Laravel Notification Message PopUp Using Toastr Js Plugin Example
May 26, 2021 . Admin

Hi Dev,
In this Article, i will explain you how to integrate toastr js plugin notification popup in laravel 6, laravel 7 and laravel 8 from scratch. toastr plugin provide us success message notification, info message notification, warning message notification, error message notification that way we can integrate notification with good layout.
Laravel have also provide different different package for notification but i use toastr js plugin, that provide nice layout and so much pretty interesting.
We need to integrate one time toastr jquery code for notification, then we can manage utilizing session. In this example you can easily understand how to implement and use.
In this article we create route,ToastrController and blade file let's implement and here we go jump to full example follow my bellow step
So let's start to the example and follow to the my all step.
Step 1: Create RouteLast step to create a route in web.php file and use this code.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ToastrController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('home', [ToastrController::class, 'index'])->name('home');
Step 2: Create a ToastrController
Next, now we need to integrate controller method, so if you haven't ToastrController then create new ToastrController and add code as bellow:
app/Http/Controllers/ToastrController.php
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
class ToastrController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
session()->put('success','Item created successfully.');
return view('toastr-check');
}
}
Step 3: Create a Blade File
Next, we need to create toastr-check.blade.php file for layout so create new toastr-check.blade.php file in resources directory.
resources/views/toastr-check.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Notification Message PopUp Using Toastr Js Plugin Example</title>
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/js/toastr.js"></script>
</head>
<body>
@include('toastr')
<div class="container mt-5">
<div class="row">
<div class="col-md-6 mx-auto">
<div class="card">
<div class="card-header">
<h5>Dashboard</h5>
</div>
<div class="card-body">
<h5>Welcome to the Mywebtuts.com</h5>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
At last step we need to create toastr.blade.php file for display toastr.js notification. this file we can include in our default file that way we don't require to write same code in all place.
Now we create toastr.blade.php file let's check bellow code.
resources/views/toastr.blade.php
<script src="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/js/toastr.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/2.1.4/toastr<.js"<"sha512-lbwH47l/tPXJYG9AcFNoJaTMhGvYWhVM9YI43CT+uteTRRaiLCui8snIgyAN8XWgNjNhCqlAUdzZptso6OCoFQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr<>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/2.1.4/toastr.css"<"sha512-oe8OpYjBaDWPt2VmSFR+qYOdnTjeV9QPLJUeqZyprDEQvQLJ9C5PCFclxwNuvb/GQgQngdCXzKSFltuHD3eCxA==" crossorigin="anonymous" referrerpolicy="no-referrer" /<;
<script>
// success message popup notification
@if(Session::has('success'))
toastr.success("{{ Session::get('success') }}");
@endif
// info message popup notification
@if(Session::has('info'))
toastr.info("{{ Session::get('info') }}");
@endif
// warning message popup notification
@if(Session::has('warning'))
toastr.warning("{{ Session::get('warning') }}");
@endif
// error message popup notification
@if(Session::has('error'))
toastr.error("{{ Session::get('error') }}");
@endif
</script>
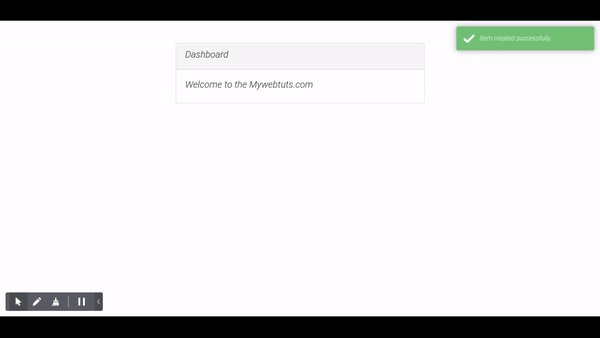
Output

It will help you...
