Flutter Login Form Example Tutorial
May 12, 2022 . Admin

Hi friends,
If you need to see Flutter Login Form Example Tutorial. you will learn login screen in flutter example. I’m going to show you about how to make a login page in flutter. step by step explain Flutter Login/Sign-up Screen - Example. Alright, let’s dive into the steps.
you can see how to create login screen in flutter desktop
I will give you simple Example of how to create login screen in flutter app
So let's see bellow example:
Step 1: Create Flutter ProjectFollow along with the setup, you will be creating an Flutter app.
$flutter create flutter_login_screen_example
Navigate to the project directory:
$cd flutter_login_screen_exampleStep 2: Main File
Create a main.dart file in the lib directory
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Login Screen Example';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title),backgroundColor: Colors.red),
body: const MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State {
TextEditingController nameController = TextEditingController();
TextEditingController passwordController = TextEditingController();
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(10),
child: ListView(
children: [
Container(
alignment: Alignment.center,
padding: const EdgeInsets.all(10),
child: const Text(
'Hello World',
style: TextStyle(
color: Colors.redAccent,
fontWeight: FontWeight.w500,
fontSize: 30),
)),
Container(
alignment: Alignment.center,
padding: const EdgeInsets.all(10),
child: const Text(
'Log in',
style: TextStyle(fontSize: 20),
)),
Container(
padding: const EdgeInsets.all(10),
child: TextField(
controller: nameController,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'User Name or Email',
),
),
),
Container(
padding: const EdgeInsets.fromLTRB(10, 10, 10, 0),
child: TextField(
obscureText: true,
controller: passwordController,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
),
),
),
TextButton(
onPressed: () {
//forgot password screen
},
child: const Text('Forgot Password',
style: TextStyle(
color: Colors.redAccent
),
),
),
Container(
height: 50,
padding: const EdgeInsets.fromLTRB(10, 0, 10, 0),
color: Colors.redAccent,
child: ElevatedButton(
child: const Text(
'Login',
style: TextStyle(
color: Colors.white
),
),
onPressed: () {
print(nameController.text);
print(passwordController.text);
},
)
),
Row(
children: [
const Text('Does not have account?'),
TextButton(
child: const Text(
'Sign in',
style: TextStyle(
fontSize: 20,
color: Colors.redAccent
),
),
onPressed: () {
//signup screen
},
)
],
mainAxisAlignment: MainAxisAlignment.center,
),
],
)
);
}
}
Run this Debug App
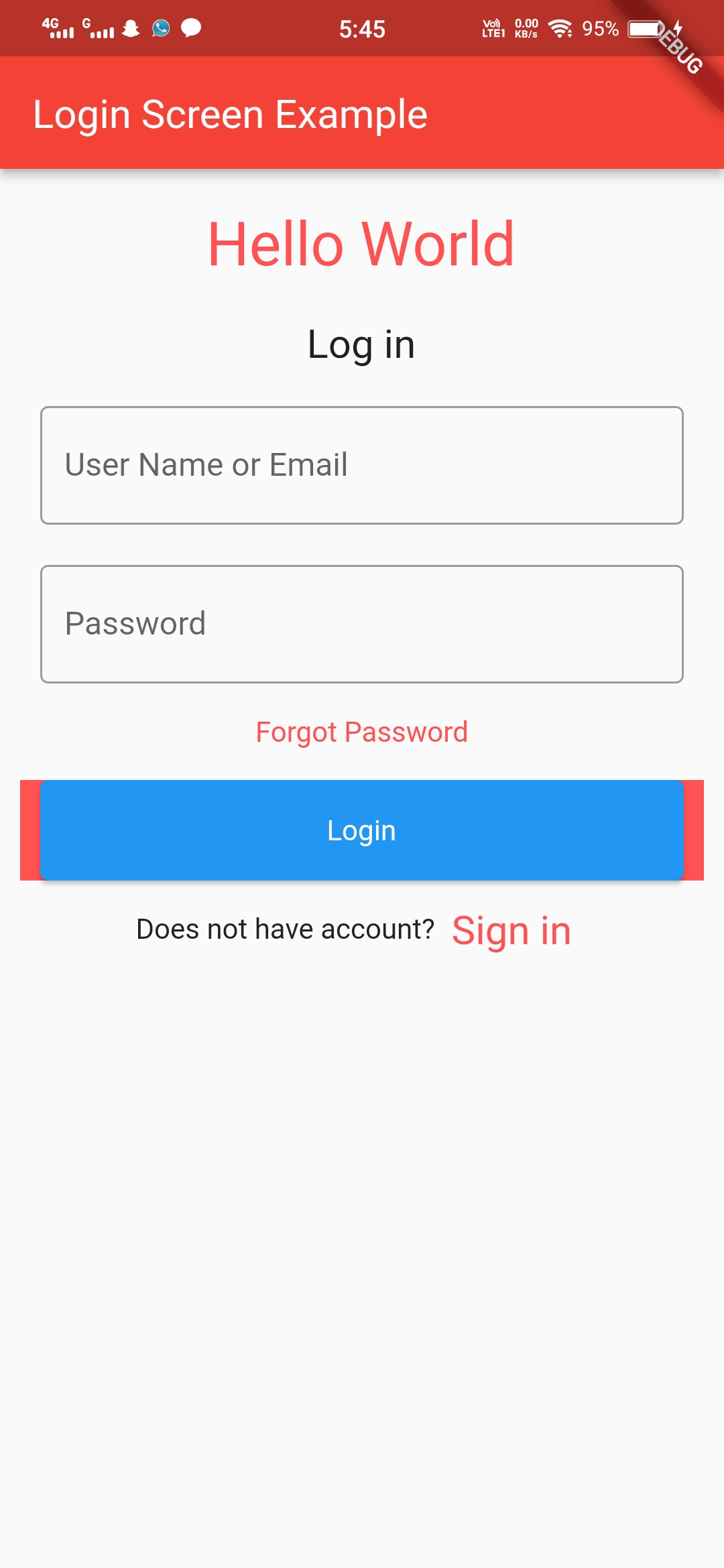
Output :

I hope it will help you....
