Flutter get Days of Last Month Example Tutorial
Jun 28, 2022 . Admin
Hi Guys,
I am going to show you Flutter get Days of Last Month Example Tutorial. I would like to show you flutter get number of days in last month Code Example. This article will give you simple example of Finding the Length of a last Month in flutter. This post will give you simple example of Flutter get number of days in last month.
I will give you simple Example of Flutter find Days of Last Month Example Tutorial
Let's get started with How To Get Number Of Days Of Last Month In Flutter.
So let's see bellow example:
Step 1: Create Flutter ProjectFollow along with the setup, you will be creating an Flutter app.
$flutter create flutter_get_days_of_last_month_tutorial
Navigate to the project directory:
$cd flutter_get_days_of_last_month_tutorialStep 2: Main File
Create a main.dart file in the lib directory
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Get Days for Last Month')
),
body: Center(
child: GetDate()
)
)
);
}
}
class GetDate extends StatefulWidget {
_GetDateState createState() => _GetDateState();
}
class _GetDateState extends State<GetDate> {
String finalDate = '';
String finalDay = '';
getCurrentDate(){
final now = DateTime.now();
var dateParse = new DateTime(now.year, now.month, 0);
print("${dateParse.month}/${dateParse.day}");
var formattedDate = "${dateParse.month}";
var formattedDay = "${dateParse.day}";
setState(() {
finalDate = formattedDate.toString() ;
finalDay = formattedDay.toString() ;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding: EdgeInsets.all(8.0),
child :
Text("Month = $finalDate / Day = $finalDay", style: TextStyle(fontSize: 20), textAlign: TextAlign.center,)
),
RaisedButton(
onPressed: getCurrentDate,
color: Colors.green,
textColor: Colors.white,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
child: Text('Click Here To Get Days for Last Month'),
),
],
),
)
);
}
}
Step 3: Run this Debug App
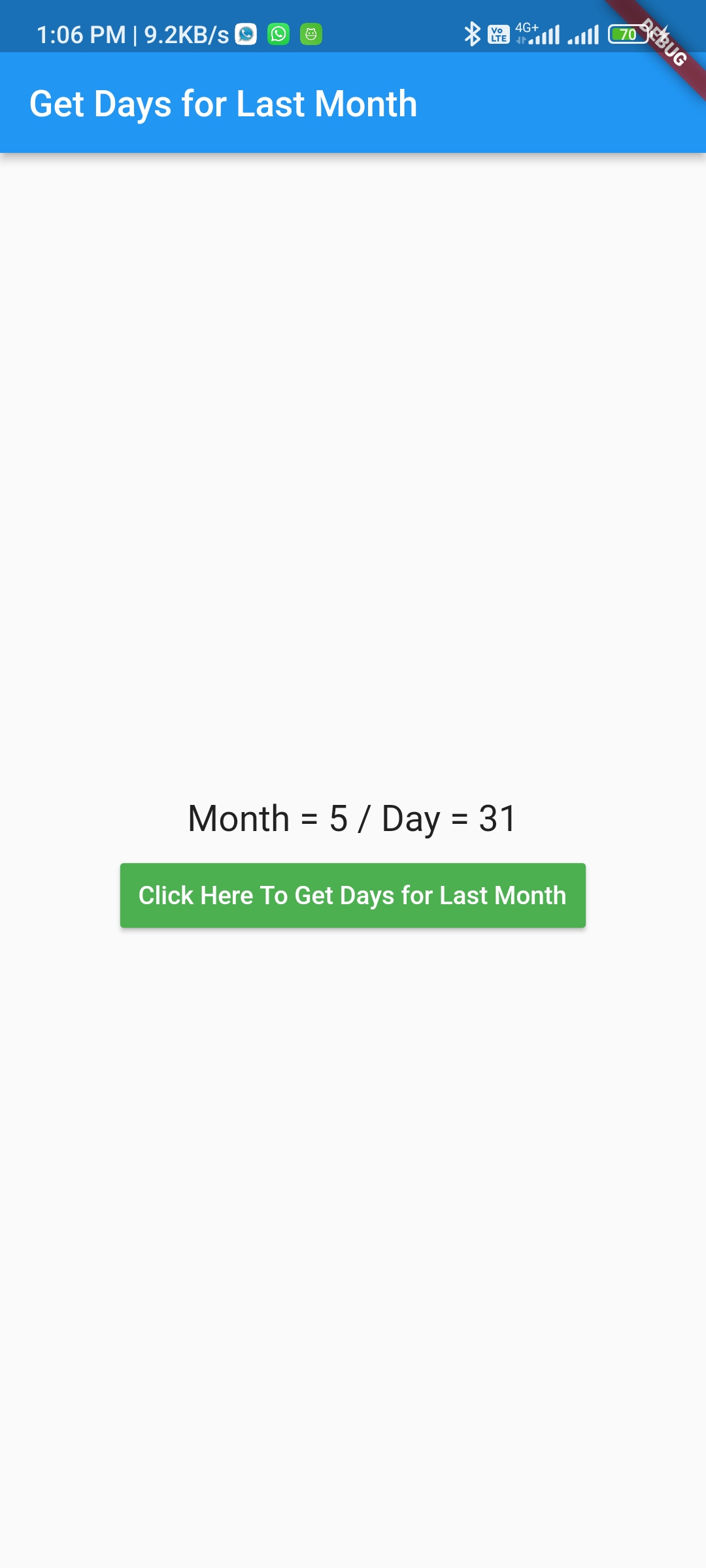
Output:

I hope it will help you....
