How to Get Data Between Two Dates in Laravel 8
Aug 26, 2021 . Admin

Hi All,
Today, in this example I will explain with you how to get data between two dates in laravel 8 application, i will show an example of laravel 8 get data by date.
Here, I will give you a full example of how to get data between two dates in laravel 8 where between laravel 8 eloquent as below so follow my all steps.
Step 1 : Install Laravel 8In the first step, we need to get fresh laravel 8 version application So let's open terminal and run bellow command to install fresh laravel project.
composer create-project --prefer-dist laravel/laravel blogStep 2 : Database Configuration
In second step, we will make database Configuration for example database name, username, password etc. So lets open .env file and fill all deatils like as bellow:
Path : .envDB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=here your database name(blog) DB_USERNAME=here database username(root) DB_PASSWORD=here database password(root)Step 3: Create Route Path : routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\HomeController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', [HomeController::class, 'index'])->name('home');
Route::get('daily-report', [HomeController::class, 'dailyReport'])->name('daily.report');
Step 4:Create Controller
In this step,we will create a controller. Use the below command for generate controller
Path : app/Http/Controllers/HomeController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Carbon\Carbon;
use App\Models\User;
class HomeController extends Controller
{
/**
* Write Your Code..
*
* @return \Illuminate\Contracts\Support\Renderable
*/
public function index()
{
return view('home');
}
/**
* Write Your Code..
*
* @return string
*/
public function dailyReport(Request $request)
{
$start_date = Carbon::parse($request->start_date)
->toDateTimeString();
$end_date = Carbon::parse($request->end_date)
->toDateTimeString();
$users = User::whereBetween('created_at',[$start_date,$end_date])->get();
return view('report',compact('users'));
}
}
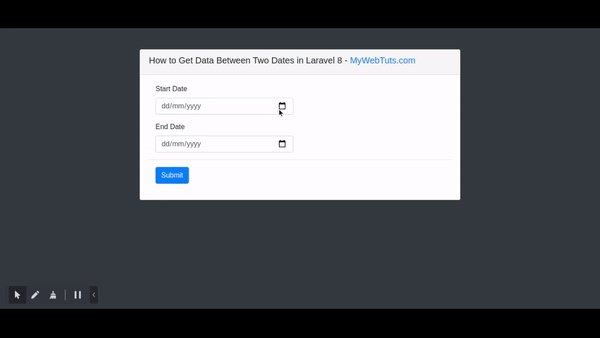
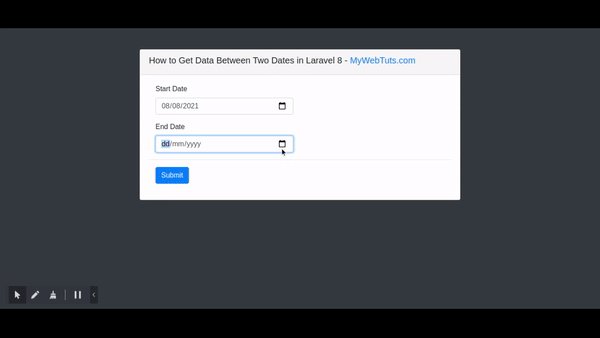
Step 5:Create a blade view
In this step, we will create a blade file name home.blade.php bellow following path.
Path : resources/views/home.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 - How to Get Data Between Two Dates</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body class="bg-dark">
<div class="container mt-5">
<div class="row">
<div class="col-md-8 offset-2">
<div class="card">
<div class="card-header">
<h5>How to Get Data Between Two Dates in Laravel 8 - <span class="text-primary">MyWebTuts.com</span></h5>
</div>
<div class="card-body">
<form action="{{ route('daily.report') }}" method="get">
<div class="col-md-6">
<div class="form-group">
<label for="">Start Date</label>
<input type="date" class="form-control" name="start_date">
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="">End Date</label>
<input type="date" class="form-control" name="end_date">
</div>
</div>
<hr>
<div class="col-md-2">
<div class="form-group">
<input type="submit" class="btn btn-primary" value="Submit">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
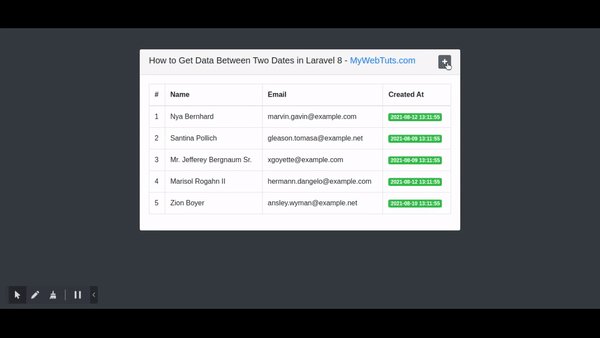
Next following path create a report.blade.php fille
Path:/resources/views/report.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 - How to Get Data Between Two Dates</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body class="bg-dark">
<div class="container mt-5">
<div class="row">
<div class="col-md-8 offset-2">
<div class="card">
<div class="card-header">
<div class="row">
<div class="col-md-12">
<h5>How to Get Data Between Two Dates in Laravel 8 - <span class="text-primary">MyWebTuts.com</span> <a href="{{ route('home')}}" class="btn btn-sm btn-secondary float-right"><i class="fa fa-plus"></i></a></h5>
</div>
</div>
</div>
<div class="card-body">
<table class="table table-bordered data-table">
<thead>
<tr>
<th>#</th>
<th>Name</th>
<th>Email</th>
<th>Created At</th>
</tr>
</thead>
<tbody>
@if(!empty($users) && $users->count())
@foreach ($users as $key => $user)
<tr>
<td>{{ ++$key }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td><span class="badge badge-success">{{ $user->created_at }}</span></td>
</tr>
@endforeach
@else
<tr>
<td colspan="4" class="text-center">There Are No Data Found</td>
</tr>
@endif
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
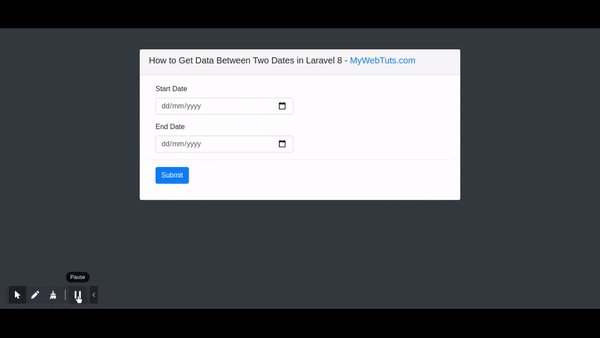
Now, we will use the php artisan serve command.
php artisan serve
Now we are ready to run our example so run bellow command to quick run.
http://localhost:8000
It will help you...
