PHP Confirmation Box Before Delete Example
Mar 31, 2022 . Admin

Hello dev,
I am going to explain you How to PHP MySQL confirmation box before delete record using jquery ajax. You will learn How add confirmation box in php before deleting?. In side this article we will see PHP MySQL confirmation box before delete.
This article will give you simple example of Create confirmation alert before delete record with jQuery Ajax. We will use get simple How to show a confirmation message before delete.
I will give you simple Example of PHP Confirmation Box Before Delete.
So, let's see bellow solution:
connection.php
<?php
$servername = "localhost";
$username = "root";
$password = "root";
$dbname = "aatman";
$conn = new mysqli($servername,$username,$password,$dbname);
if($conn->connect_error){
die ('connection faild:'.$conn->connect_error);
}
?>
index.php
<!DOCTYPE html>
<html>
<head>
<title></title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body class="bg-dark">
<div class="container mt-5">
<div class="card">
<div class="card-header">
<h1 class="text-center">PHP Confirmation Box Before Delete Example</h1>
</div>
<div class="card-body">
<table class="table table-striped text-center">
<tr>
<th>Name</th>
<th>Email</th>
<th>Mobile</th>
<th width="100px">Action</th>
</tr>
<?php
require('connection.php');
$sql = "SELECT * FROM users";
$result = $conn->query($sql);
while($row = $result->fetch_assoc()){
?>
<tr id="<?php echo $row['id'] ?>">
<td><?php echo $row['username'] ?></td>
<td><?php echo $row['email'] ?></td>
<td><?php echo $row['mobile'] ?></td>
<td><button class="btn btn-danger btn-sm remove">Delete</button></td>
</tr>
<?php } ?>
</table>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$(".remove").click(function(){
var id = $(this).parents("tr").attr("id");
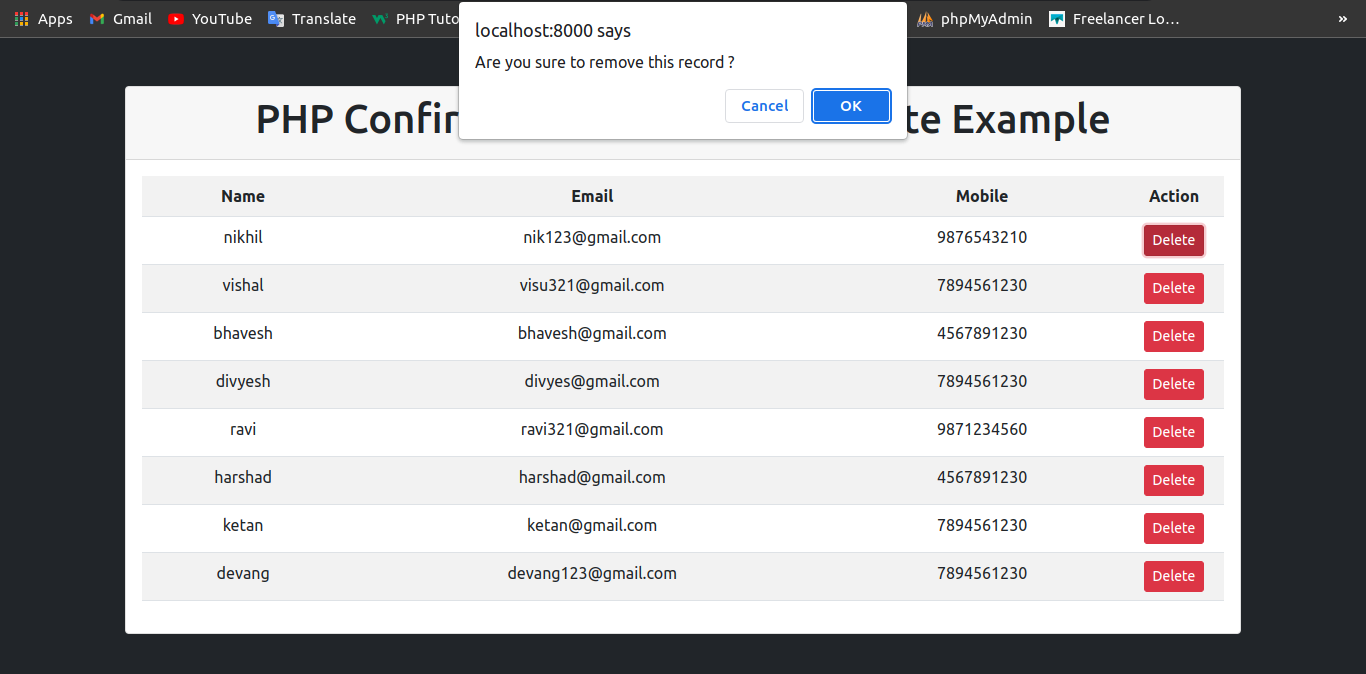
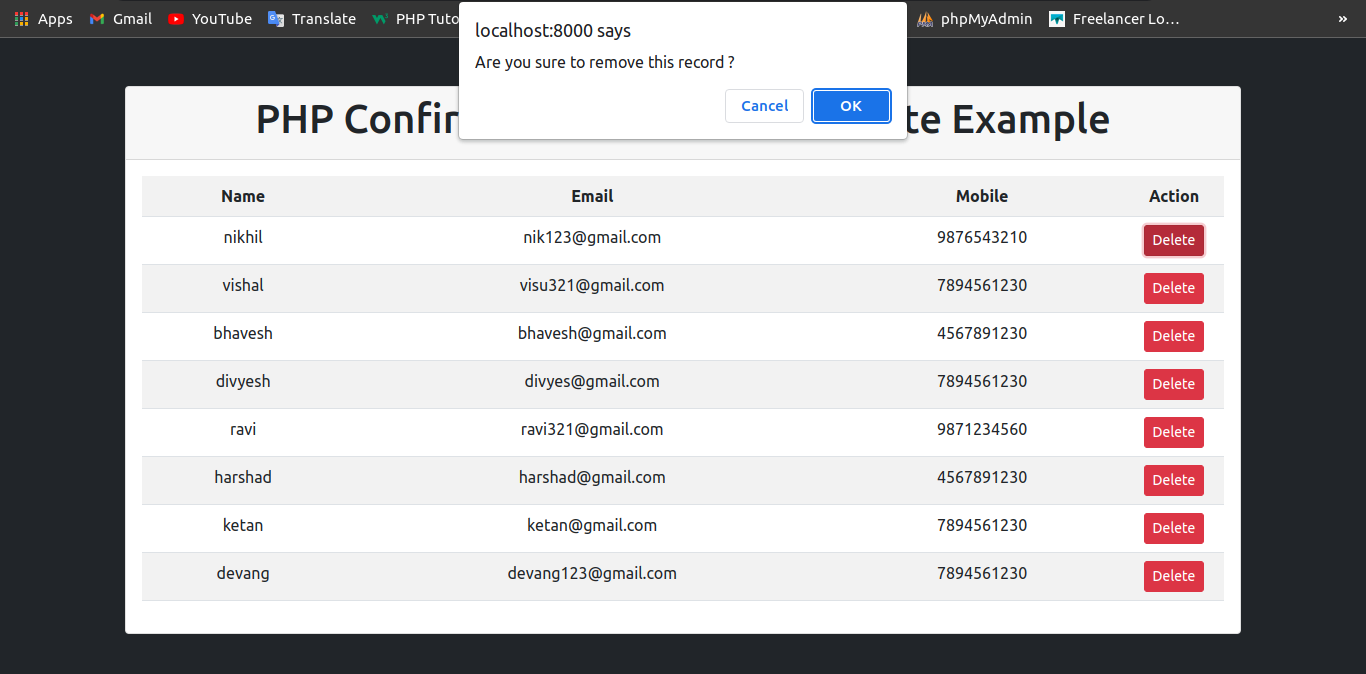
if(confirm('Are you sure to remove this record ?'))
{
$.ajax({
url: '/delete.php',
type: 'GET',
data: {id: id},
error: function() {
alert('Something is wrong');
},
success: function(data) {
$("#"+id).remove();
console.log("Record removed successfully");
}
});
}
});
</script>
</html>
delete.php
<?php
require('connection.php');
if(isset($_GET['id']))
{
$sql = "DELETE FROM users WHERE id=".$_GET['id'];
$conn->query($sql);
echo 'Deleted successfully.';
}
?>
Output:

It will help you...
