How To Generate Geo Chart In PHP?
Jul 17, 2021 . Admin

Hi Guys,
In this tutorial, I will share with you how to integrate google geo chart in PHP. i will show you how to create dynamic google geo chart using php and mysql. Make a simple chart by google chart API with PHP and mysql. in this tutorial i going to learn you how to create google geo chart using google api in PHP with mysql.
Here I will show you full example for create dynamic google geo chart using google API in PHP, so let's follow bellow step by step.
Step 1 : Create TableCREATE TABLE `framework` ( `id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT, `country` varchar(70) NOT NULL, `number` int(11) NOT NULL, `timestamp` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP ) ENGINE=InnoDB DEFAULT CHARSET=latin1Step 2 : Configuration
In this step we will Create a config.php file for the database configuration.
config.php
<?php
$host = "localhost"; /* Host name */
$user = "root"; /* User */
$password = "root"; /* Password */
$dbname = "laravel"; /* Database name */
$con = mysqli_connect($host, $user, $password,$dbname);
// Check connection
if (!$con) {
die("Connection failed: " . mysqli_connect_error());
}
$chartQuery = "SELECT * FROM pte_chart";
$chartQueryRecords = mysqli_query($con,$chartQuery);
?>
Step 3 : HTML & PHP
In this third step,you can use google geo chart API and create google geo chart in this file. Display records from geocharts table and generate google geo chart with the test table.
index.php
<?php
include "config.php";
?>
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<style type="text/css">
#regions_div{
width: 900px;
height: 500px;
margin: auto;
}
</style>
</head>
<body style="text-align: center;background: #f7fcff;">
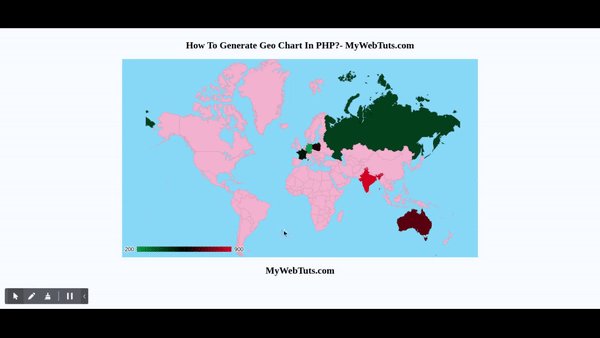
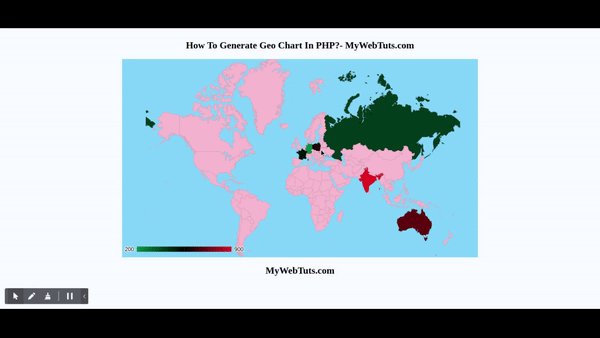
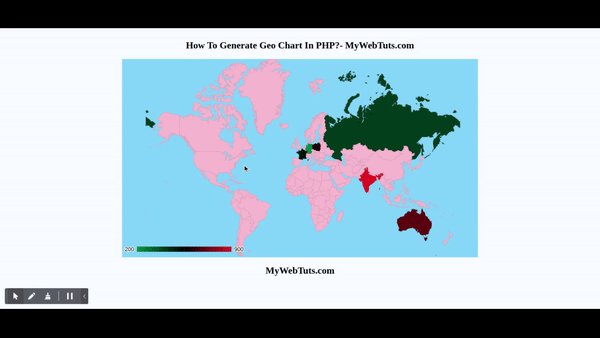
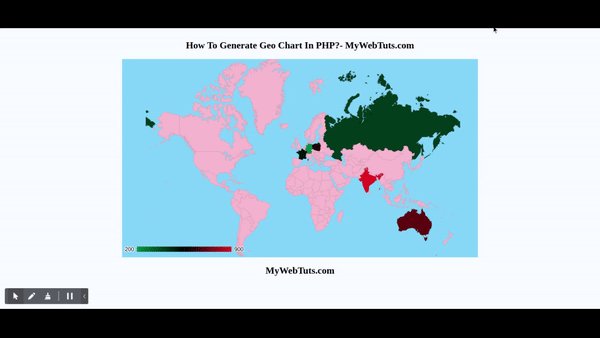
<h2 style="margin-top: 30px;">How To Generate Geo Chart In PHP?- MyWebTuts.com</h2>
<div id="regions_div" style=""></div>
<div class="text-center">
<h2>MyWebTuts.com</h2>
</div>
<script type="text/javascript">
google.charts.load('current', {
'packages':['geochart'],
'mapsApiKey': 'AIzaSyD-9tSrke72PouQMnMX-a7eZSW0jkFMBWY'
});
google.charts.setOnLoadCallback(drawRegionsMap);
function drawRegionsMap() {
var data = google.visualization.arrayToDataTable([
['Country', 'Popularity'],
<?php
while($row = mysqli_fetch_assoc($chartQueryRecords)){
echo "['".$row['country']."', ".$row['number']."],";
}
?>
]);
var options = {
title: 'Popularity of Country',
colorAxis: {colors: ['#00853f', 'black', '#e31b23']},
backgroundColor: '#81d4fa',
datalessRegionColor: '#f8bbd0',
defaultColor: '#f5f5f5',
};
var chart = new google.visualization.GeoChart(document.getElementById('regions_div'));
chart.draw(data, options);
}
</script>
</body>
</html>
Now we are ready to run our example so run bellow command for quick run:
php -S localhost:8000
Now you can open bellow URL on your browser:
http://localhost:8000/index.php
It will help you...
