Laravel 8 Client Side Form Validation with jQuery Example
Jun 01, 2021 . Admin

Hello Friends,
Now let's see example of how to create client side form validation with jquery in laravel. This is a short guide on laravel if client side form validation with jquery. We will use how to use client side form validation with jquery in laravel. Here you will learn how to use client side form validation with jquery in laravel. Let's get started with how to client side form validation with jquery in laravel.
Here i will give you many example how you can create client side form validation with jquery in laravel.
Step 1 : Download Laravel 8In the first step, we will download a new simple copy source code of Laravel App project by typing the some following command.
composer create-project --prefer-dist laravel/laravel blogStep 2 : Add Route
Now time to create route to create jquery form validation in laravel.
Path: routes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\FormController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('forms',[FormController::class, 'formCreate']);
Route::post('forms',[FormController::class, 'formPost'])->name('forms');
?>
Step 3 : Create Controller
If you haven't FormController then we should create new controller as FormController in this path app/Http/Controllers/FormController.php.
Path: app/Http/Controllers/FormController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class FormController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function formCreate()
{
return view('forms');
}
/**
* Write code on Method
*
* @return response()
*/
public function formPost()
{
return redirect('/forms');
}
}
?>
Step 4 : Create BladeFile
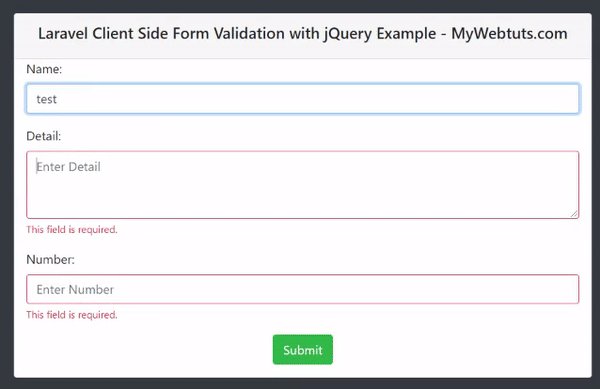
In the final step, we need to create forms.blade.php file to show jQuery form validation error message
Path: resources\views\forms.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Validation using jQuery in Laravel</title>
<link rel="stylesheet" href="{{asset('css/app.css')}}">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body class="bg-dark">
<div class="container mt-5 w-50">
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-header">
<h5 class="text-center">Laravel Client Side Form Validation with jQuery Example - MyWebtuts.com</h5>
</div>
<form method="post" action="{{ route('forms')}}" id="form">
@csrf
<div class="col-md-12">
<div class="form-group">
<label for="Name">Name:</label>
<input type="text" class="form-control" name="name" placeholder="Enter Name">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<label for="Detail">Detail:</label>
<textarea name="detail" class="form-control" rows="3" placeholder="Enter Detail"></textarea>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<label for="Number">Number:</label>
<input type="text" class="form-control" name="number" placeholder="Enter Number">
</div>
</div>
<div class="row">
<div class="form-group text-center col-md-12">
<button type="submit" class="btn btn-success">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/jquery.validation/1.16.0/jquery.validate.min.js"></script>
<script>
$(document).ready(function () {
$('#form').validate({
rules: {
name: {
required: true
},
detail: {
required: true
},
number: {
required: true,
digits: true
},
},
errorElement: 'span',
errorPlacement: function (error, element) {
error.addClass('invalid-feedback');
element.closest('.form-group').append(error);
},
highlight: function (element, errorClass, validClass) {
$(element).addClass('is-invalid');
},
unhighlight: function (element, errorClass, validClass) {
$(element).removeClass('is-invalid');
}
});
});
</script>
php artisan serve
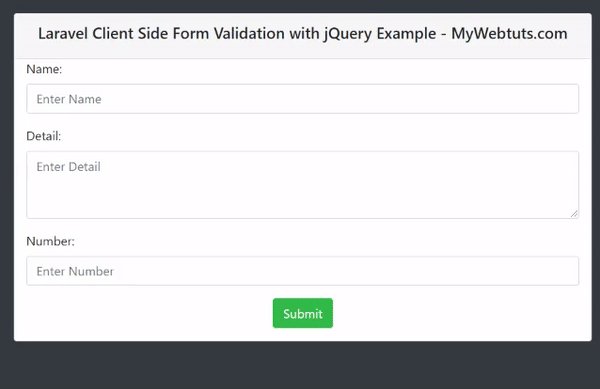
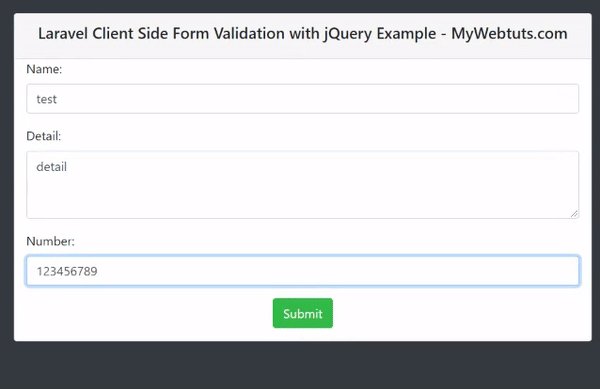
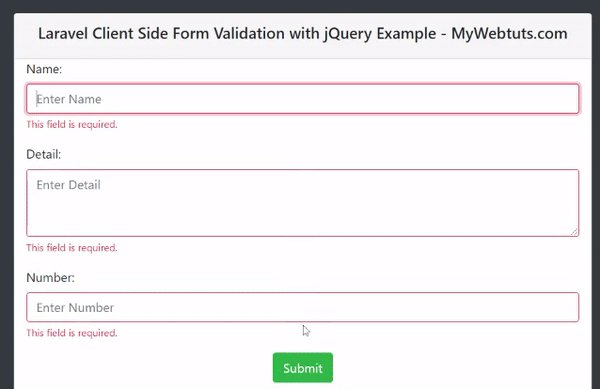
http://localhost:8000/formsOutput:

It will help you....
