Get Current Location Google Maps API PHP
Feb 08, 2022 . Admin
Hello Friends,
I am going to explain you example of how to get current location google maps api in PHP. You will learn google maps current location api. In side this article we will see the google maps api current location. This article will give you simple example of how to google maps get current location. We will use google maps api get location.
Showing client side Google Map using Javascript is a simple task. In this tutorial, we are going to see how to get current location of the user. In this example, I used Google Map Javascript API to display map and get current location of the user.
Here i will give you many example of google maps api show current location.
So, let's see bellow solution:
index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Get Current Location Google Maps Api PHP</title>
</head>
<body>
<h2>Get Current Location Google Maps Api php</h2>
<div id="myMap" style="width:100%;height:500px;"></div>
<script>
let map, infoWindow;
function initMap() {
map = new google.maps.Map(document.getElementById("myMap"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 6,
});
infoWindow = new google.maps.InfoWindow();
const locationButton = document.createElement("button");
locationButton.textContent = "Move to Current Location";
locationButton.classList.add("custom-map-control-button");
map.controls[google.maps.ControlPosition.TOP_CENTER].push(locationButton);
locationButton.addEventListener("click", () => {
// Try HTML5 geolocation.
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
(position) => {
const pos = {
lat: position.coords.latitude,
lng: position.coords.longitude,
};
infoWindow.setPosition(pos);
infoWindow.setContent("Location found.");
infoWindow.open(map);
map.setCenter(pos);
},
() => {
handleLocationError(true, infoWindow, map.getCenter());
}
);
} else {
// Browser doesn't support Geolocation
handleLocationError(false, infoWindow, map.getCenter());
}
});
}
function handleLocationError(browserHasGeolocation, infoWindow, pos) {
infoWindow.setPosition(pos);
infoWindow.setContent(
browserHasGeolocation
? "Error: The Geolocation service failed."
: "Error: Your browser doesn't support geolocation."
);
infoWindow.open(map);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=MyApiKey&callback=initMap"></script>
</body>
</html>
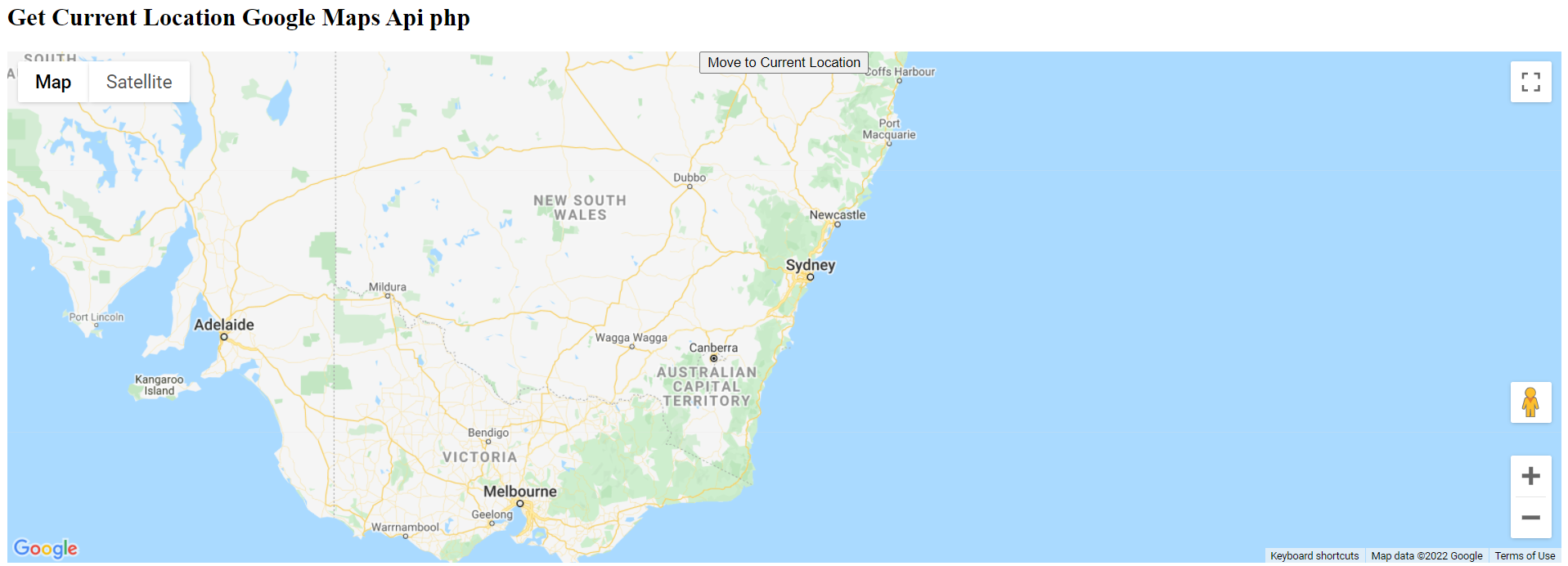
Output:

It will help you...
