How to Get Youtube Thumbnail Image in PHP
Mar 17, 2022 . Admin

Hello dev,
I am going to explain you how to get youtube thumbnail image in PHP. You will learn how to get youtube video thumbnail image in PHP. In side this article we will see how to get youtube thumbnail image url in PHP.
This article will give you simple example of how to show thumbnail image from youtube video URL using PHP. We will use get simple get youtube video thumbnail and use it with PHP.
I will give you simple Example how to generate video thumbnails in PHP so follow this and learn get youtube thumbnail using PHP.
So, let's see bellow solution:
index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to Get Youtube Thumbnail Image in PHP - Mywebtuts.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<?php
if (isset($_POST["video_link"])) {
$video_link = $_POST["video_link"];
$video_id = explode("watch?v=", $video_link);
$vi = $video_id[1];
$tl_mid_res = "https://img.youtube.com/vi/{$vi}/sddefault.jpg";
$img["md"] = $tl_mid_res;
}
?>
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div class="card w-75 m-auto">
<div class="card-header bg-success text-light">
<h4 class="text-center">How to Get Youtube Thumbnail Image in PHP - Mywebtuts.com</h4>
</div>
<div class="card-body">
<form action="" method="post">
<div class="form-group">
<label for="video_link" class="form-label">YouTube Video Link :</label>
<input type="text" class="form-control" placeholder="Enter URL" name="video_link" id="video_link" required>
</div>
<div class="mt-3">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
<?php if (isset($img)) { ?>
<div class="mt-4">
<div class="row">
<div class="col-md-6 mb-3">
<img src="<?php echo $img["md"]; ?>" alt="" class="img-fluid">
</div>
</div>
</div>
<?php } ?>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
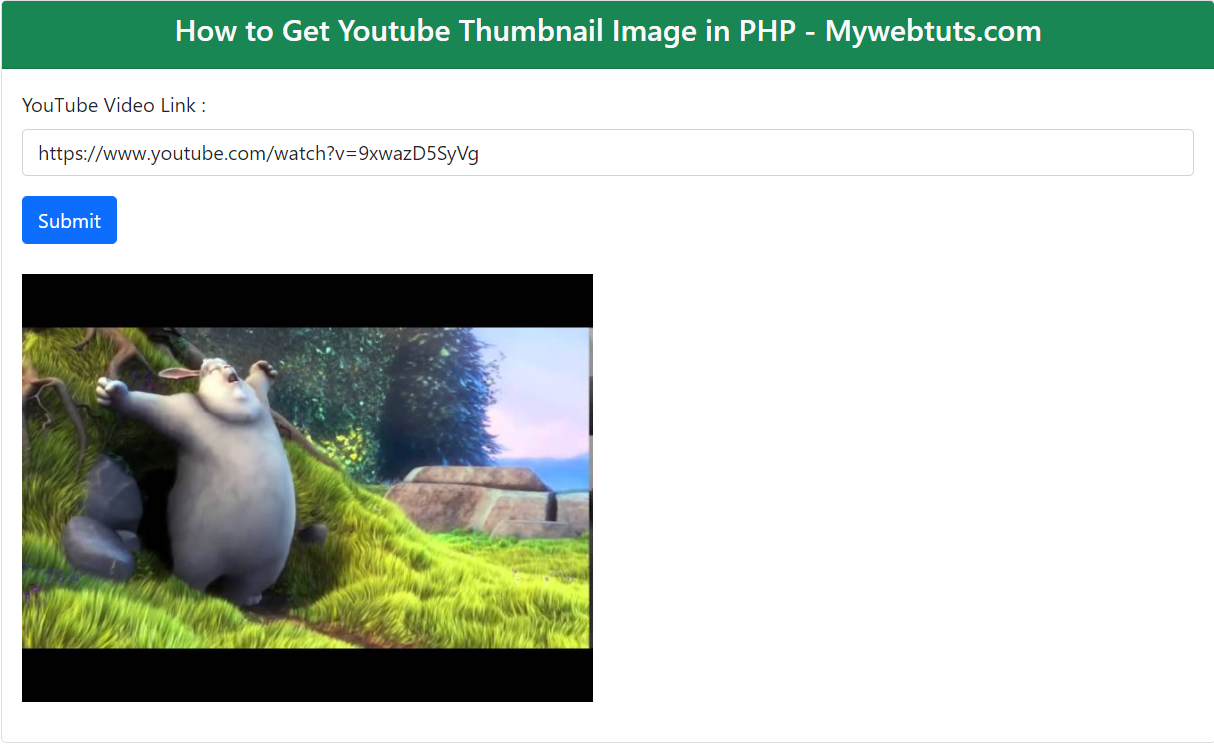
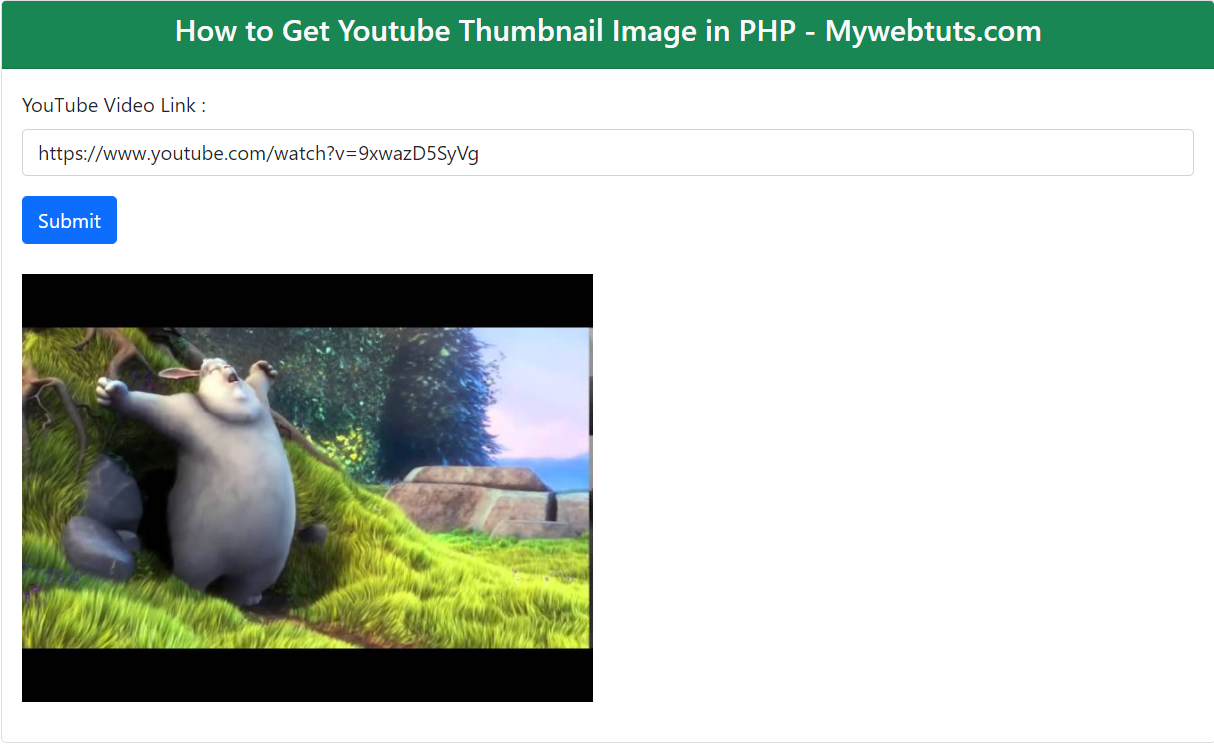
Output:

It will help you...
