PHP Registration Form with Mobile OTP Verification Example
Apr 25, 2022 . Admin

Hello dev,
Here, I will show you PHP Registration Form with Mobile OTP Verification Example. I would like to show you How to Implement OTP SMS Mobile Verification in PHP with fast2sms. you will learn PHP & MySQL. we will help you to give an example of PHP Login with OTP Authentication .
This article will give you a simple example of User Registration with SMS OTP verification in php. We will use the simple example of creating Mobile number verification by otp sms in php.
I will give you a simple example of mobile OTP Verification using PHP in Live Server.
So, let's see bellow solution:
connection.php
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "aatman";
$conn = new mysqli($servername,$username,$password,$dbname);
if($conn->connect_error){
die ('connection faild:'.$conn->connect_error);
}
?>
create table
CREATE TABLE user ( fullName VARCHAR(50) NOT NULL, username VARCHAR(255) NOT NULL, mobile bigint(11) NOT NULL, otp INT(10) NOT NULL, password VARCHAR(50) NOT NULL, verification_status INT(3) NOT NULL, );index.php
<?php
session_start();
require ('connection.php');
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>PHP Registration Form with Mobile OTP Verification Example</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="container-fluid mt-3">
<div class="card" style="height:590px;">
<div class="card-header text-center">
<h3>PHP Registration Form with Mobile OTP Verification Example - Mywebtuts.com</h3>
</div>
<div class="card-body">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand " href="#">Aatmaninfo</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">about us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">contect us</a>
</li>
</ul>
</div>
<form class="justify-content-end">
<?php
if (isset($_SESSION['logged_in']) && $_SESSION['logged_in']==TRUE) {
echo "<a href='logout.php' class='btn btn-danger'>LOGOUT</a>";
}else{
echo "<button type='button' class='btn btn-success m-1' data-bs-toggle ='modal' data-bs-target='#loginModal'>Login</button>
<button type='button' class='btn btn-danger m-1' data-bs-toggle='modal' data-bs-target='#RegisterModal'>Register</button>";
}
?>
</form>
</nav>
<?php
if (isset($_SESSION['logged_in']) && $_SESSION['logged_in']==TRUE) {
echo "<h1 class='text-center mt-5 pt-5'>Welcom to this website</h1>";
}
?>
</div>
</div>
<div class="modal fade" id="loginModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h3 class="modal-title" id="loginModalLabel">Login</h3>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<form action="registration.php" method="post">
<div class="modal-body">
<div class="mb-3">
<label>Mobile : </label>
<input type="number" name="moblie_number" class="form-control" placeholder="Mobile">
</div>
<div class="mb-3">
<label>Password : </label>
<input type="password" name="password" class="form-control" placeholder="Password">
</div>
</div>
<div class="modal-footer">
<input type="submit" name="login" class="btn btn-primary">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</form>
</div>
</div>
</div>
<div class="modal fade" id="RegisterModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h3 class="modal-title" id="RegisterModalLabel">Register</h3>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<form action="registration.php" method="post">
<div class="modal-body">
<div class="mb-3">
<label>Full Name : </label>
<input type="text" name="fullName" class="form-control" placeholder="Full Name">
</div>
<div class="mb-3">
<label>User Name : </label>
<input type="text" name="username" class="form-control" placeholder="User Name">
</div>
<div class="mb-3">
<label>Mobile : </label>
<input type="number" placeholder="Mobile number" name="number" class="form-control">
</div>
<div class="mb-3">
<label>Password : </label>
<input type="password" name="password" class="form-control" placeholder="Password">
</div>
</div>
<div class="modal-footer">
<input type="submit" name="register" class="btn btn-primary">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
NOTE :
This is required; first of all open this link - fast2sms ,create your account ,copy your api key and used in cod.
registration.php
<?php
require ('connection.php');
session_start();
if (isset($_POST['login'])) {
$moblie_number =$_POST['moblie_number'];
$password_login =$_POST['password'];
$sql="SELECT * FROM user WHERE mobile = '$moblie_number' AND password = '$password_login' AND verification_status = '1'";
$result = $conn->query($sql);
if ($row = $result->fetch_assoc()) {
$_SESSION['logged_in']=TRUE;
$_SESSION['mobile']=$row['mobile'];
header('location:index.php');
}else{
echo "
<script>
alert('please verify your mobile!!');
window.location.href='index.php'
</script>";
}
}
if (isset($_POST['register'])) {
$fullName =$_POST['fullName'];
$username =$_POST['username'];
$no =$_POST['number'];
$password =$_POST['password'];
$otp = rand(1111,9999);
if(preg_match("/^\d+\.?\d*$/",$no) && strlen($no)==10){
$user_exist_query="SELECT * FROM user WHERE mobile= '$no'";
$result = $conn->query($user_exist_query);
if ($result) {
if ($result->num_rows > 0) {
$row = $result->fetch_assoc();
if ($row['username'] === $username) {
echo "
<script>
alert('Mobile no alredy register!');
window.location.href='index.php'
</script>";
}
}else{
$query ="INSERT INTO `user`(`fullName`, `username`, `mobile`, `password`,`otp`, `verification_status`) VALUES ('$fullName','$username','$no','$password','$otp','0')";
if ($conn->query($query)===TRUE) {
$fields = array(
"variables_values" => "$otp",
"route" => "otp",
"numbers" => "$no",
);
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "https://www.fast2sms.com/dev/bulkV2",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_SSL_VERIFYHOST => 0,
CURLOPT_SSL_VERIFYPEER => 0,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
CURLOPT_POSTFIELDS => json_encode($fields),
CURLOPT_HTTPHEADER => array(
"authorization: your api key",
"accept: */*",
"cache-control: no-cache",
"content-type: application/json"
),
));
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
$data = json_decode($response);
$sts = $data->return;
if ($sts == false) {
echo "
<script>
alert('Your OTP not is send.');
window.location.href='index.php'
</script>";
}else{
echo "
<script>
alert('register successful.chack your textbox and verify your account.');
window.location.href='verification.php?mobile=$no'
</script>";
}
}
}else{
echo "
<script>
alert('something wrong!!!');
window.location.href='index.php'
</script>";
}
}
}else{
echo "
<script>
alert('donot enter in if');
window.location.href='index.php'
</script>";
}
}else{
echo "
<script>
alert('Invalied Mobile Number!!');
window.location.href='index.php'
</script>";
}
}
?>
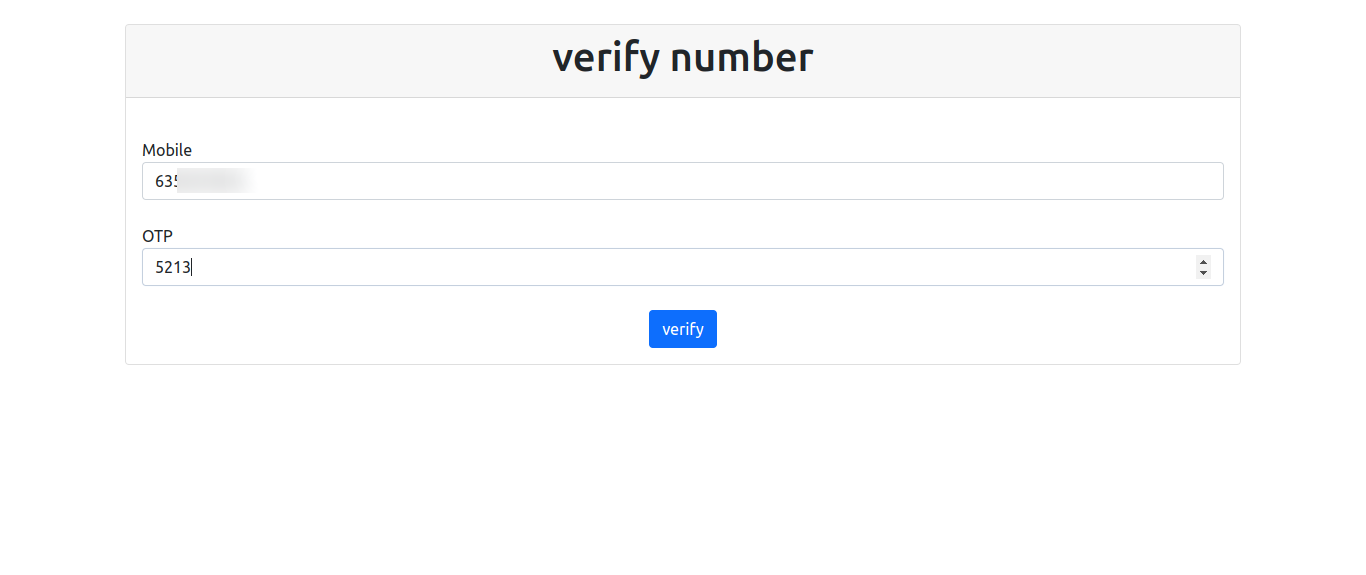
verification.php
<?php
$mobile_number = $_GET['mobile'];
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>verify number</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="card mt-4">
<div class="card-header">
<h1 class="text-center">verify number</h1>
</div>
<div class="card-body">
<form action="otp.php" method="post">
<div class="mt-4">
<label for="mobile">Mobile</label>
<input type="number" name="moblie_no" class="form-control" placeholder="Enter mobile no" value="<?php echo $mobile_number;?>">
</div>
<div class="mt-4">
<label for="otp">OTP</label>
<input type="number" name="otp" class="form-control" placeholder="Enter OTP">
</div>
<div class="text-center mt-4">
<input type="submit" name="verify" value="verify" class="btn btn-primary">
</div>
</form>
</div>
</div>
</div>
</body>
</html>
otp.php
<?php
require ('connection.php');
if (isset($_POST['verify'])){
$mobile_number = $_POST['moblie_no'];
$otp = $_POST['otp'];
$sql="SELECT * FROM user WHERE mobile = '$mobile_number' AND otp = '$otp'";
$result = $conn->query($sql);
if ($result) {
if ($result->num_rows == 1) {
$row = $result->fetch_assoc();
$fetch_mobile = $row['mobile'];
if ($row['verification_status'] == 0) {
$update = "UPDATE user SET verification_status='1' WHERE mobile = '$fetch_mobile'";
if ($conn->query($update)===TRUE) {
echo "
<script>
alert('verification successful');
window.location.href='index.php'
</script>";
}else{
echo "
<script>
alert('query can not run');
window.location.href='verification.php'
</script>";
}
}else{
echo "
<script>
alert('mobile alredy register');
window.location.href='verification.php'
</script>";
}
}
}
}else{
echo "
<script>
alert('server down!!');
</script>";
}
?>
logout.php
<?php
session_start();
session_unset();
session_destroy();
header("location:index.php");
?>
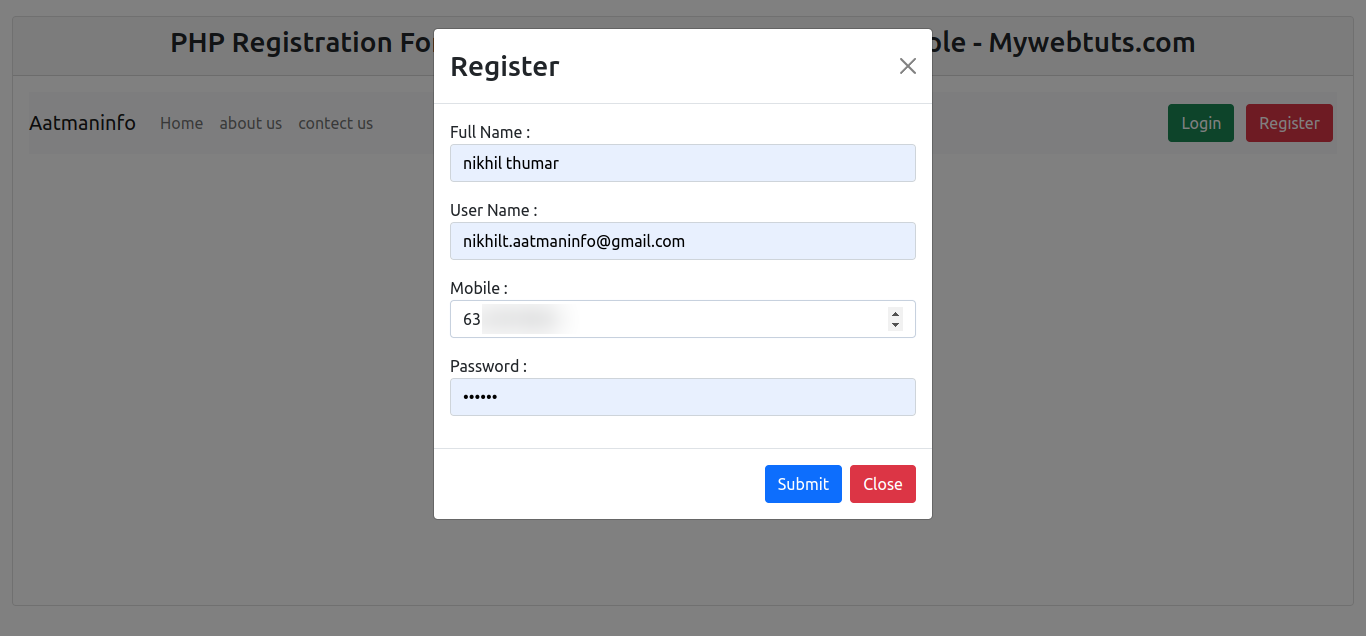
Output:
Registration Page


Login page
.png)
Home page
.png)
It will help you...
