Ajax Datatable CRUD Operation in PHP Example
Apr 18, 2022 . Admin

Hello dev,
Here, I will show you Datatables CRUD with Ajax. I would like to show you PHP & MySQL Live Datatables CRUD with Ajax. you will learn PHP & MySQL. we will help you to give an example of Ajax Datatable CRUD Operation Using PHP and MySQL.
This article will give you a simple example of how to Show datatables in PHP. We will use the simple example of creating datatables in PHP.
I will give you a simple example of how to put datatables a PHP MySQL database.
So, let's see bellow solution:
index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/dt-1.11.5/datatables.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/dt-1.11.5/datatables.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container-fluid" style="margin-top:30px !important;">
<div class="container">
<div class="row mb-2">
<div class="col-md-9">
<h1>Mywebtuts Datatable</h1>
</div>
<div class="col-md-3">
<button type="button" id="insert-btn" class="btn btn-primary" style="float: right;">
<i class="fa fa-plus" aria-hidden="true"></i>
</button>
</div>
</div>
<div class="card mb-3" id="form-body">
<div class="card-header">
Insert Data
</div>
<div class="card-body">
<form>
<div class="form-group">
<label>Name </label>
<input type="text" class="form-control" id="name" placeholder="Enter Name">
</div>
<div class="form-group mt-2">
<label>Email</label>
<input type="email" class="form-control" id="email" placeholder="Enter Email">
</div>
<button type="submit" class="btn btn-primary mt-2" id="submit">Submit</button>
</form>
</div>
</div>
<?php
require_once('config.php');
$sql = "SELECT * FROM users";
$result = mysqli_query($conn,$sql);
?>
<table id="tblUser">
<thead>
<th>Id</th>
<th>Fullname</th>
<th>Email</th>
<th>Action</th>
</thead>
<tbody>
<?php while($user = mysqli_fetch_assoc($result)) { ?>
<tr>
<td><?php echo ++$key; ?></td>
<td><?php echo $user['fullname']; ?></td>
<td><?php echo $user['email']; ?></td>
<td>
<a href="update_data_form.php?id=<?php echo $user['id']; ?>" class="btn btn-primary btn-sm"><i class="fa fa-pencil-square-o"></i></a>
<a href="delete_data.php?id=<?php echo $user['id']; ?>" class="btn btn-danger btn-sm"><i class="fa fa-trash"></i></a>
</td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/dt-1.11.5/datatables.min.js"></script>
<script>
jQuery(document).ready(function($) {
$('#tblUser').DataTable();
$("#form-body").hide();
$("#insert-btn").on('click',function(){
$("#form-body").toggle(500);
});
$("#submit").on('click',function(e){
e.preventDefault();
var name = $('#name').val();
var email = $('#email').val();
$.ajax({
url : "insert_data.php",
type : "POST",
data : {name:name,email:email},
success : function(data){
alert("Data Inserted Successfully");
$("#form-body").hide();
location.reload(true);
}
});
});
} );
</script>
</body>
</html>
config.php
<?php
require_once('config.php');
$id = $_GET['id'];
$query = "DELETE FROM users WHERE id='$id'";
$result = mysqli_query($conn,$query);
if($result == true){
header("location:index.php");
}
?<
insert_data.php
<?php
require_once('config.php');
$name = $_POST['name'];
$email = $_POST['email'];
$sql = "INSERT INTO users(fullname,email) VALUES ('$name','$email')";
$result = $conn->query($sql);
?>
update_data_form.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<?php
require_once('config.php');
$id = $_GET['id'];
$query = "SELECT * FROM users WHERE id='$id'";
$result = mysqli_query($conn,$query);
$row = mysqli_fetch_assoc($result);
?>
<div class="container">
<div class="card mt-4" id="form-body">
<div class="card-header">
Update Data
</div>
<div class="card-body">
<form method="post" action="update_data.php">
<input type="hidden" value="<?php echo $row['id']; ?>" name="id">
<div class="form-group">
<label>Name </label>
<input type="text" value="<?php echo $row['fullname']; ?>" class="form-control" name="name" placeholder="Enter Name">
</div>
<div class="form-group mt-2">
<label>Email</label>
<input type="email" value="<?php echo $row['email']; ?>" class="form-control" name="email" placeholder="Enter Email">
</div>
<button type="submit" class="btn btn-primary mt-2" id="submit">Submit</button>
</form>
</div>
</div>
</div>
</body>
</html>
update_data.php
<?php
require_once('config.php');
$id = $_POST['id'];
$name = $_POST['name'];
$email = $_POST['email'];
$query = "UPDATE users SET fullname='$name' ,email='$email' WHERE id='$id'";
$result = mysqli_query($conn,$query);
if($result == true){
header("location:index.php");
}
?>
delete_data.php
<?php
require_once('config.php');
$id = $_GET['id'];
$query = "DELETE FROM users WHERE id='$id'";
$result = mysqli_query($conn,$query);
if($result == true){
header("location:index.php");
}
?>
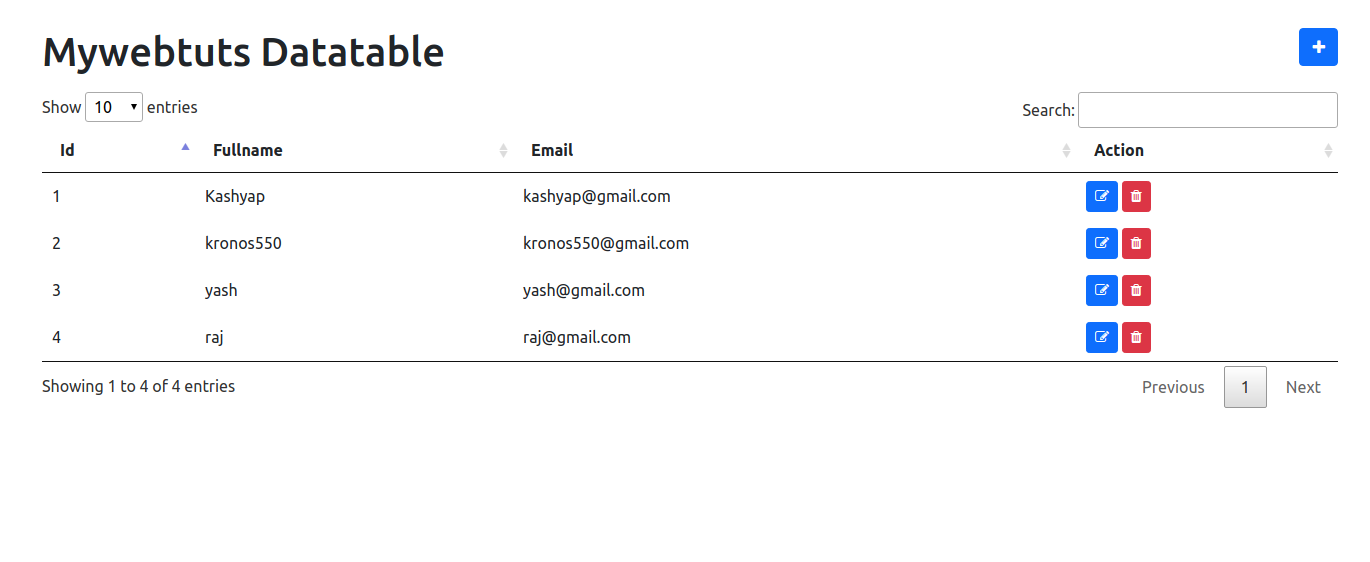
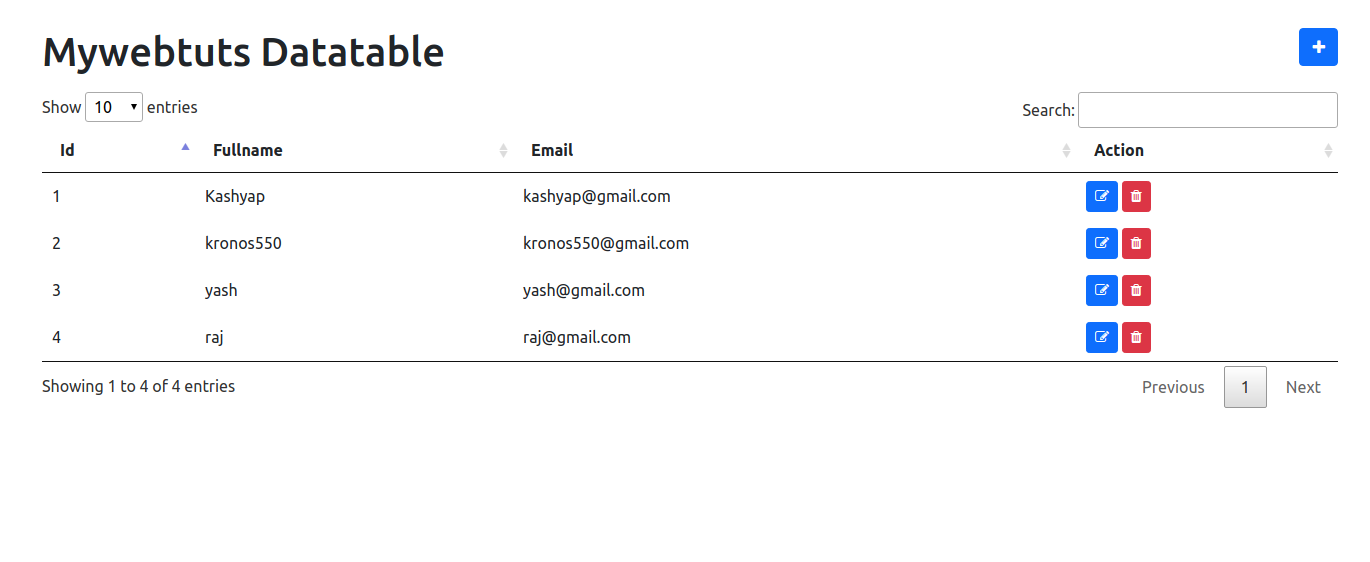
Output:

It will help you...
