PHP Image Upload CRUD Using Ajax Example
Apr 12, 2022 . Admin

Hello dev,
I am going to explain you PHP Image Upload CRUD Using Ajax Example. You will learn AJAX Image and File Upload in PHP with jQuery.
This article will give you simple example of Ajax Image Upload using PHP and jQuery. We will use Ajax Image Upload with Form Data using jQuery, PHP and MySQL.
I will give you simple Example of Image Upload with AJAX, PHP, and MYSQL.
So, let's see bellow solution:
db.php
<?php
$username = 'root';
$password = 'root';
$connection = new PDO( 'mysql:host=localhost;dbname=crud', $username, $password );
?>
index.php
<html>
<head>
<title>PHP Image Upload CRUD Using Ajax Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs5/dt-1.11.5/datatables.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs5/dt-1.11.5/datatables.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.12/css/dataTables.bootstrap.min.css" />
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<style>
</style>
</head>
<body class="bg-dark">
<div class="container mt-5 pt-3">
<div class="card">
<div class="card-header">
<div class="row">
<div class="col-md-11">
<h1>PHP Image Upload CRUD Using Ajax Example</h1>
</div>
<div class="col-md-1 text-end">
<button type="button" id="add_button" data-bs-toggle="modal" data-bs-target="#userModal" class="btn btn-success btn-lg m-1"><i class="fa fa-plus-square-o" aria-hidden="true"></i></button>
</div>
</div>
</div>
<div class="card-body">
<table id="user_data" class="table table-bordered table-striped">
<thead>
<tr>
<th width="10%">Image</th>
<th width="35%">First Name</th>
<th width="35%">Last Name</th>
<th width="10%">Edit</th>
<th width="10%">Delete</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
</body>
</html>
<div id="userModal" class="modal fade">
<div class="modal-dialog">
<form method="post" id="user_form" enctype="multipart/form-data">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Add User</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div>
<label>Enter First Name</label>
<input type="text" name="first_name" id="first_name" class="form-control"/>
</div>
<div>
<label>Enter Last Name</label>
<input type="text" name="last_name" id="last_name" class="form-control"/>
</div>
<div>
<label>Select User Image</label>
<input type="file" name="user_image" id="user_image" class="form-control">
<span id="user_uploaded_image"></span>
</div>
</div>
<div class="modal-footer">
<input type="hidden" name="user_id" id="user_id" />
<input type="hidden" name="operation" id="operation" />
<input type="submit" name="action" id="action" class="btn btn-success" value="Add" />
<button type="button" class="btn btn-default" data-bs-dismiss="modal">Close</button>
</div>
</div>
</form>
</div>
</div>
<script type="text/javascript" language="javascript" >
$(document).ready(function(){
$('#add_button').click(function(){
$('#user_form')[0].reset();
$('.modal-title').text("Add User");
$('#action').val("Add");
$('#operation').val("Add");
$('#user_uploaded_image').html('');
});
var dataTable = $('#user_data').DataTable({
"processing":true,
"serverSide":true,
"order":[],
"ajax":{
url:"fetch.php",
type:"POST"
},
"columnDefs":[
{
"targets":[0, 3, 4],
"orderable":false,
},
],
});
$(document).on('submit', '#user_form', function(event){
event.preventDefault();
var firstName = $('#first_name').val();
var lastName = $('#last_name').val();
var extension = $('#user_image').val().split('.').pop().toLowerCase();
if(extension != '')
{
if(jQuery.inArray(extension, ['gif','png','jpg','jpeg']) == -1)
{
alert("Invalid Image File");
$('#user_image').val('');
return false;
}
}
if(firstName != '' && lastName != '')
{
$.ajax({
url:"insert.php",
method:'POST',
data:new FormData(this),
contentType:false,
processData:false,
success:function(data)
{
alert(data);
$('#user_form')[0].reset();
$('#userModal').modal('hide');
dataTable.ajax.reload();
}
});
}
else
{
alert("Both Fields are Required");
}
});
$(document).on('click', '.update', function(){
var user_id = $(this).attr("id");
$.ajax({
url:"fetch_single.php",
method:"POST",
data:{user_id:user_id},
dataType:"json",
success:function(data)
{
$('#userModal').modal('show');
$('#first_name').val(data.first_name);
$('#last_name').val(data.last_name);
$('.modal-title').text("Edit User");
$('#user_id').val(user_id);
$('#user_uploaded_image').html(data.user_image);
$('#action').val("Edit");
$('#operation').val("Edit");
}
})
});
$(document).on('click', '.delete', function(){
var user_id = $(this).attr("id");
if(confirm("Are you sure you want to delete this?"))
{
$.ajax({
url:"delete.php",
method:"POST",
data:{user_id:user_id},
success:function(data)
{
alert(data);
dataTable.ajax.reload();
}
});
}
else
{
return false;
}
});
});
</script>
fetch.php
<?php
include('db.php');
include('function.php');
$query = '';
$output = array();
$query .= "SELECT * FROM users ";
if(isset($_POST["search"]["value"]))
{
$query .= 'WHERE first_name LIKE "%'.$_POST["search"]["value"].'%" ';
$query .= 'OR last_name LIKE "%'.$_POST["search"]["value"].'%" ';
}
if(isset($_POST["order"]))
{
$query .= 'ORDER BY '.$_POST['order']['0']['column'].' '.$_POST['order']['0']['dir'].' ';
}
else
{
$query .= 'ORDER BY id DESC ';
}
if($_POST["length"] != -1)
{
$query .= 'LIMIT ' . $_POST['start'] . ', ' . $_POST['length'];
}
$statement = $connection->prepare($query);
$statement->execute();
$result = $statement->fetchAll();
$data = array();
$filtered_rows = $statement->rowCount();
foreach($result as $row)
{
$image = '';
if($row["image"] != '')
{
$image = '<img src="upload/'.$row["image"].'" class="img-thumbnail" width="50" height="35" />';
}
else
{
$image = '';
}
$sub_array = array();
$sub_array[] = $image;
$sub_array[] = $row["first_name"];
$sub_array[] = $row["last_name"];
$sub_array[] = '<button type="button" name="update" id="'.$row["id"].'" class="btn btn-primary btn-xs update mx-4"><i class="fa fa-pencil-square-o" aria-hidden="true"></i></button>';
$sub_array[] = '<button type="button" name="delete" id="'.$row["id"].'" class="btn btn-danger btn-xs delete mx-4"><i class="fa fa-trash-o" aria-hidden="true"></i></button>';
$data[] = $sub_array;
}
$output = array(
"draw" => intval($_POST["draw"]),
"recordsTotal" => $filtered_rows,
"recordsFiltered" => get_total_all_records(),
"data" => $data
);
echo json_encode($output);
?>
fetch_single.php
<?php
include('db.php');
include('function.php');
if(isset($_POST["user_id"]))
{
$output = array();
$statement = $connection->prepare(
"SELECT * FROM users
WHERE id = '".$_POST["user_id"]."'
LIMIT 1"
);
$statement->execute();
$result = $statement->fetchAll();
foreach($result as $row)
{
$output["first_name"] = $row["first_name"];
$output["last_name"] = $row["last_name"];
if($row["image"] != '')
{
$output['user_image'] = '<img src="upload/'.$row["image"].'" class="img-thumbnail" width="50" height="35" /><input type="hidden" name="hidden_user_image" value="'.$row["image"].'" />';
}
else
{
$output['user_image'] = '<input type="hidden" name="hidden_user_image" value="" />';
}
}
echo json_encode($output);
}
?>
insert.php
<?php
include('db.php');
include('function.php');
if(isset($_POST["operation"]))
{
if($_POST["operation"] == "Add")
{
$image = '';
if($_FILES["user_image"]["name"] != '')
{
$image = upload_image();
}
$statement = $connection->prepare("
INSERT INTO users (first_name, last_name, image)
VALUES (:first_name, :last_name, :image)
");
$result = $statement->execute(
array(
':first_name' => $_POST["first_name"],
':last_name' => $_POST["last_name"],
':image' => $image
)
);
if(!empty($result))
{
echo 'Data Inserted';
}
}
if($_POST["operation"] == "Edit")
{
$image = '';
if($_FILES["user_image"]["name"] != '')
{
$image = upload_image();
}
else
{
$image = $_POST["hidden_user_image"];
}
$statement = $connection->prepare(
"UPDATE users
SET first_name = :first_name, last_name = :last_name, image = :image
WHERE id = :id
"
);
$result = $statement->execute(
array(
':first_name' => $_POST["first_name"],
':last_name' => $_POST["last_name"],
':image' => $image,
':id' => $_POST["user_id"]
)
);
if(!empty($result))
{
echo 'Data Updated';
}
}
}
?>
delete.php
<?php
include('db.php');
include("function.php");
if(isset($_POST["user_id"]))
{
$image = get_image_name($_POST["user_id"]);
if($image != '')
{
unlink("upload/" . $image);
}
$statement = $connection->prepare(
"DELETE FROM users WHERE id = :id"
);
$result = $statement->execute(
array(
':id' => $_POST["user_id"]
)
);
if(!empty($result))
{
echo 'Data Deleted';
}
}
?>
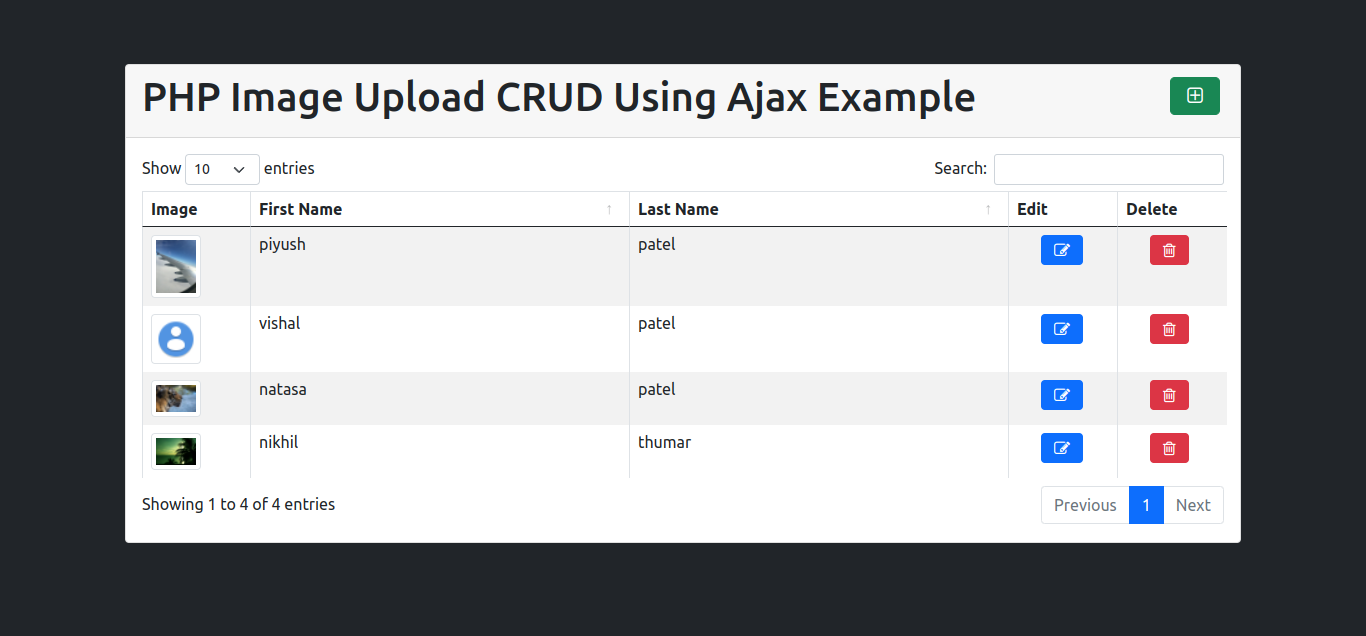
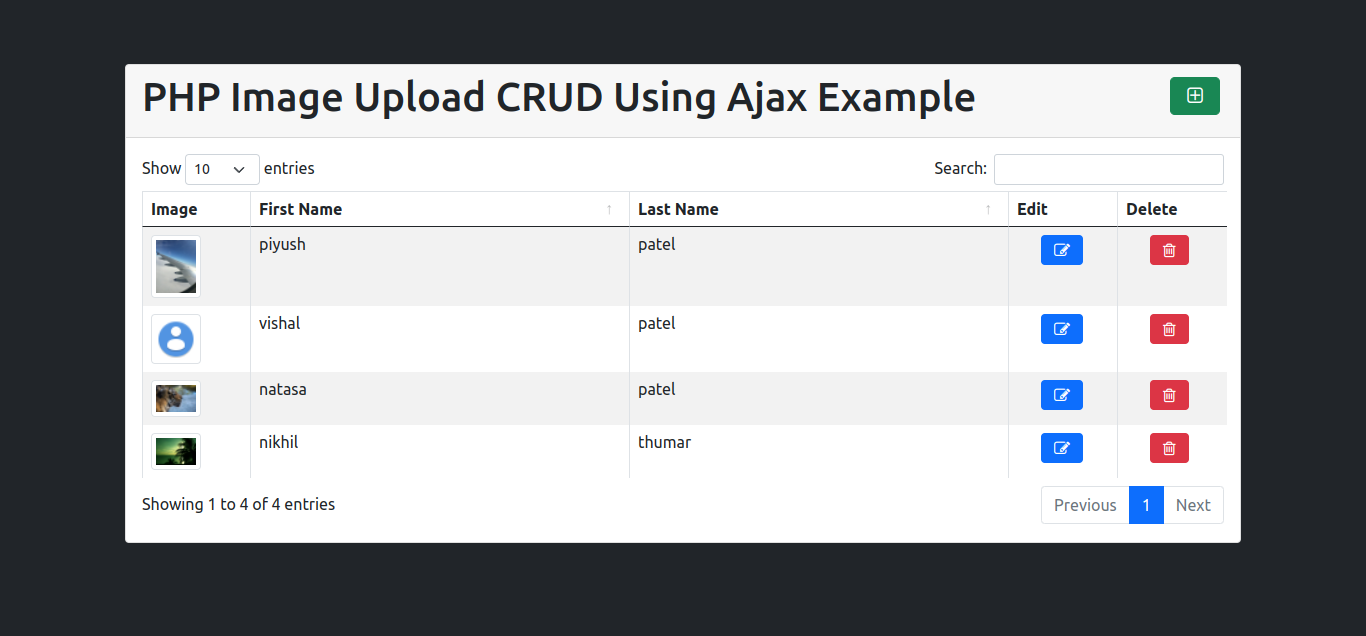
Output:

I hope it will help you...
