Laravel Google Pie Chart Example
Jun 18, 2021 . Admin

Hi Artisan,
Today, In this article I am going to share you how to integrate google pie chart in our laravel application. i will create google pie chart in laravel app. In this blog I will show you engender google pie chart in laravel project.
So, google we provide us different different type of Google chart. like line chart, bar chart, pie charts etc.in this post we are going to engender google pie chart by using Google Chart API in Laravel application.
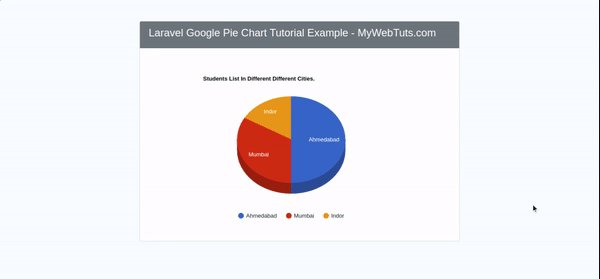
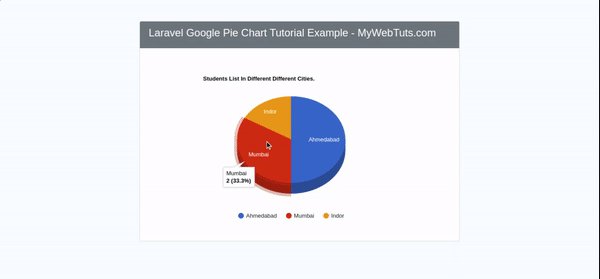
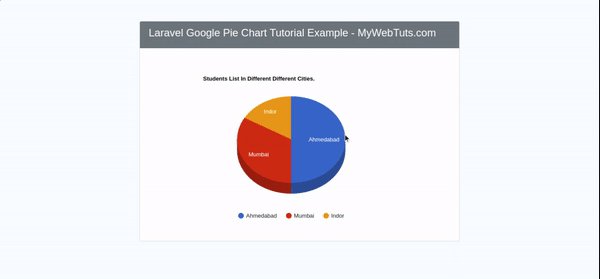
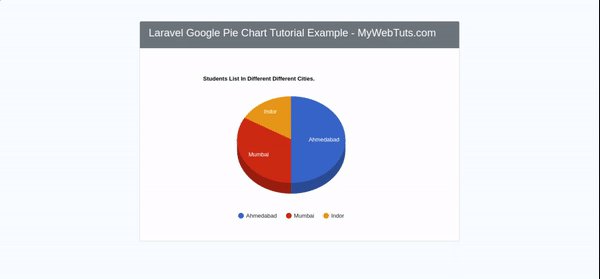
Here, I will give you full example for laravel google pie chart tutorial example, I am using students table in different different cities.i will show you percentage of student available in cities.So, Let's follow bellow step by step.
Step 1 : Install Laravel AppIn this step, we can install laravel fresh application. So open your terminal and put the bellow command.
composer create-project --prefer-dist laravel/laravel blogStep 2 : Setup Database Configuration
In this step after successfully install laravel app configure databse setup. We will open ".env" file and change the database name, username and password in the env file.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=Enter_Your_Database_Name DB_USERNAME=Enter_Your_Database_Username DB_PASSWORD=Enter_Your_Database_PasswordStep 3 : Create Table Migration and Model
In this third step we have to engender migration for students table and Student Model using Laravel php artisan command, so first fire bellow command:
php artisan make:model Student -m
After this command you have to put bellow code in your migration file for create students table.
Path : /database/migrations/2021_06_18_074638_create_students_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateStudentsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('students', function (Blueprint $table) {
$table->id();
$table->string('student_name');
$table->string('city');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('students');
}
}
Now we need to run migration be bellow command:
php artisan migrate
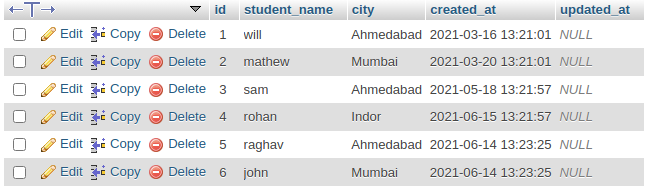
Ok, now you can add few records like as bellow :

After you have to put bellow code in your Student model file for create students table.
Path : app/Models/Student.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Student extends Model
{
use HasFactory;
protected $fillable = ['student_name','city'];
}
Step 3 : Create Route
now, we require to integrate for StudentController in laravel application. so open your "routes/web.php" file and add following route.
Path : routes/web.php
<?php
use App\Http\Controllers\StudentController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('pie-chart', [StudentController::class, 'pieChart']);
Step 4 : Create Controler
Here in this fourth step we should engender new controller as StudentController. So run bellow command and create new controller.
php artisan make:controller StudentController
successfully run above command then,you can create method for get courses and fetch record students table. So Let's copy bellow and put in the controller file.
Path : app/http/controller/StudentController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
use DB;
class StudentController extends Controller
{
/**
* Write Your Code..a
*
* @return string
*/
public function pieChart()
{
$studentaData = Student::select(
DB::raw('city as city'),
DB::raw('count(*) as number'))
->groupBy('city')
->get();
$result[] = ['City','Number'];
foreach ($studentaData as $key => $value) {
$result[++$key] = [$value->city, $value->number];
}
return view('pieChart')->with('city', json_encode($result));
}
}
Step 5 : Create Blade File
In this step we have to engender pieChart.blade.php file. So mainly we have to create google pie chart view file for show pie chart. So finally you have to create following file and put bellow code:
Path : /resources/views/googlePieChart.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>Laravel Google Pie Chart Tutorial Example - MyWebTuts.com</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<style type="text/css">
body{
background: #f7fcff;
}
</style>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-8 offset-2">
<div class="card">
<div class="card-header bg-secondary text-white">
<h4>Laravel Google Pie Chart Tutorial Example - MyWebTuts.com</h4>
</div>
<div class="card-body">
<div id="pie_chart"></div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script>
var analytics = <?php echo $city; ?>
google.charts.load('current', {packages: ['corechart'],callback: drawChart});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable(analytics);
var options = {
'is3D':true,
title : 'Students List In Different Different Cities.',
'width':650,
'height':400,
pieSliceText: 'label',
legend: { position: 'bottom' },
};
var chart = new google.visualization.PieChart(document.getElementById('pie_chart'));
chart.draw(data, options);
}
</script>
</body>
</html>
Now we are ready to run our example so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
http://localhost:8000/pie-chart
It will help you...
