Laravel Google Bar Charts Example
Jun 19, 2021 . Admin

Hi Guys,
Today, in this tutorial I am going to learn you how to integrate google bar chart in our laravel application. i will create google bar chart in laravel application. in this blog I will show you engender google bar chart in laravel project.
So, google we provide us different different type of Google chart. like line chart, bar chart, bar charts etc.in this post we are going to engender google bar chart by using Google Chart API in Laravel application.
Here, I will give you full example for laravel google bar chart tutorial example, I am using products table in two fields one is product_name and another is product_stock.i will show you stock available in product.So, let's follow bellow step by step.
Step 1: Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-appStep 2 : Setup Database Configuration
In this step after successfully install laravel app configure databse setup. We will open ".env" file and change the database name, username and password in the env file.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=Enter_Your_Database_Name DB_USERNAME=Enter_Your_Database_Username DB_PASSWORD=Enter_Your_Database_PasswordStep 3 : Create Table Migration and Model
In this third step we have to engender migration for Products table and Student Model using Laravel php artisan command, so first fire bellow command:
php artisan make:model Product -m
After this command you have to put bellow code in your migration file for create Products table.
database/migrations/2021_06_19_043047_create_products_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('product_name');
$table->string('product_stock');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
}
Now we need to run migration be bellow command:
php artisan migrate
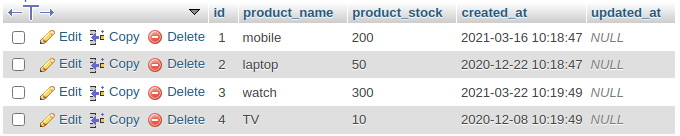
Ok, now you can add few records like as bellow :

After you have to put bellow code in your Product model file for create Products table.
app/Models/Product.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
use HasFactory;
protected $guarded = [];
}
Step 3 : Create Route
now, we need to integrate for ProductController in laravel application. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use App\Http\Controllers\ProductController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get("bar-chart", [ProductController::class,'barChart'])->name('bar.chart');
Step 4 : Create Controler
Here in this fourth step we should engender new controller as ProductController. So run bellow command and create new controller.
php artisan make:controller ProductController
successfully run above command then,you can create method for get courses and fetch record Products table. So Let's copy bellow and put in the controller file.
app/http/controller/ProductController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Product;
use DB;
class ProductController extends Controller
{
/**
* Write Your Code..
*
* @return string
*/
public function barChart()
{
$products = Product::select(
DB::raw('product_name as name'),
DB::raw('product_stock as product_stock'))
->oldest()->get();
$result[] = ['product_name','product_stock'];
foreach ($products as $key => $value) {
$result[++$key] = [$value->name, $value->product_stock];
info($result);
}
return view('productChart')->with('product_name', json_encode($result));
}
}
Step 5 : Create Blade File
In this step we have to engender productChart.blade.php file. So mainly we have to create google bar chart view file for show bar chart. So finally you have to create following file and put bellow code:
/resources/views/productChart.blade.php
<!doctype html>
<html lang="en">
<head>
<title>Laravel Google Bar Charts Example Tutorial - MyWebTuts.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-8 mx-auto">
<div class="card">
<div class="card-header">
<h4>Laravel Google Bar Charts Example Tutorial - MyWebTuts.com</h4>
</div>
<div class="card-body">
<div id="barchart_material"></div>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
var analytics = <?php echo $product_name; ?>
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable(analytics);
var options = {
title: "Available Products",
width: 600,
height: 400,
};
var chart = new google.charts.Bar(document.getElementById('barchart_material'));
chart.draw(data, google.charts.Bar.convertOptions(options));
}
</script>
</body>
</html>
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
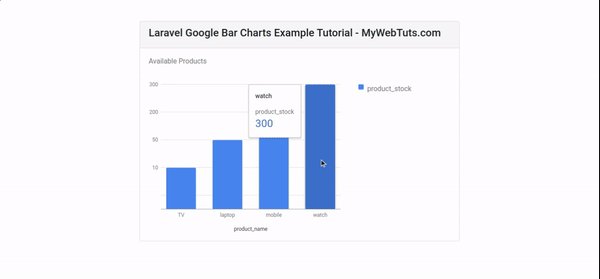
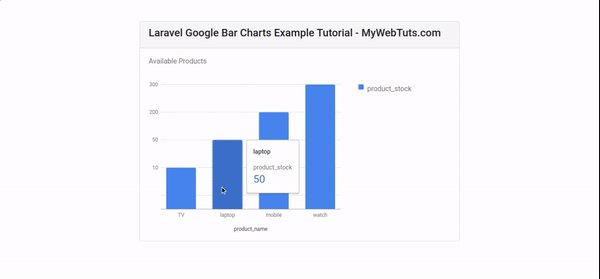
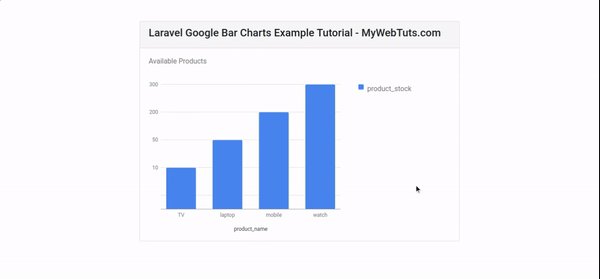
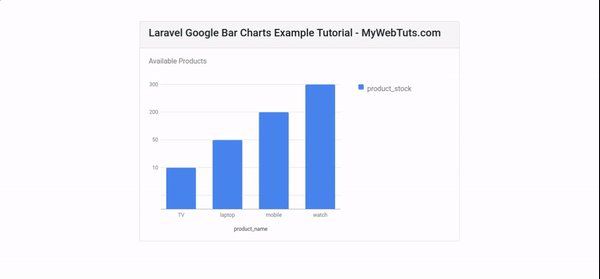
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/bar-chart
It will help you...
