Laravel 8 CRUD With Datatable Using Ajax Example
May 29, 2021 . Admin

Hi Dev,
In this Tutorial, i will learn you step-by-step ajax crud operations in laravel 8 with modal & pagination. we will engender jquery ajax crud with modals using datatables js in laravel 8. we will simply and easily write jquery ajax request for crud with yajra datatable laravel 8.
Now, We will utilize the bootstrap modal for create new records and update new records. we will utilize resource routes to create crud (create read update delete) application in laravel 8.We will utilize yajra datatable to list a records with pagination, sorting and filter.
I will provide you step by step guide to engender ajax crud example with laravel 8. you just require to follow a few steps to get CRUD with modals and ajax. you can easily use it with your laravel 8 project and easy to implement customize it.
Step 1: Install Laravel 8first of all we need to get fresh Laravel 8 version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blogStep 2: Database Configuration
In second step, we will create database configuration for example database name, username, password etc for our crud application of laravel 8. So let's open .env file and fill all details like as bellow:
Path : .envDB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=here your database name(blog) DB_USERNAME=here database username(root) DB_PASSWORD=here database password(root)Step 3: Install Yajra Datatable
So,We require to install yajra datatable composer package for datatable, so you can install utilizing following command:
composer require yajra/laravel-datatables-oracle
After that you need to set providers and alias.
Path : config/app.php
.....
'providers' => [
....
Yajra\DataTables\DataTablesServiceProvider::class,
]
'aliases' => [
....
'DataTables' => Yajra\DataTables\Facades\DataTables::class,
]
.....
Step 4: Create Migration Table
Now In fourth step we are going to engender ajax crud application for product. so we have to create migration for "products" table using Laravel 8 php artisan command, so first fire bellow command:
php artisan make:migration create_products_table --create=products
After fire this command you will find one file in following path "database/migrations" and you have to put bellow code in your migration file for create products table.
Path : /database/migrations/2021_05_29_102325_create_products_table.php
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->string('price');
$table->text('details');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
}
Step 5: Create Model
Ok, so after run bellow command you will find "app/Product.php" and put bellow content in Product.php file:
Path : app/Product.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
protected $fillable = [
'name',
'price',
'details',
];
}
Now you have to run this migration by following command:
php artisan migrateStep 6: Create Route
Here, we require to integrate resource route for product ajax crud application. so open your "routes/web.php" file and add following route.
Path : routes/web.php
<?php
use App\Http\Controllers\ProductController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::resource('product',ProductController::class);
Step 7: Add Controller
In this 7th step, now we should create new controller as ProductController. So run bellow command and create new controller.
So, let's copy bellow code and put on ProductController.php file.
Path : app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Product;
use Illuminate\Support\Facades\DB;
use DataTables;
class ProductController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request)
{
if ($request->ajax()) {
$data = Product::latest()->get();
return Datatables::of($data)
->addIndexColumn()
->addColumn('action',function($row){
$btn = '';
$btn = $btn.' ';
return $btn;
})
->rawColumns(['action'])->make(true);
}
return view('productajax');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$input = $request->all();
Product::updateOrCreate($input);
return response()->json(['success'=>'Product saved successfully.']);
}
/**
* Show the form for editing the specified resource.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$product = Product::find($id);
return response()->json($product);
}
/**
* Remove the specified resource from storage.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
Product::find($id)->delete();
return response()->json(['success'=>'Product deleted successfully.']);
}
}
Step 8: Add Blade Files
In last step. In this step we have to create just blade file. so we need to create only one blade file as productajax.blade.php file.
So let's just create following file and put bellow code.
Path : resources/views/productajax.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<link href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootbox.js/4.4.0/bootbox.min.js"></script>
</head>
<body class="bg-light">
<div class="container mt-3">
<div class="row">
<div class="col-md-12">
<div class="row">
<div class="col-md-12">
<h4 class="text-center">Laravel 8 Ajax CRUD Tutorial Using Datatable - MyWebTuts.com</h4>
</div>
<div class="col-md-12 mb-4 text-right">
<a class="btn btn-success" href="javascript:void(0)" id="createNewProduct"> <i class="fas fa-plus"></i></a>
</div>
<div class="col-md-12">
<table class="table table-hover table-bordered data-table">
<thead class="bg-secondary text-white">
<tr>
<th>#</th>
<th>Name</th>
<th>Price</th>
<th>Details</th>
<th>Action</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="modal fade" id="ajaxModel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="modelHeading"></h4>
</div>
<div class="modal-body">
<form id="productForm" name="productForm" class="form-horizontal">
<input type="hidden" name="product_id" id="product_id">
<div class="form-group">
<label for="name" class="col-sm-2 control-label">Name</label>
<div class="col-sm-12">
<input type="text" class="form-control" id="name" name="name" placeholder="Enter Name" value="" maxlength="50" required="">
</div>
</div>
<div class="form-group">
<label for="price" class="col-sm-2 control-label">Price</label>
<div class="col-sm-12">
<input type="text" class="form-control" id="price" name="price" placeholder="Enter Price" value="" maxlength="50" required="">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Details</label>
<div class="col-sm-12">
<textarea id="detail" name="details" required="" placeholder="Enter Details" class="form-control"></textarea>
</div>
</div>
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary" id="saveBtn" value="create">Save changes</button>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
<script>
$(function(){
$.ajaxSetup({
headers:{
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
var table = $('.data-table').DataTable({
processing: true,
serverSide: true,
ajax: "{{ route('product.index') }}",
columns : [
{data:'DT_RowIndex',name:'DT_RowIndex'},
{data:'name',name:'name'},
{data:'price',name:'price'},
{data:'details',name:'details'},
{data: 'action', name: 'action', orderable: false, searchable: false},
]
});
$('#createNewProduct').click(function () {
$('#saveBtn').val("create-product");
$('#product_id').val('');
$('#productForm').trigger("reset");
$('#modelHeading').html("Create New Product");
$('#ajaxModel').modal('show');
});
$('body').on('click', '.editProduct', function () {
var product_id = $(this).data('id');
$.get("{{ route('product.index') }}" +'/' + product_id +'/edit', function (data) {
$('#modelHeading').html("Edit Product");
$('#saveBtn').val("edit-user");
$('#ajaxModel').modal('show');
$('#product_id').val(data.id);
$('#name').val(data.name);
$('#price').val(data.price);
$('#detail').val(data.details);
})
});
$('#saveBtn').click(function (e) {
e.preventDefault();
$(this).html('Sending..');
$.ajax({
data: $('#productForm').serialize(),
url: "{{ route('product.store') }}",
type: "POST",
dataType: 'json',
success: function (data) {
$('#productForm').trigger("reset");
$('#ajaxModel').modal('hide');
table.draw();
},
error: function (data) {
console.log('Error:', data);
$('#saveBtn').html('Save Changes');
}
});
});
$('body').on('click', '.deleteProduct', function (){
var product_id = $(this).data("id");
var result = confirm("Are You sure want to delete !");
if(result){
$.ajax({
type: "DELETE",
url: "{{ route('product.store') }}"+'/'+product_id,
success: function (data) {
table.draw();
},
error: function (data) {
console.log('Error:', data);
}
});
}else{
return false;
}
});
});
</script>
</html>
Now you can test it by using following command:
php artisan serve
Now you can open bellow URL on your browser:
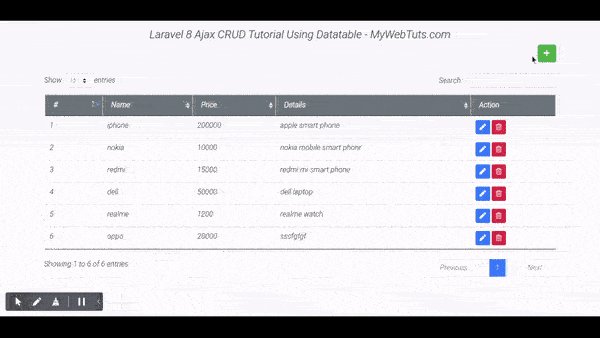
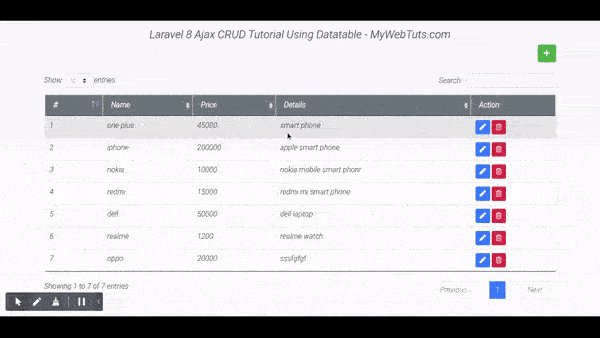
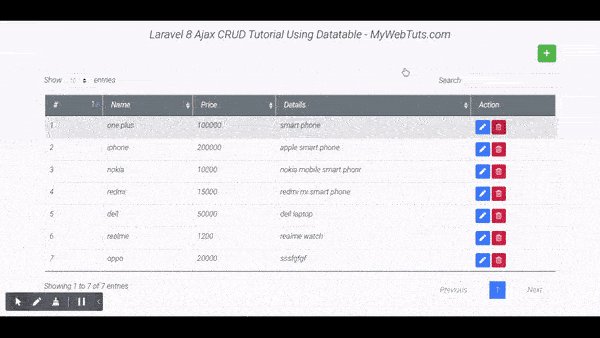
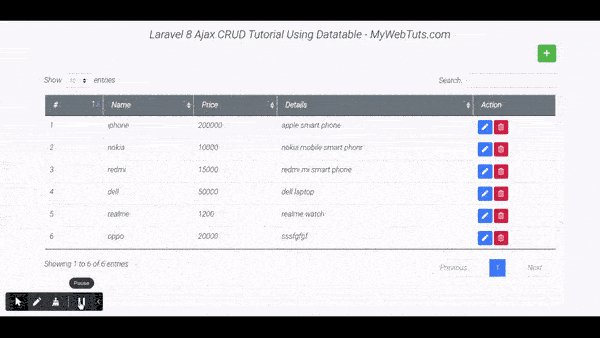
http://localhost:8000/productOutput

It will help you...
