How to Make Dynamic Slider in Laravel?
Sep 05, 2022 . Admin

Hello Friends,
Today our leading topic is how to make a dynamic slider in laravel. you can understand the concept of creating laravel dynamic image slider. I explained simply about creating a slider carousel laravel example. this example will help you how to add a dynamic slider in laravel. Let's see below an example of how to add a carousel slider in laravel.
A carousel slider is a slideshow of photos on a webpage. Adding visuals such as photos and videos to a website gets visitors' attention. It also enhances the user experience. For a design or photographer website, placing images in sliders or photo carousels makes them more interactive.
You can use this example with laravel 6, laravel 7, laravel 8, and laravel 9 versions.
You have just to follow the below step and you will get the layout as below:
Step 1: Install LaravelThis is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel sliderStep 2: Database Configuration
In this step we have to make database configuration for the example database name, username, password, etc. So let's open the .env file and fill all details like as below:
.envDB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=here your database name(blog) DB_USERNAME=here database username(root) DB_PASSWORD=here database password(root)Step 3: Create Slider Controller
Run below command to create slider controller
php artisan make:controller SliderController --resource
Store Dynamic Image Slider
app/Http/Controllers/SliderController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Slider;
class SliderController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$sliders = Slider::all();
return view('slider.index', compact('sliders'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('slider.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'image' => 'required|mimes:jpeg,png,bmp,gif|max: 2000'
]);
$uploadImage = $request->file('image');
$imageNameWithExt = $uploadImage->getClientOriginalName();
$imageName =pathinfo($imageNameWithExt, PATHINFO_FILENAME);
$imageExt=$uploadImage->getClientOriginalExtension();
$storeImage=$imageName . time() . "." . $imageExt;
$request->image->move(public_path('images'), $storeImage);
$carousel= slider::create([
'image' => $storeImage
]);
return redirect('slider');
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}
Step 4: Create Slider Route
web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\SliderController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::resource('slider', SliderController::class);
Step 5: Create Slider Migration
Run below command to create slider Migration
php artisan make:migration create_sliders_tablecreate_sliders_table.php
public function up()
{
Schema::create('sliders', function (Blueprint $table) {
$table->id();
$table->string('image');
$table->timestamps();
});
}
Then, run the migration command to create a table using the below command:
php artisan migrateStep 6: Create Slider Model
Run below command to create slider Model
php artisan make:model Sliderapp/Models/Slider.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Slider extends Model
{
use HasFactory;
protected $fillable = [
'image',
];
}
Step 7: Create Carousel Slider View
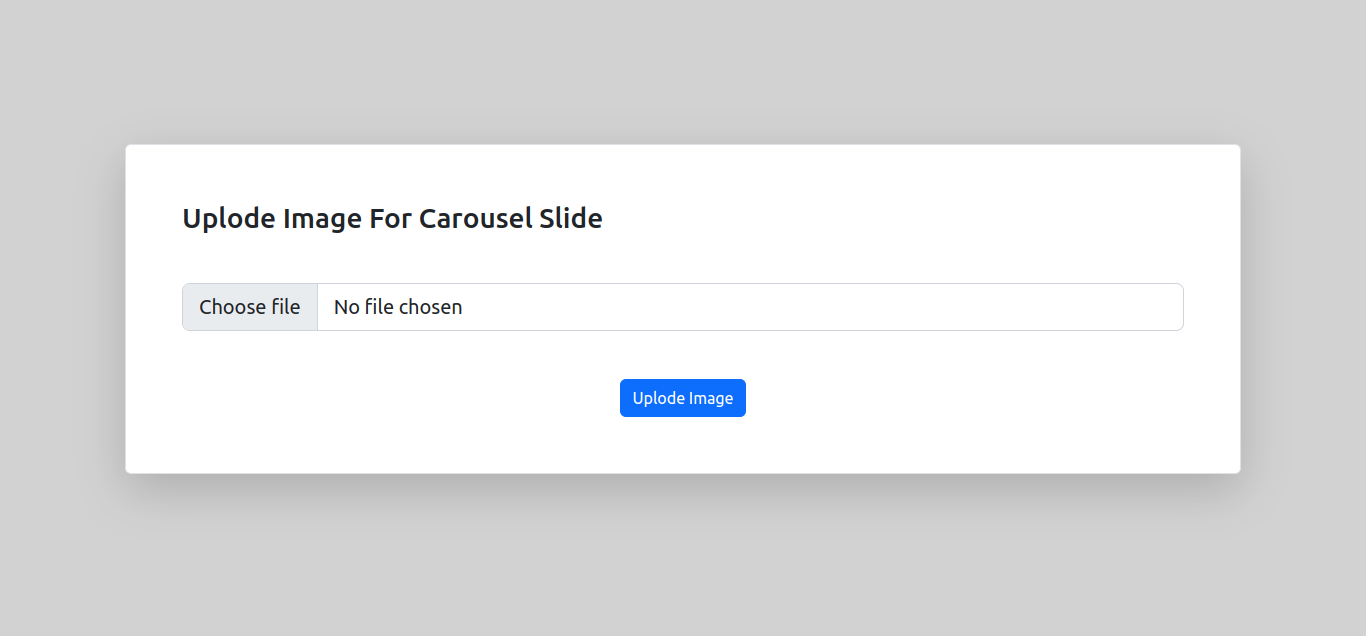
let's create create.blade.php(resources/views/slide/create.blade.php) for form and we will write design code here and put following code:
sliders/create.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How To Add Carousel Slider In Laravel</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 text-center image-form">
<form class="col-md-6 image-uplode d-inline-block border shadow-lg rounded p-2 mt-5" action="{{ route('slider.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="m-5">
<h3 class="float-start mb-5">Uplode Image For Carousel Slide</h3>
<input type="file" class="form-control form-control-lg" name="image" id="image">
</div>
<div class="m-5">
<button class="btn btn-primary">Uplode Image</button>
</div>
</form>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>
</body>
</html>
Show Create Form

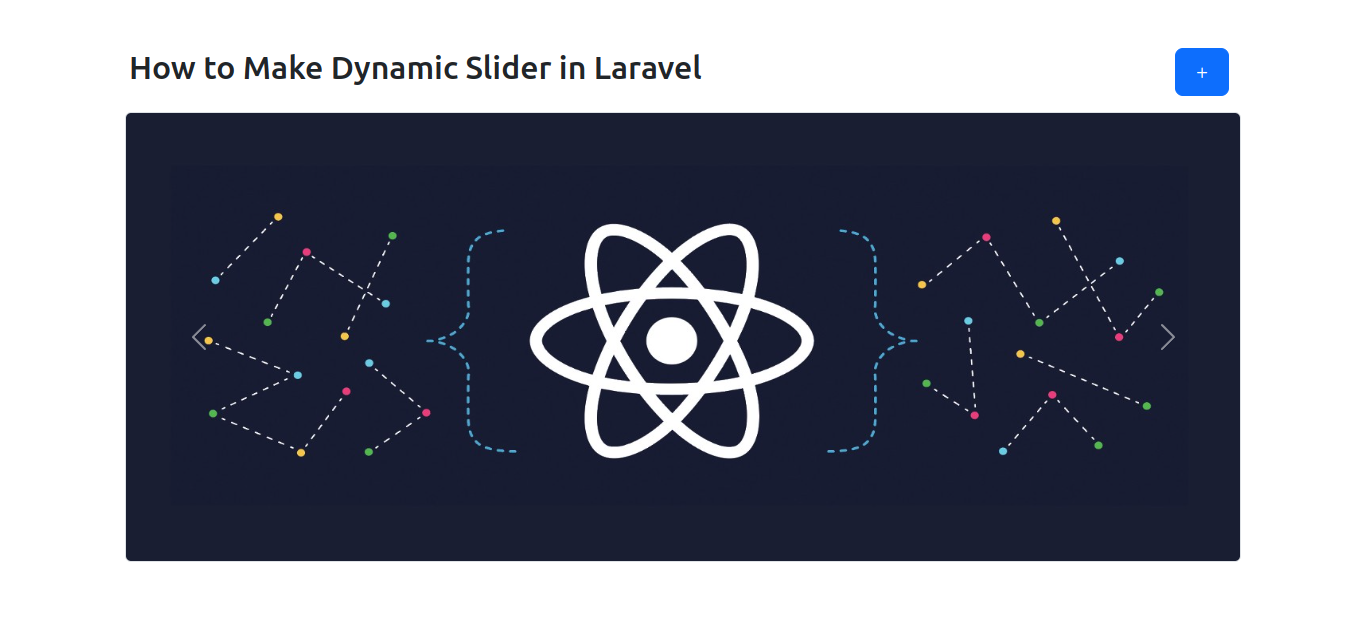
Now let's create index.blade.php(resources/views/slide/index.blade.php) for the carousel slider and we will write the design code here and put the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.3.0/font/bootstrap-icons.css">
<title>Carousel Slider Index</title>
<style>
img {
width: 100%;
height: 450px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 mt-4">
<div class="row">
<div class="col-md-12">
<div class="row">
<div class="col-md-8 ps-3 mb-3 p-0">
<h2>How to Make Dynamic Slider in Laravel</h2>
</div>
<div class="col-md-4 add-slider mb-3 p-0">
<a href="{{ route('slider.create') }}" class="btn btn-lg btn-primary float-end me-4"><i class="bi bi-person-plus"></i></a>
</div>
</div>
</div>
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner ">
@foreach($sliders as $slider)
<div class="carousel-item @if($loop->first) active @endif">
<div class="slider-image text-center">
<img src="{{ asset('images/'.$slider->image) }}" class="d-inline-block border text-center rounded" alt="{{ $slider->image }}">
</div>
</div>
@endforeach
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>
</body>
</html>
Step 8: Start Development Server
Start the development server. Use the PHP artisan serve command and start your server:
php artisan serve
Now you are ready to run our example so run the below command to quick run.
http://localhost:8000/sliderOutput:

I hope it can help you...
