PHP Ajax Post Request Example
Mar 19, 2022 . Admin

Hello dev,
I am going to explain you how to PHP Ajax Post Request Example. You will learn How to jQuery Ajax POST example with PHP. In side this article we will see how to Ajax POST request with jQuery and PHP.
This article will give you simple example of How to Php jquery ajax post request example. We will use get simple example How to AJAX PHP Post Request.
I will give you simple Example how to Ajax POST request with jQuery and PHP.
So, let's see bellow solution:
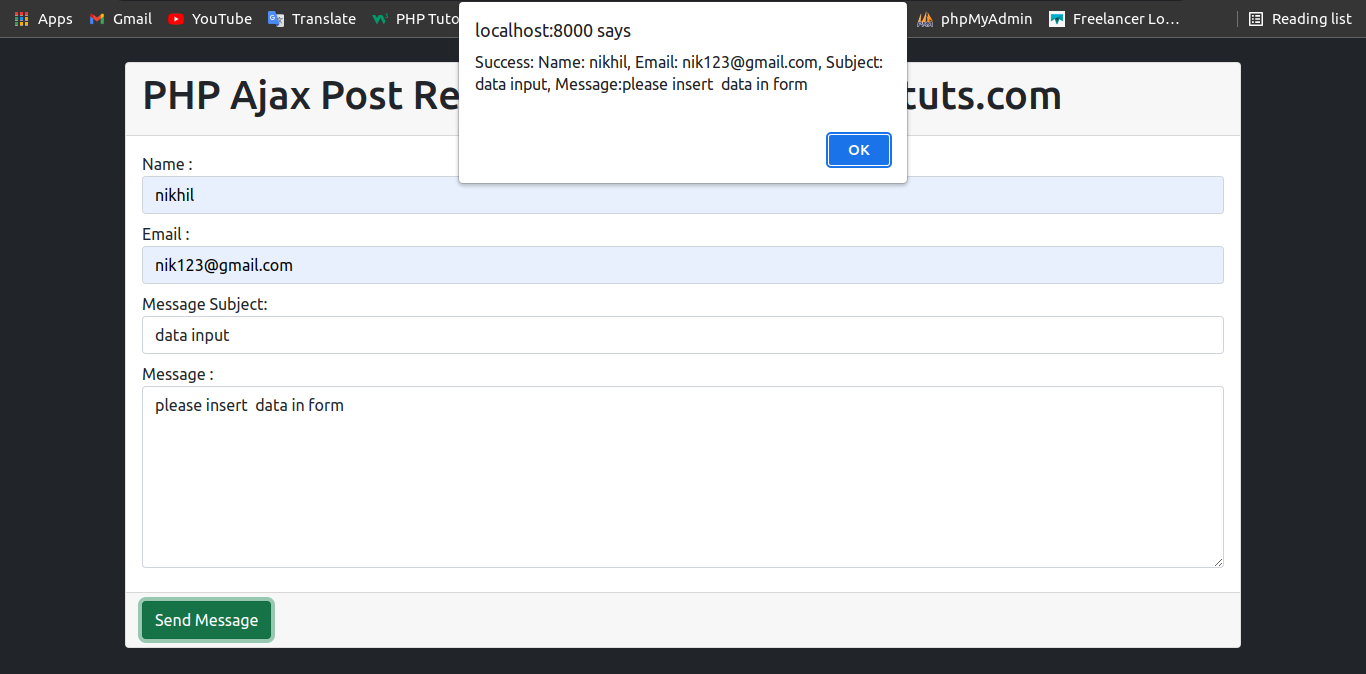
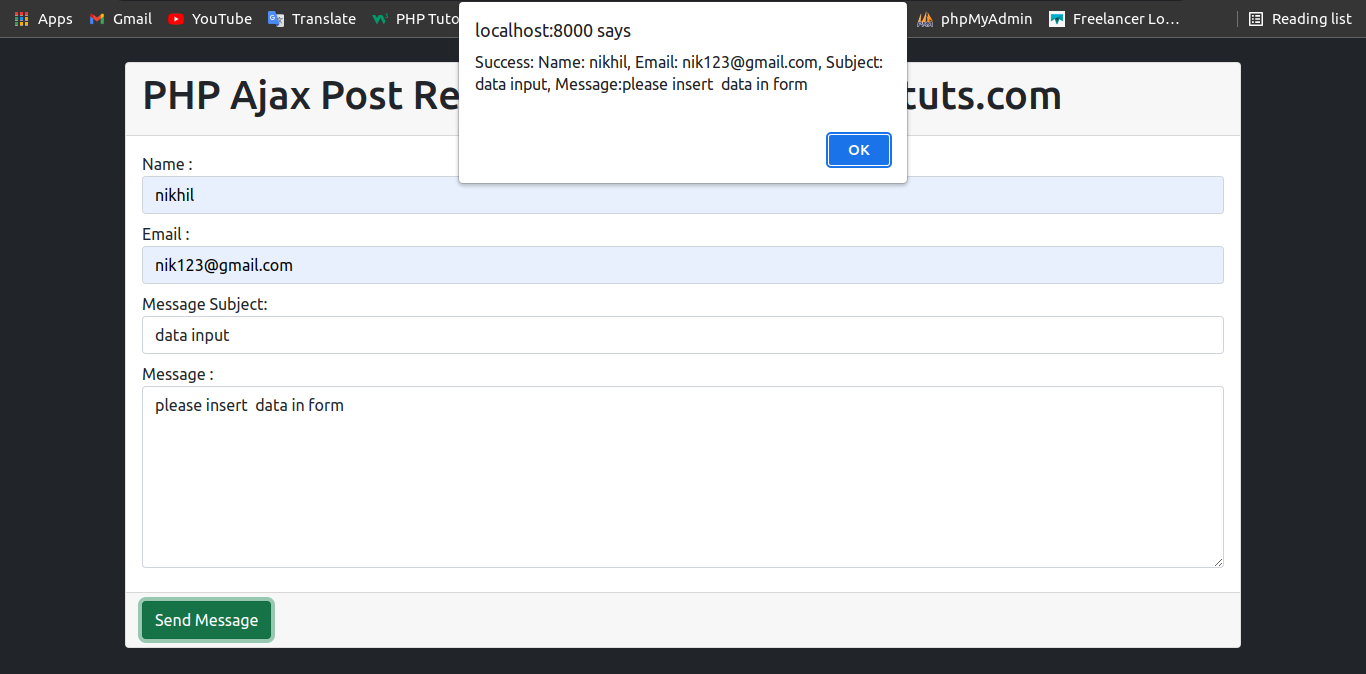
index.php
<!DOCTYPE html>
<html>
<head>
<title>PHP Ajax Post Request Example</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body class="bg-dark">
<div class="container mt-4">
<div class="card">
<div class="card-header">
<h1>PHP Ajax Post Request Example - Mywebtuts.com</h1>
</div>
<div class="card-body">
<form role="form" id="contactForm" class="contact-form" data-toggle="validator" class="shake">
<div class="alert alert-danger display-error" style="display: none"></div>
<label for="name">Name :</label>
<input type="text" id="name" class="form-control mb-2" placeholder="Name">
<label for="email">Email :</label>
<input type="email" class="email form-control mb-2" id="email" placeholder="Email" >
<label for="msg_subject">Message Subject:</label>
<input type="text" id="msg_subject" class="form-control mb-2" placeholder="Subject" >
<label for="message">Message :</label>
<textarea id="message" rows="7" placeholder="Massage" class="form-control mb-2"></textarea>
</div>
<div class="card-footer">
<button type="submit" id="submit" class="btn btn-success"><i class="fa fa-check"></i> Send Message</button>
</form>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#submit').click(function(e){
e.preventDefault();
var name = $("#name").val();
var email = $("#email").val();
var msg_subject = $("#msg_subject").val();
var message = $("#message").val();
$.ajax({
type: "POST",
url: "/postProcess.php",
dataType: "json",
data: {name:name, email:email, msg_subject:msg_subject, message:message},
success : function(data){
if (data.code == "200"){
alert("Success: " +data.msg);
} else {
$(".display-error").html("<ul>"+data.msg+"</ul>");
$(".display-error").css("display","block");
}
}
});
});
});
</script>
</body>
</html>
postProcess.php
<?php
$errorMSG = "";
if (empty($_POST["name"])) {
$errorMSG = "
It will help you...
