Tab Screen Demo using Flutter Example
May 09, 2022 . Admin

Hi friends,
In this quick example, let's see Tab Screen Demo using Flutter Example. this example will help you Flutter TabBar: A complete tutorial with examples. I explained simply about how to Flutter TabBar & TabBarView Tutorial. We will look at example of Flutter TabBar & TabBarView Example Tutorial.
We will look at example of Work with tabs - Flutter. it's simple example of How to create a tab bar at center of the screen in flutter?.
I will give you simple Example of How to create a tab bar at center of the screen in flutter?.
So let's see bellow example:
Step 1 : Create Flutter ProjectFollow along with the setup, you will be creating an Flutter app.
$flutter create flutter_tab_screen_example
Navigate to the project directory:
$cd flutter_tab_screen_exampleStep 2 : FirstScreen File
Create a FirstScreen.dart file in the lib directory
import'package:flutter/material.dart';
class FirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Center(
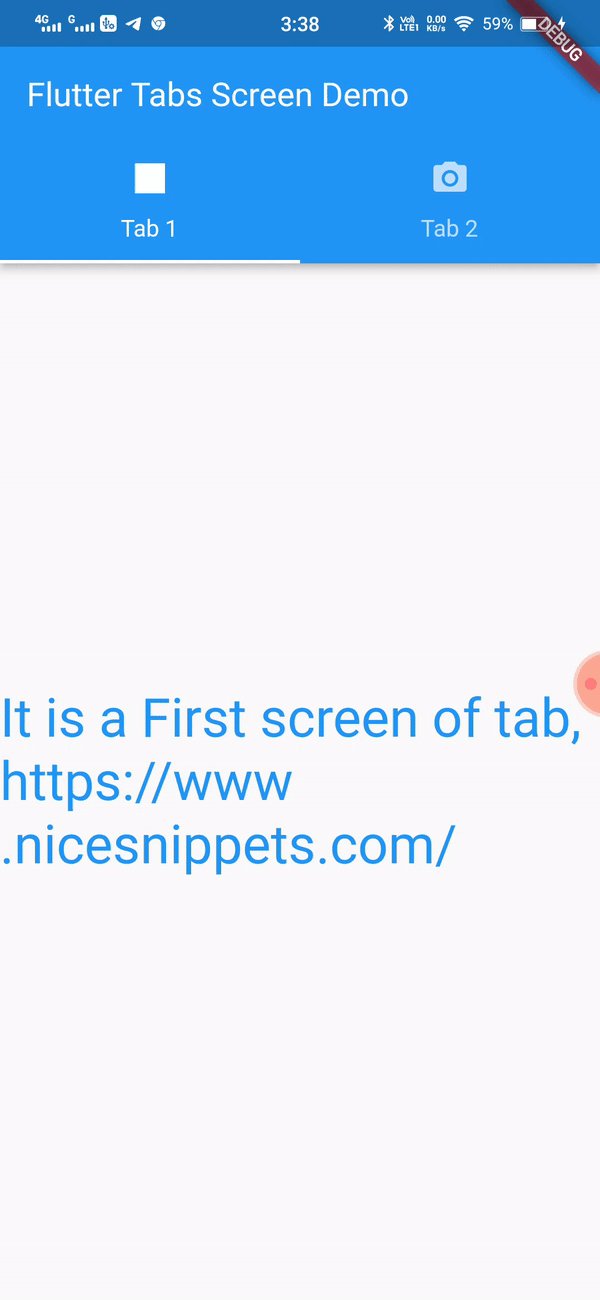
child: Text('It is a First screen of tab, https://www.nicesnippets.com/',
style: TextStyle(fontSize: 32.0, color: Colors.blue ),
),
),
);
}
}
Step 3 : SecondScreen File
Create a SecondScreen.dart file in the lib directory
import 'package:flutter/material.dart';
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Center(
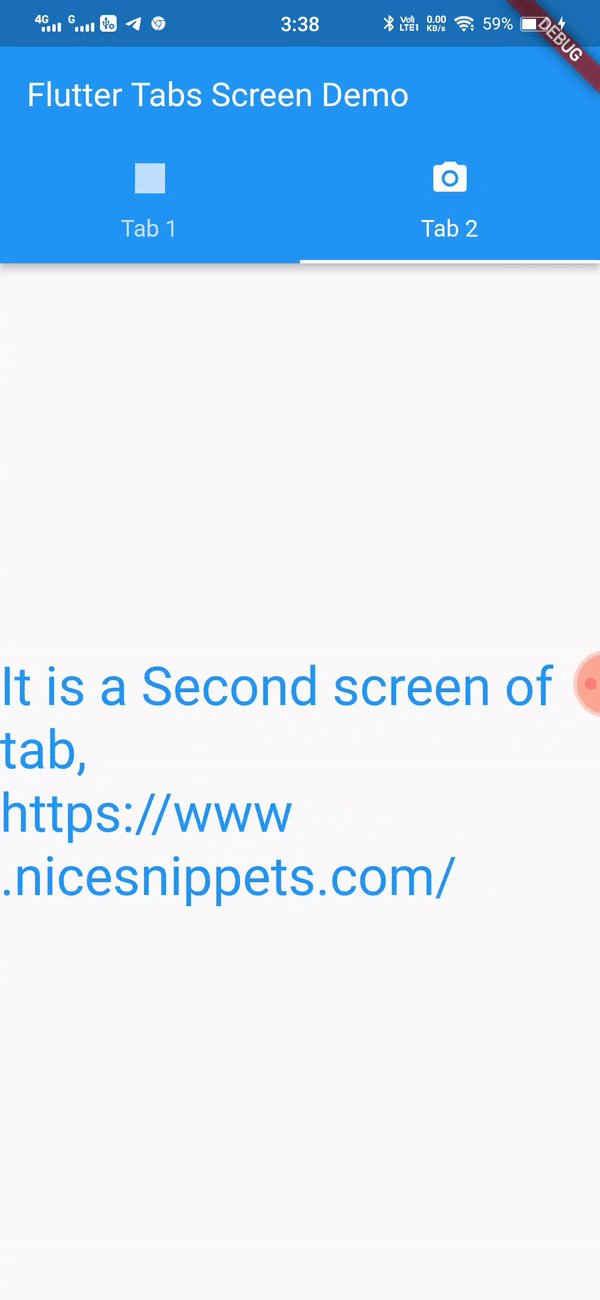
child: Text('It is a Second screen of tab, https://www.nicesnippets.com/',
style: TextStyle(fontSize: 32.0, color: Colors.blue ),
)
),
);
}
}
Step 4 : Main Dart File
Create a main.dart file in the lib directory
import 'package:flutter/material.dart';
import './FirstScreen.dart';
import './SecondScreen.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: DefaultTabController(
length: 2,
child: Scaffold(
appBar: AppBar(
title: Text('Flutter Tabs Screen Demo'),
bottom: TabBar (
tabs: [
Tab(icon: Icon(Icons.square), text: "Tab 1"),
Tab(icon: Icon(Icons.camera_alt), text: "Tab 2")
],
),
),
body: TabBarView(
children: [
FirstScreen(),
SecondScreen(),
],
),
),
),
);
}
}
Step 5 : Run this Debug App
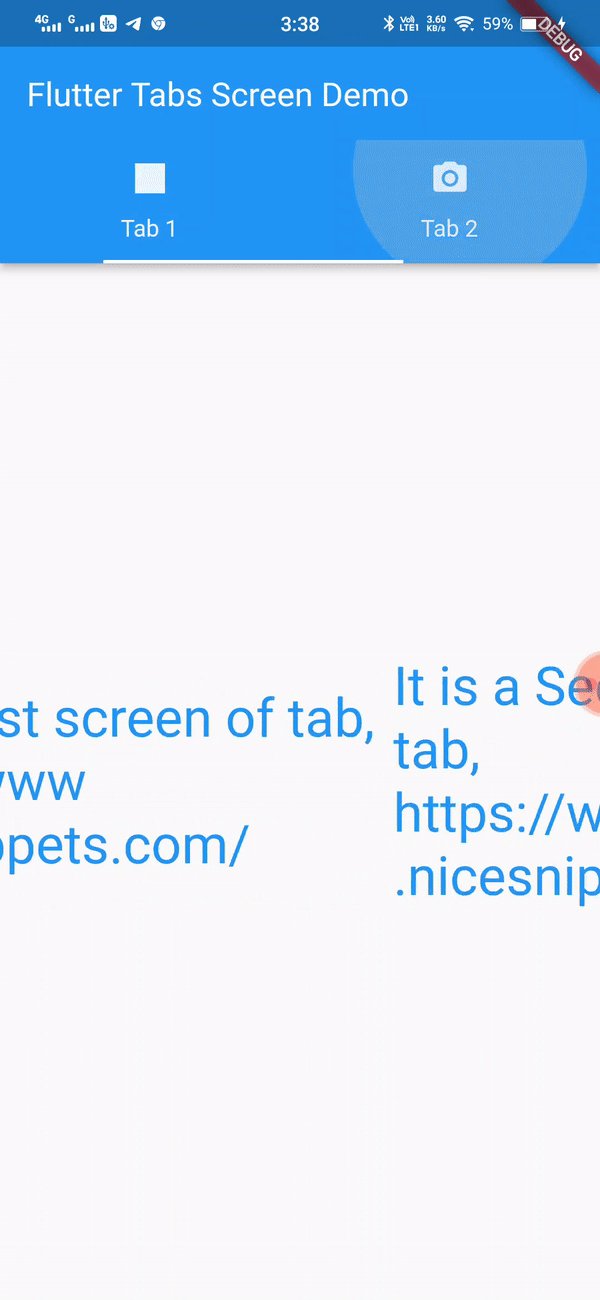
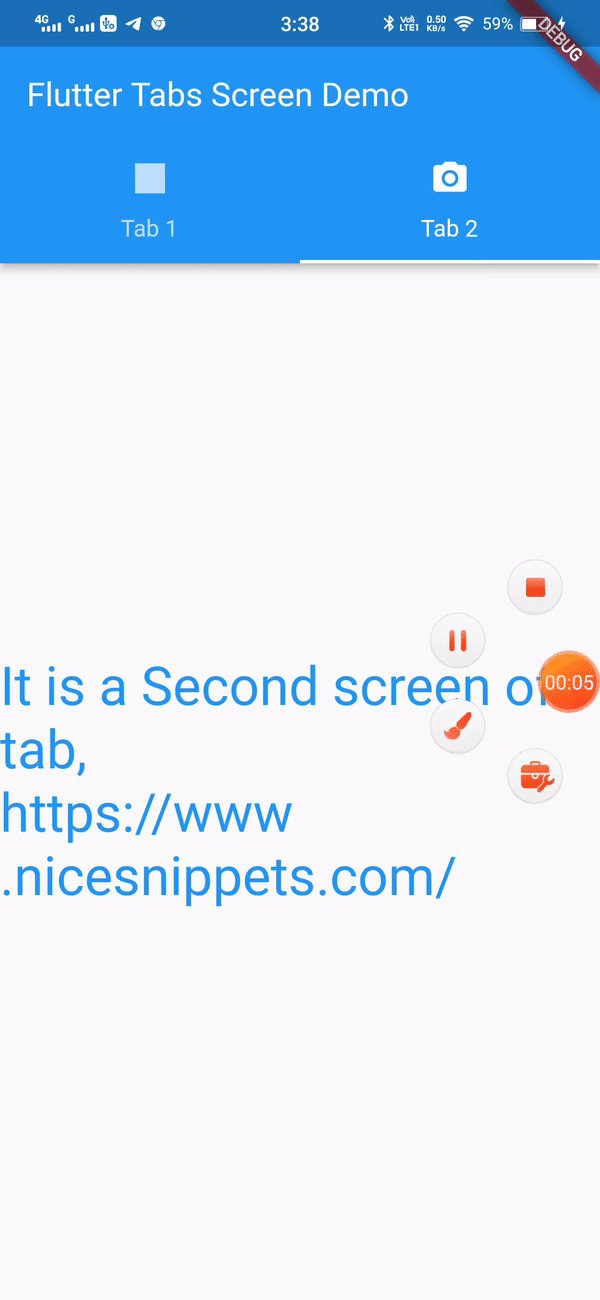
Output

I hope it will help you....
