Alpine JS x-if Condition Example
May 10, 2021 . Admin

Hi Dev,
Today, I will learn you how to use x-if condition statement in alpine JS you can easliy make x-if condition statement with alpine JS.
you can also use this example in your php laravel alpine js project.
if you want to see example of alpine Js x-if condition statement i will show you bellow step by step how you can create it and how it works, so let's see step by step explanation.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.8.2/dist/alpine.min.js" defer></script>
<style type="text/css">
body{
padding: 50px;
background-color: #f7fcff;
}
</style>
</head>
<body>
<div x-data="{ status: '' }">
<p><strong>Change Product Status By Clicking Button</strong></p>
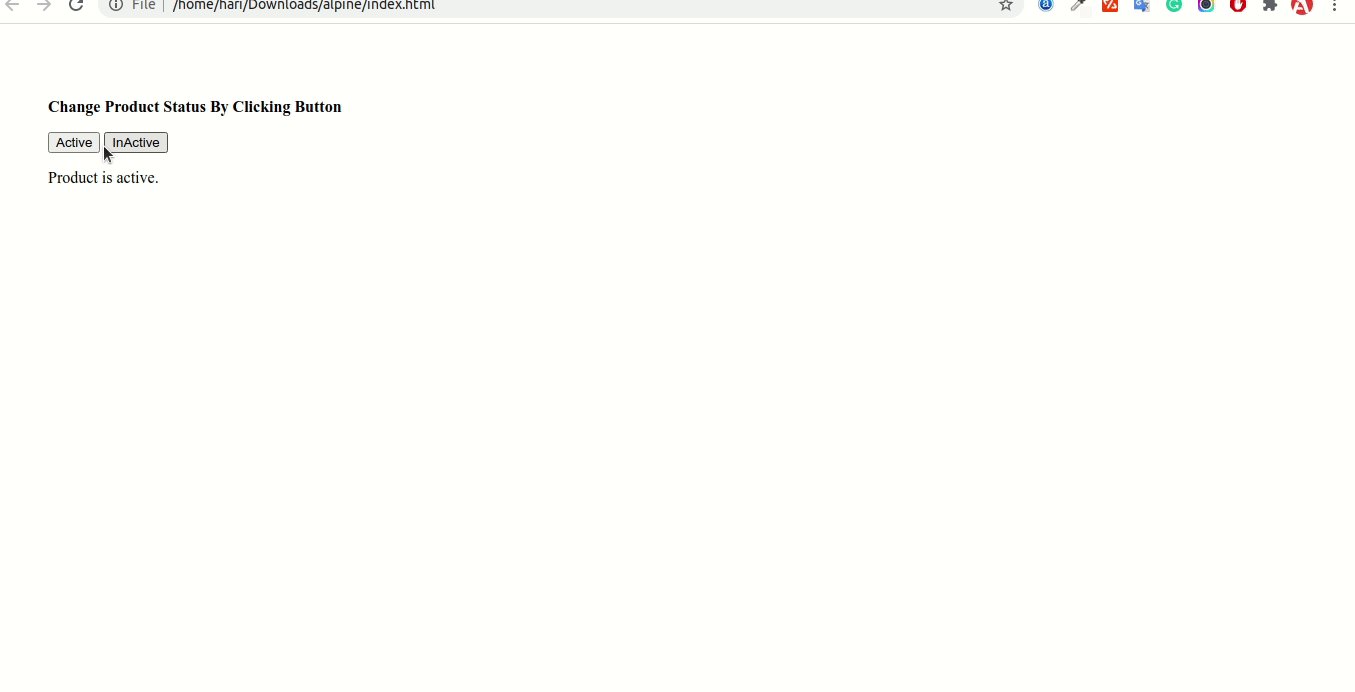
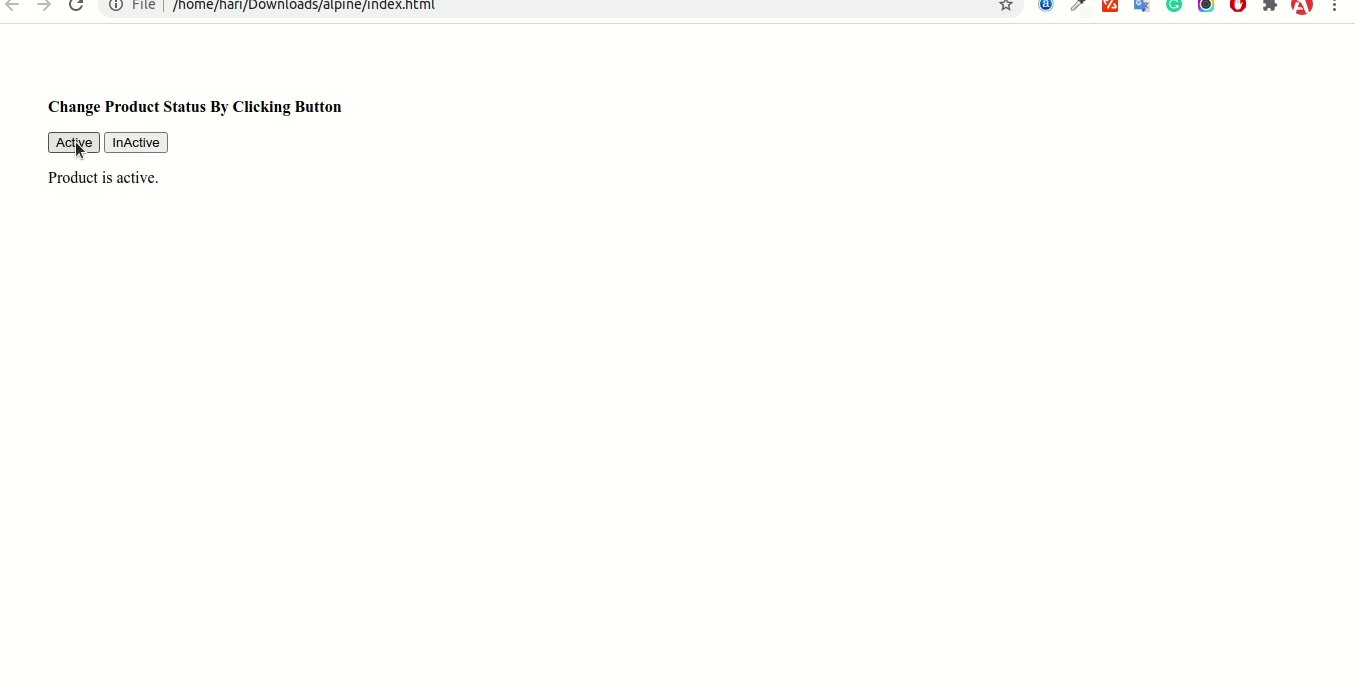
<button @click="status = 'active'">Active</button>
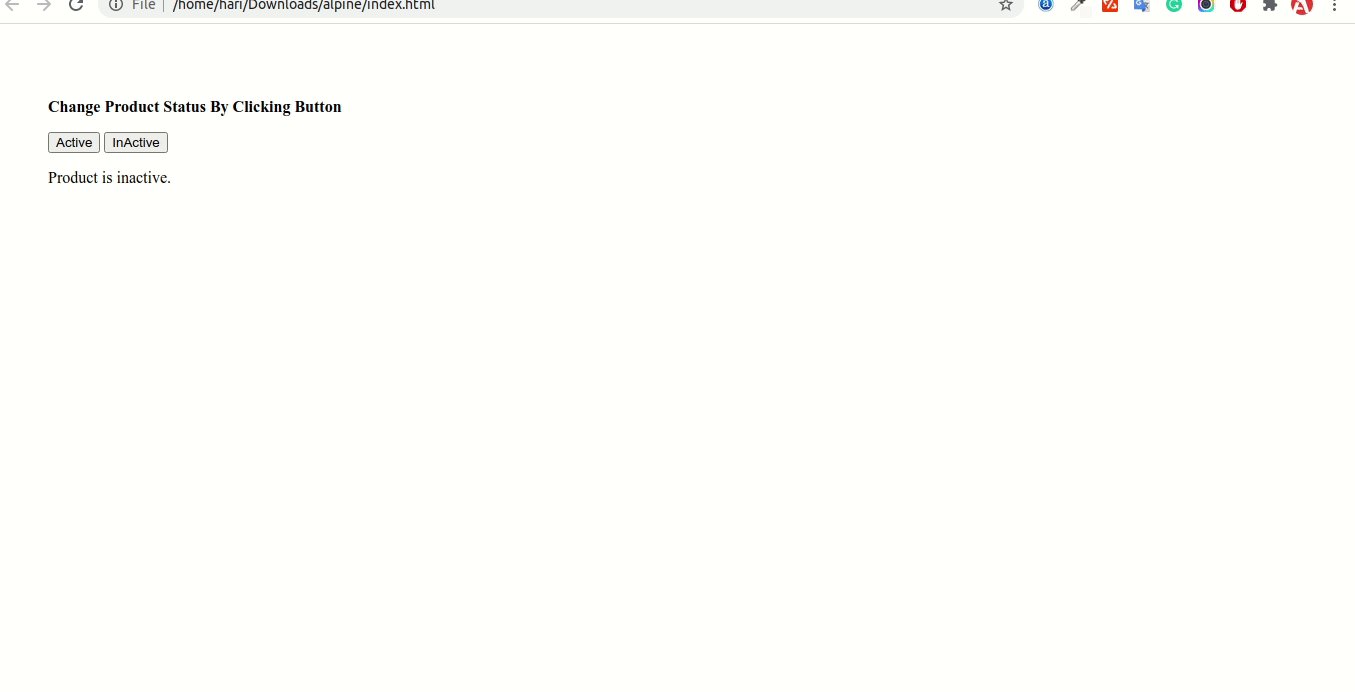
<button @click="status = 'inactive'">InActive</button>
<template x-if="status == 'active'">
<p>Product is active.</p>
</template>
<template x-if="status == 'inactive'">
<p>Product is inactive.</p>
</template>
</div>
</body>
</html>
It Will Help You..
