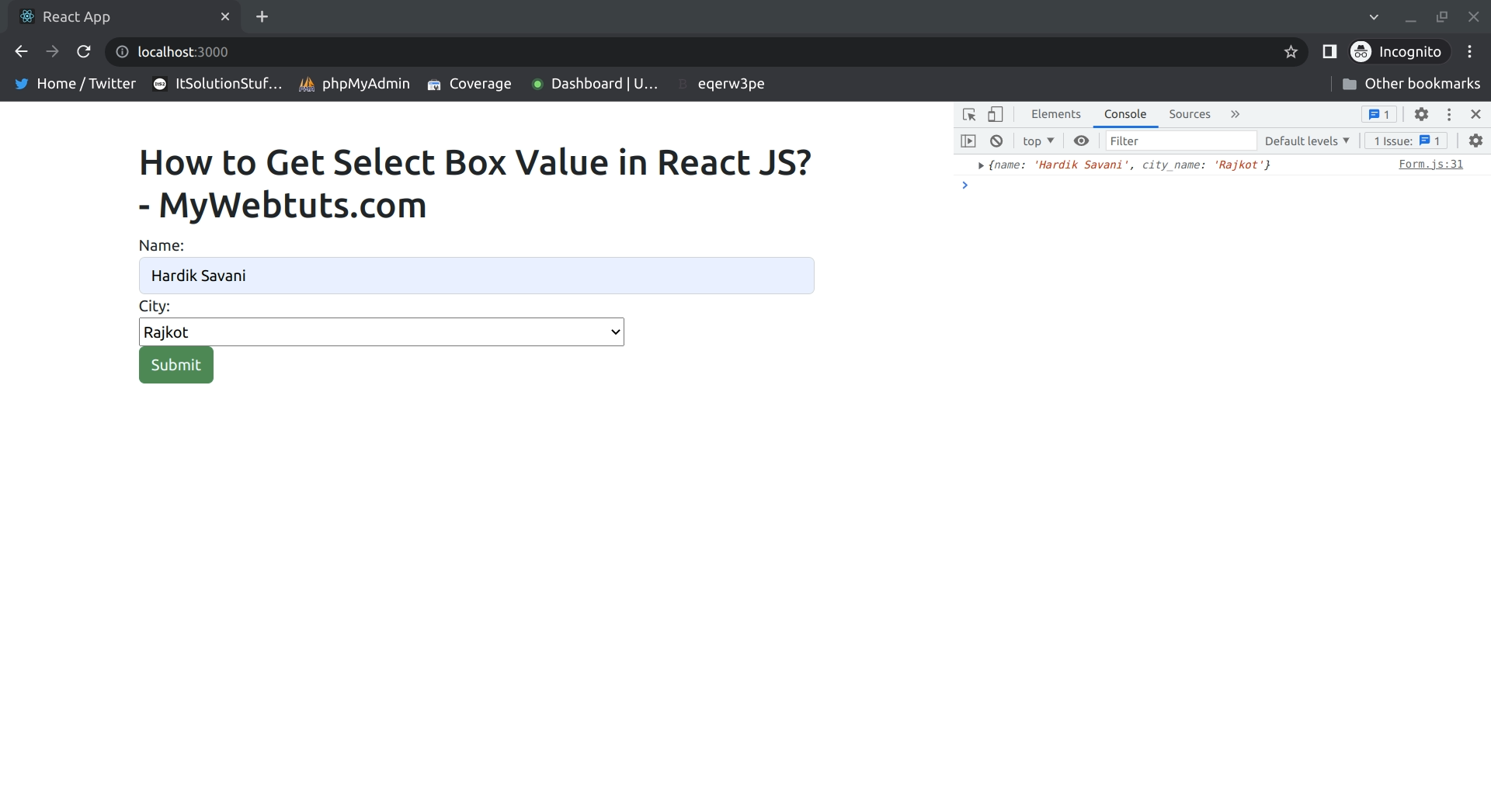
npm startOutput

I hope it can help you...
