Laravel 9 Tailwind Pagination Example
Apr 15, 2022 . Admin
Hello Artisan,
Today, In this article I am going to show you an example of how to use tailwind pagination with laravel 9. this example will help you laravel create a tailwind pagination example.
In this tutorial, I will explain how to create tailwind CSS laravel 9 pagination. we will create simple and attractive pagination using tailwind CSS so follow my steps.
So, you can use this tutorial code and you can implement your laravel project.
Here, I will show you a full example of creating tailwind pagination in laravel so follow my below steps.
Step 1: Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-appStep 2: Create Route
First of all we put one route in one for list users with pagination. So simply add both routes to your route file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\HomeController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('users', [HomeController::class, 'index'])->name('users');
Step 3: Create Controller
php artisan make:controller HomeController
In this second step, we will create a new Controller file to handle the request for creating a new route. In this Controller, we define two methods, index() for listing for users. this method will handle route requests. So let's create a new controller and put code.
app/Http/Controllers/HomeController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class HomeController extends Controller
{
/**
* Write Your Code..
*
* @return string
*/
public function index(Request $request)
{
$users = User::latest()->paginate(10);
return view('user',compact('users'));
}
}
Step 4: Create Blade File
In this step we will create user.blade.php with tailwind following folder.
resources/views/user.blade.php
@extends('layouts.app')
@section('style')
@endsection
@section('content')
Laravel 9 Tailwind Pagination Example - Mywebtuts.com
No
Name
Email
@foreach ($users as $key => $value)
{{ ++$key }}
{{ $value->name }}
{{ $value->email }}
@endforeach
{{ $users->links('pagination::tailwind') }}
@endsection
Step 5: Create Pagination Template
this step we are going to use laravel custom pagination template, that's why run below command to have it.
php artisan vendor:publish --tag=laravel-pagination
Include Tailwind CSS Style using CDN inside the head tag.
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
This command will place the views in your application's resources/views/vendor/pagination directory. The tailwind.blade.php file within this directory corresponds to the default pagination view. You may edit this file to modify the pagination HTML.
resources/views/vendor/pagination/tailwind.blade.php
@if ($paginator->hasPages())
@endif
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
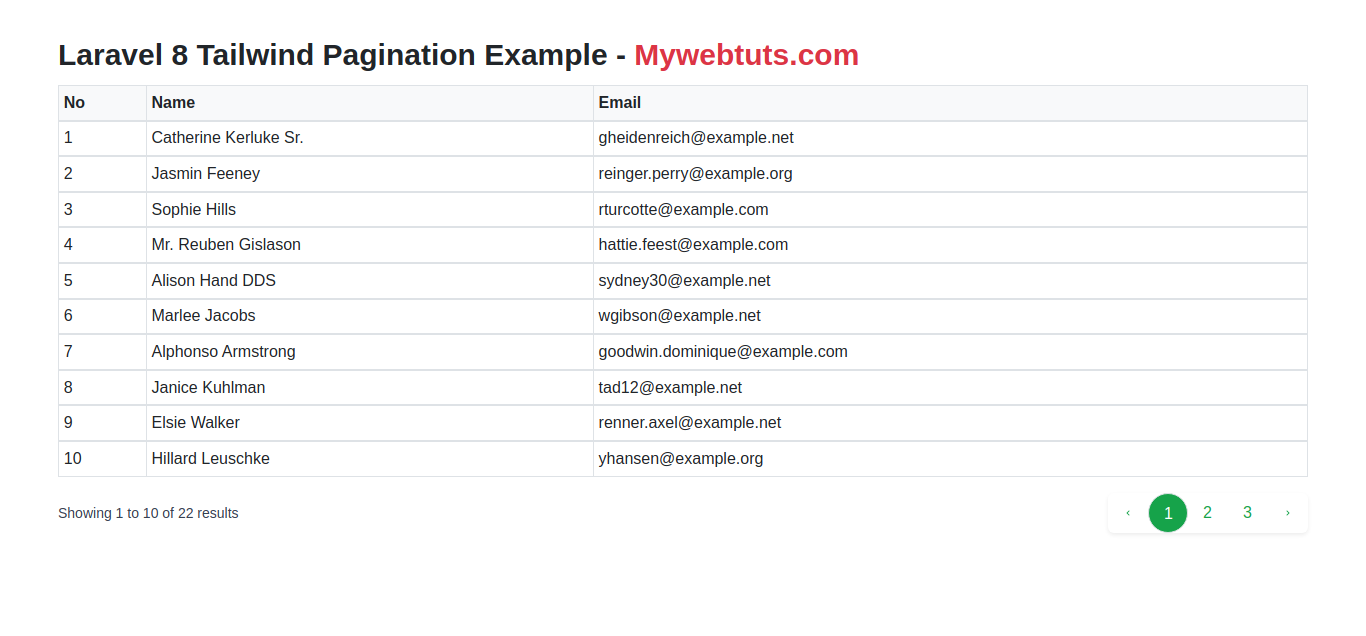
http://localhost:8000/usersOutput:

It will help you...
