How to Get Last Day of Month in Flutter?
Jun 17, 2022 . Admin
Hi friends,
Today, I will let you know example of How to Get Last Day of Month in Flutter?. I explained simply about How to find last day of month?. Here you will learn Find the last day of the current month in flutter. it's simple example of flutter getting last day of month in date Code Example. Let's get started with flutter datetime get last day of month.
I will give you simple Example of flutter find last date of month
So let's see bellow example:
Step 1: Create Flutter ProjectFollow along with the setup, you will be creating an Flutter app.
$flutter create flutter_get_last_day_of_month_tutorial
Navigate to the project directory:
$cd flutter_get_last_day_of_month_tutorialStep 2: Main File
Create a main.dart file in the lib directory
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Get Last Day of Month')
),
body: Center(
child: GetDate()
)
)
);
}
}
class GetDate extends StatefulWidget {
_GetDateState createState() => _GetDateState();
}
class _GetDateState extends State<GetDate> {
String finalDate = '';
getCurrentDate(){
final now = DateTime.now();
var date = DateTime(now.year, now.month+1, 0).toString();
var dateParse = DateTime.parse(date);
var formattedDate = "${dateParse.day}/${dateParse.month}/${dateParse.year}";
setState(() {
finalDate = formattedDate.toString() ;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding: EdgeInsets.all(8.0),
child :
Text("Date = $finalDate", style: TextStyle(fontSize: 20), textAlign: TextAlign.center,)
),
RaisedButton(
onPressed: getCurrentDate,
color: Colors.green,
textColor: Colors.white,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
child: Text('Click Here To Last Day of Month'),
),
],
),
)
);
}
}
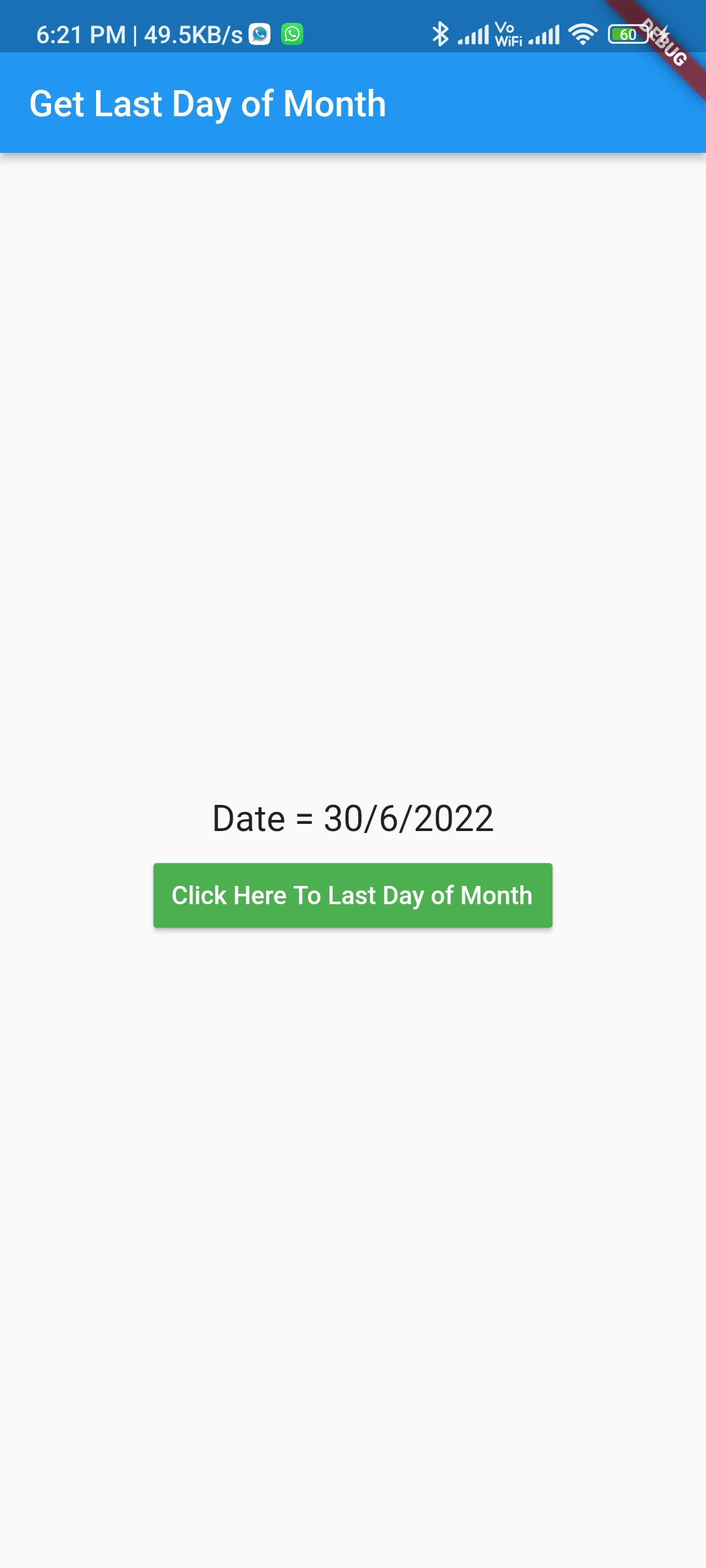
Run this Debug App
Output :

I hope it will help you....
