Laravel 10 Google Autocomplete Address Example Tutorial
May 09, 2023 . Admin

Hi dev,
In this short guide, we will show you google autocomplete address in laravel 10. This article will give you a simple example of google autocomplete address in laravel 10. This article goes in detailed on laravel 10 google maps place autocomplete. If you have a question about laravel 10 google places autocomplete then I will give a simple example with a solution. Alright, let us dive into the details.
Google Autocomplete Address is a feature provided by Google Maps, the popular online mapping service. It is designed to simplify and expedite the process of entering accurate addresses by automatically predicting and suggesting addresses as users type into the search bar. When a user begins typing an address in the search bar on Google Maps or another Google product that utilizes the address autocomplete feature, Google's algorithm starts predicting and suggesting possible addresses based on the input provided. These suggestions are displayed in a dropdown list beneath the search bar, and the user can choose from the suggestions or continue typing to refine the search.
When using Laravel, we occasionally need to use the Google Maps autocomplete api to retrieve the correct address with latitude and longitude. I'll walk you through the process of using the Google Maps api to autocomplete addresses in a Laravel application.
Step 1: Create RouteIn this is step we need to create some routes for google autocomplete address example view.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\GoogleController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('google-autocomplete', [GoogleController::class, 'index']);
Step 2: Create Controller
in this step, we need to create GoogleController and add following code on that file:
app/Http/Controllers/GoogleController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\View\View;
class GoogleController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(): View
{
return view('googleAutocomplete');
}
}
Step 3: Google Map API Key in Env
here, we will add new variable in .env file fo set google map api key. so let's add as bellow:
.envGOOGLE_MAP_KEY=YOUR_GOOGLE_API_KEYStep 4: Create Blade Files
here, we need to create blade files for google autocomplete example. so let's create one by one files:
resources/views/googleAutocomplete.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel Google Autocomplete Address Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<div class="container mt-5">
<h2>Laravel Google Autocomplete Address Example</h2>
<div class="form-group">
<label>Location/City/Address</label>
<input type="text" name="autocomplete" id="autocomplete" class="form-control" placeholder="Choose Location">
</div>
<div class="form-group" id="latitudeArea">
<label>Latitude</label>
<input type="text" id="latitude" name="latitude" class="form-control">
</div>
<div class="form-group" id="longtitudeArea">
<label>Longitude</label>
<input type="text" name="longitude" id="longitude" class="form-control">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script type="text/javascript"
src="https://maps.google.com/maps/api/js?key={{ env('GOOGLE_MAP_KEY') }}&libraries=places" ></script>
<script>
$(document).ready(function () {
$("#latitudeArea").addClass("d-none");
$("#longtitudeArea").addClass("d-none");
});
</script>
<script>
google.maps.event.addDomListener(window, 'load', initialize);
function initialize() {
var input = document.getElementById('autocomplete');
var autocomplete = new google.maps.places.Autocomplete(input);
autocomplete.addListener('place_changed', function () {
var place = autocomplete.getPlace();
$('#latitude').val(place.geometry['location'].lat());
$('#longitude').val(place.geometry['location'].lng());
$("#latitudeArea").removeClass("d-none");
$("#longtitudeArea").removeClass("d-none");
});
}
</script>
</body>
</html>
Now we are ready to run our example. so run bellow command so quick run:
php artisan serve
Now you can open bellow URL on your browser:
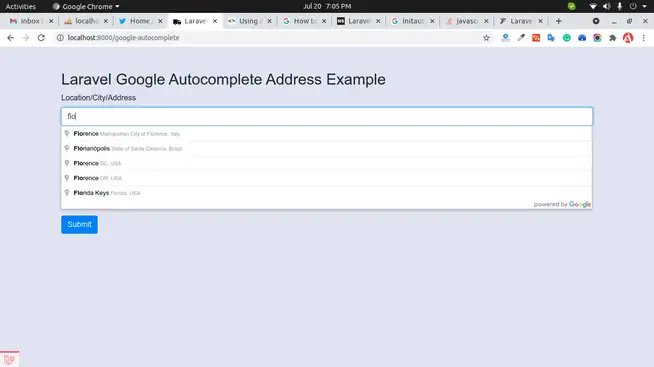
localhost:8000/google-autocomplete\Preview:

I hope it can help you...
