Codeigniter 4 - Upload File in Amazon AWS S3 Bucket Example
Apr 19, 2022 . Admin

Hi Guys,
This post will give you example of upload file to amazon aws s3 bucket in codeigniter 4. this example will help you how can i upload a file to amazon aws with codeigniter 4. This article will give you simple example of uploading file to amazon s3 bucket using codeigniter 4. I’m going to show you about codeigniter 4 file image upload to aws s3 bucket example.
In this tutorial I will share with you how can i upload a file to amazon aws with codeigniter 4.
I’m going to show you about codeigniter 4 file image upload to aws s3 bucket example if you want to upload file to amazon aws s3 bucket in codeigniter 4, There are listed bellow step you have to follow:
Step 1: Install Codeigniter 4however, if you have not created the codeigniter app, then you may go ahead and execute the below command:
composer create-project codeigniter4/appstarter ci-news
After Download successfully, extract clean new Codeigniter 4 application.
Step 2 : Basic ConfigurationsIn this step we will now set basic configuration on the app/config/app.php file, so let’s implement to application/config/config.php and open this file on text editor.
app/config/app.phppublic $baseURL = 'http://localhost:8080'; To public $baseURL = 'http://localhost/example/';Step 3 : Create Amazon AWS S3 Bucket
First of all we need to create a amazon aws s3 bucket account Sign Up for store image file.
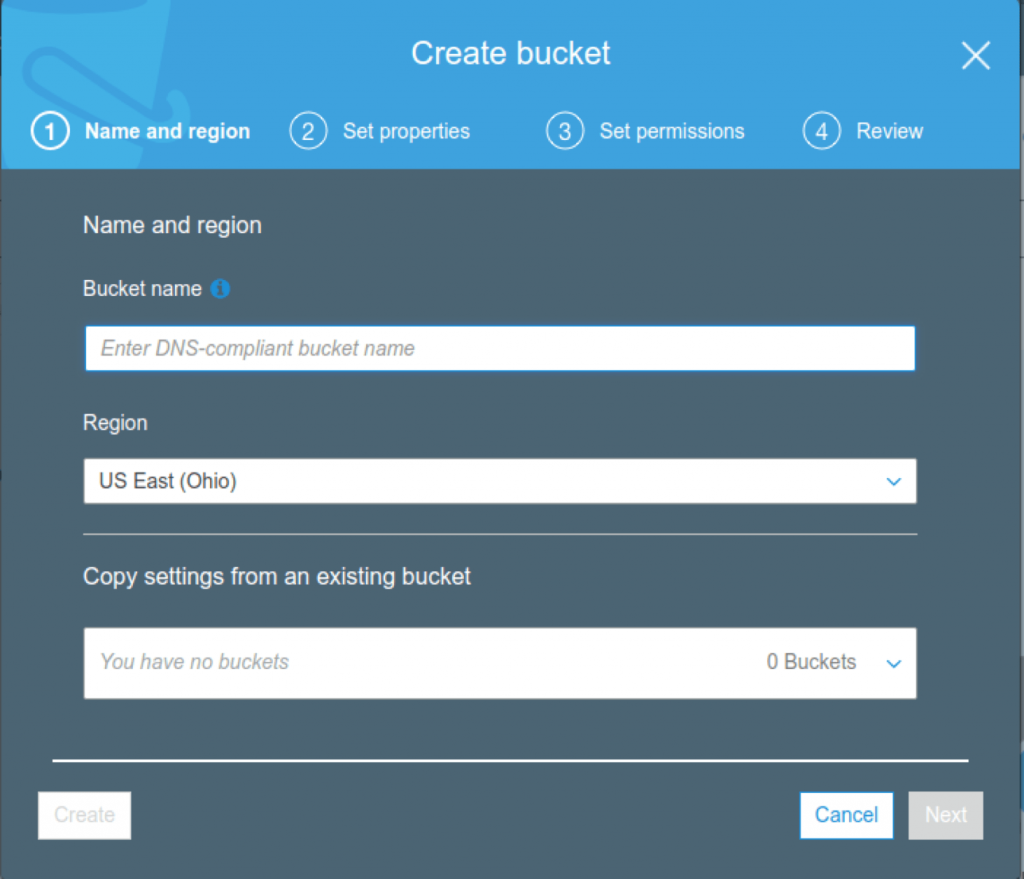
After successfully create a amazon aws s3 bucket account you can see and follow this bellow image.
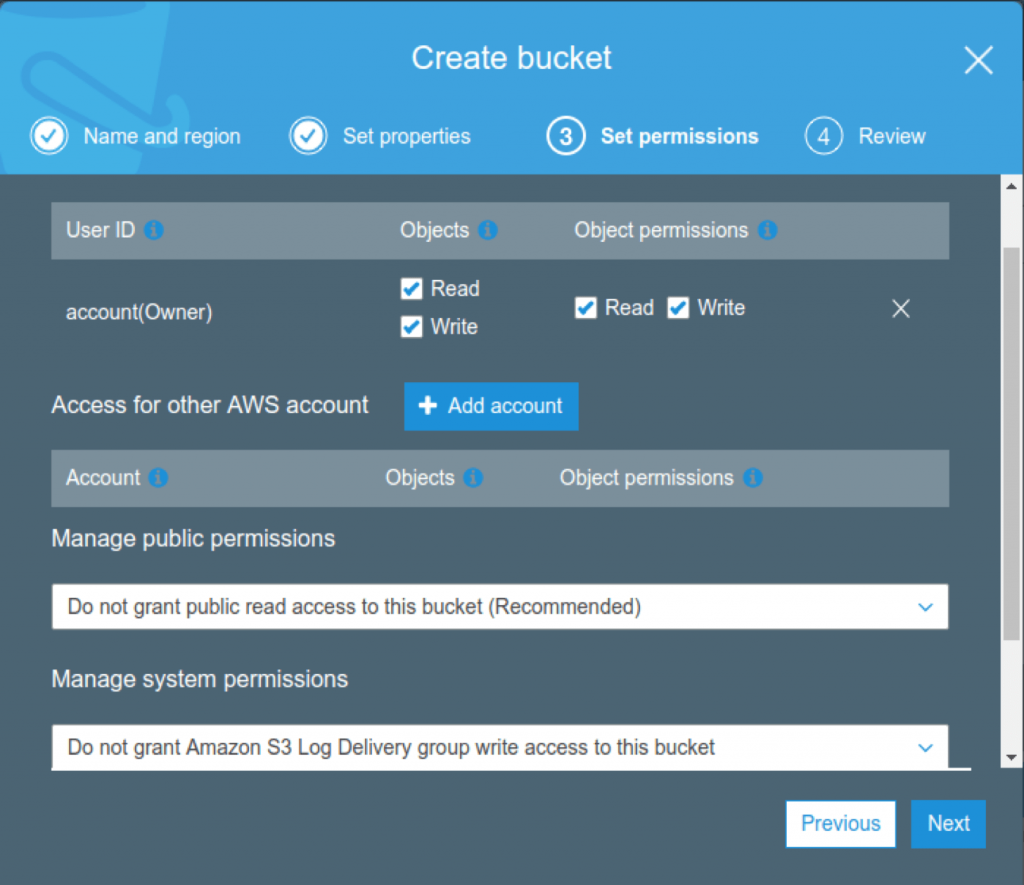
First of all after successfully signing you can create your bucket. you can see the below image for better understanding.


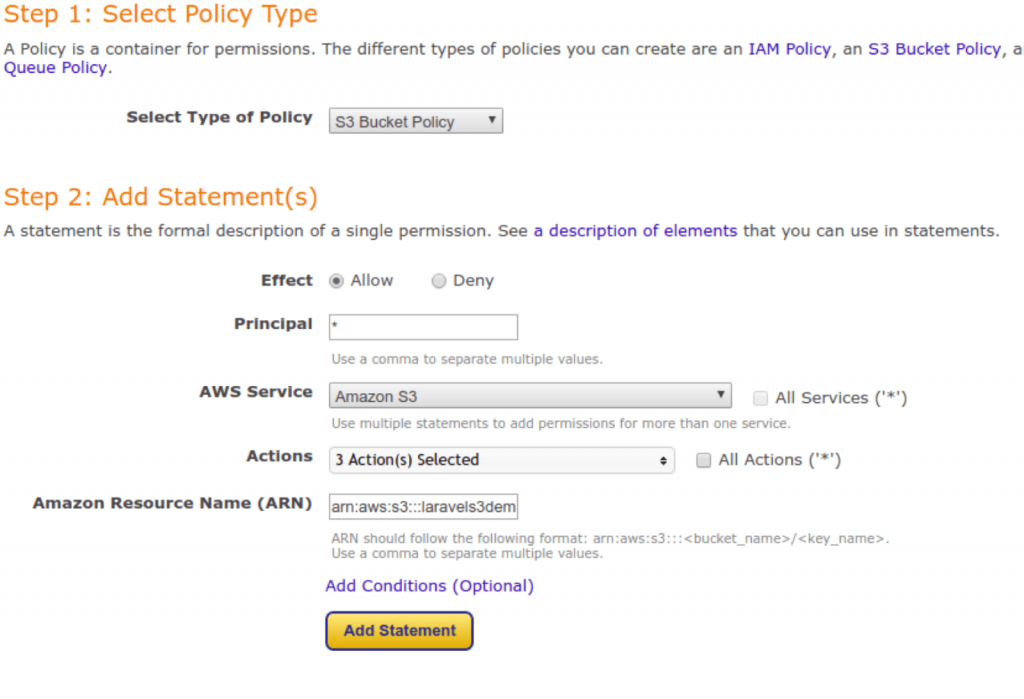
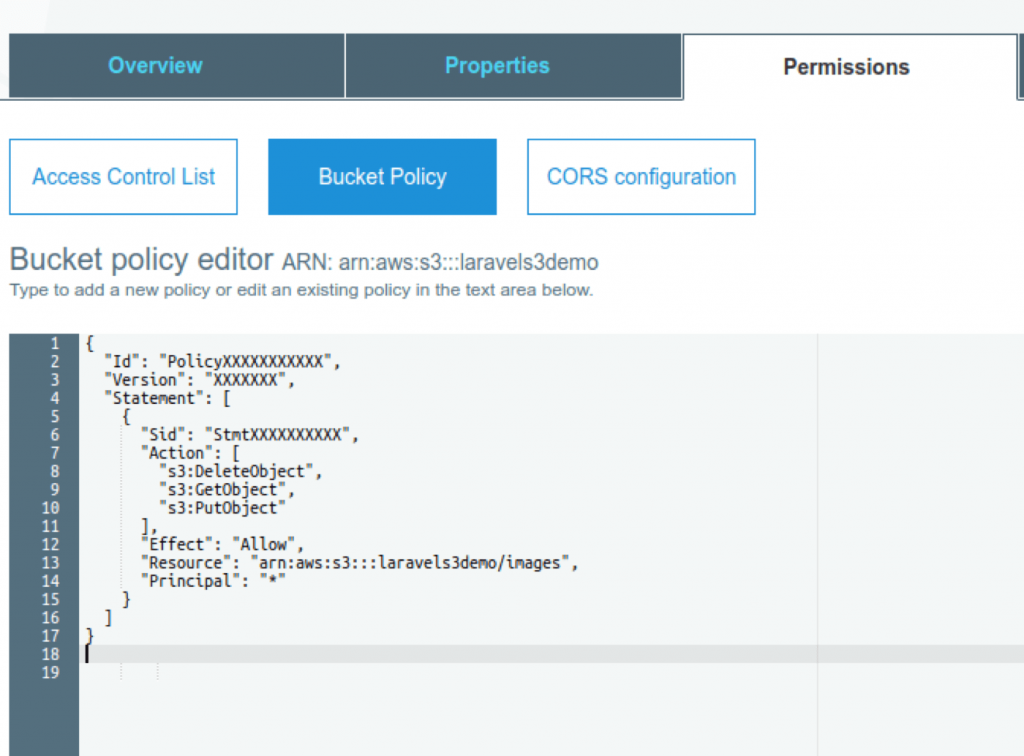
After you need to create a bucket policy so you can visit this link This Link.

You have created a bucket policy, Then copy-paste into a bucket policy. You can see the below image.

Now you will go here to get our Access Key Id and Secret Access Key.
Step 4 : Install AWS S3 SDKNow We need to run this following command in terminal.
composer require aws/aws-sdk-phpStep 5 : Create Controller
In this step, go to app/Controllers and create a controller name Form.php. In this controller, you need to add the following methods into it:
app/controller/Product.php
validate([
'file' => [
'uploaded[file]',
'mime_in[file,image/jpg,image/jpeg,image/gif,image/png]',
'max_size[file,4096]',
],
]);
$msg = 'Please select a valid file';
if ($validated) {
$avatar = $this->request->getFile('file');
$avatar->move(WRITEPATH . 'uploads');
$data = [
'name' => $avatar->getClientName(),
'type' => $avatar->getClientMimeType()
];
$s3Client = new S3Client([
'version' => 'latest',
'region' => 'YOUR_AWS_REGION',
'credentials' => [
'key' => 'ACCESS_KEY_ID',
'secret' => 'SECRET_ACCESS_KEY'
]
]);
$bucket = 'YOUR_BUCKET_NAME';
$file_Path = __DIR__ . '/uploads/'. $filename;
$key = basename($file_Path);
try {
$result = $s3Client->putObject([
'Bucket' => $bucket,
'Key' => $key,
'Body' => fopen($file_Path, 'r'),
'ACL' => 'public-read', // make file 'public'
]);
$msg = 'File has been uploaded';
} catch (Aws\S3\Exception\S3Exception $e) {
echo $e->getMessage();
}
$msg = 'File has been uploaded';
}
return redirect()->to( base_url('public/index.php/form') )->with('msg', $msg);
}
}
Step 6 : Create Views File
In this step, you need to create view file. So visit your application/views directory and create form.php and then add the following code into:
application/views/form.php file
<!DOCTYPE html>
<html>
<head>
<title>Upload File to Amazon AWS S3 Bucket in Codeigniter 4 - Mywebtuts.com</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<br>
<?php if (session('msg')) : ?>
<div class="alert alert-info alert-dismissible">
<?= session('msg') ?>
<button type="button" class="close" data-dismiss="alert"><span>×</span></button>
</div>
<?php endif ?>
<div class="row">
<div class="col-md-9">
<form action="<?php echo base_url('public/index.php/form/store');?>" name="ajax_form" id="ajax_form" method="post" accept-charset="utf-8" enctype="multipart/form-data">
<div class="form-group">
<label for="formGroupExampleInput">Name</label>
<input type="file" name="file" class="form-control" id="file">
</div>
<div class="form-group">
<button type="submit" id="send_form" class="btn btn-success">Submit</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
Run Codeigniter App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Codeigniter app:
php spark serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost/example/public/index.php/form
It will help you...
